关于ElementUI表单校验时必填项按照校验规则输入但一直校验不通过问题解决
1.问题描述:
-
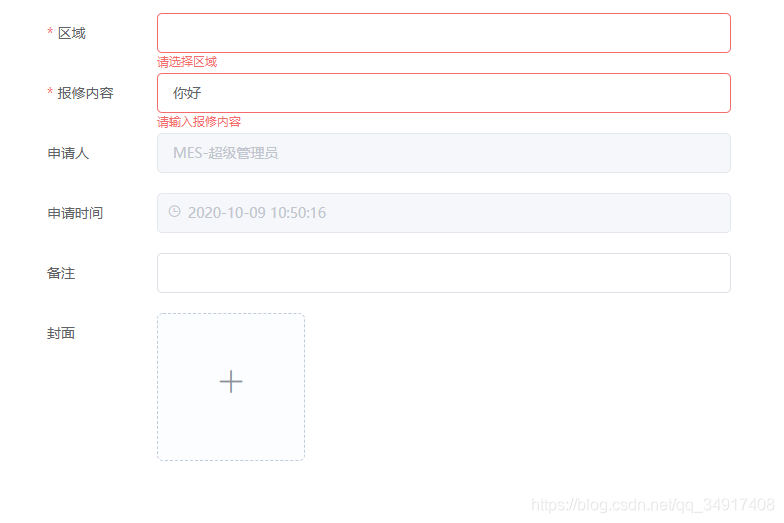
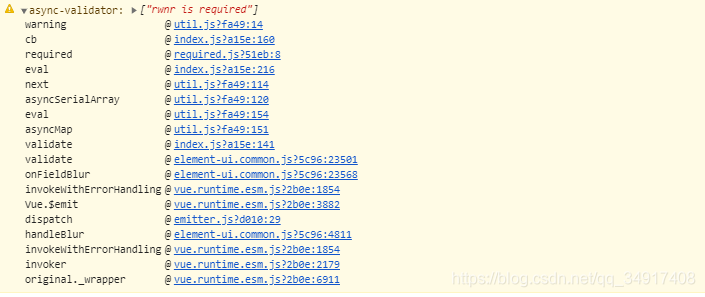
vue项目中使用ElementUI的表单form校验单的时候,按照校验规则进行输入,但是一直校验不通过,问题如下图:
-

-

2.解决方案:
-
出现上述问题的根本原因竟然是:
v-model
与
:model
的区别问题(
v-model
: 通常用于input的双向数据绑定,但它并不会向子组件传递数据。
:model
: 表示绑定自定义属性,它只是将父组件的数据传递给子组件,但没有实现父组件和子组件数据之间的双向绑定 )。而我在form里面使用了
v-model
绑定数据,所以出现了上述问题,正确的用法如下: -
<!-- form上使用:module绑定数据 --> <el-form :model="Form" :rules="tesRules" ref="Form"> <el-form-item label="报修内容" prop="rwnr"> <el-input v-model="Form.rwnr"></el-input> </el-form-item> </el-form>
版权声明:本文为qq_34917408原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。