简述
QTransform 用于指定坐标系的 2D 转换 – 平移、缩放、扭曲(剪切)、旋转或投影坐标系。绘制图形时,通常会使用。
QTransform 与 QMatrix 不同之处在于,它是一个真正的 3×3 矩阵,允许视角转换,QTransform 的 toAffine() 方法允许将 QTransform 转换到 QMatrix。如果视角转换已在矩阵指定,则转换将导致数据丢失。
常用接口
translate(qreal dx, qreal dy):平移 – 对坐标系沿着 x 轴移动 dx、沿 y 轴移动 dy
scale(qreal sx, qreal sy):缩放 – 通过水平的 sx 和垂直的 sy 缩放坐标系
rotate(qreal angle, Qt::Axis axis = Qt::ZAxis):旋转 – 对指定的轴用给定的角度反时针旋转坐标系统
shear(qreal sh, qreal sv):扭曲 – 通过水平的 sh 和垂直的 sv 扭曲坐标系
reset():重置为单位矩阵
基本使用
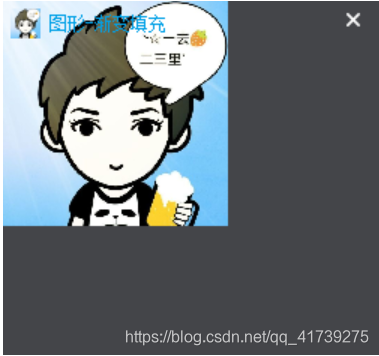
先来看基本使用:

这里,我们在从坐标原点 (0, 0) 位置开始,大小为 150 * 150 的区域内,绘制了一张图片。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}
平移
translate() 可将坐标原点变更为指定的坐标点 (x, y)。

这里,将坐标原点由 (0, 0) 变为 (120, 20)。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 平移
transform.translate(120, 20);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}
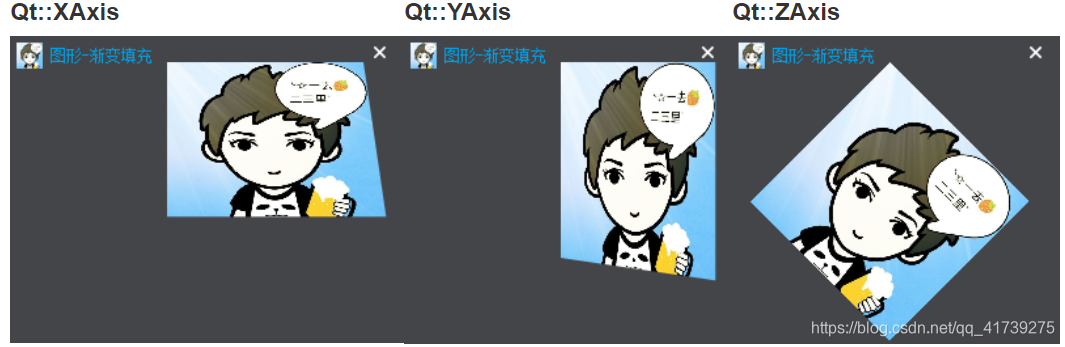
旋转
rotate() 使用角度技巧表示远近。设置第二个参数为角度的常量值后,可以使用 X 轴、Y 轴、Z 轴技巧。它默认是以原点为中心进行旋转的,如果要改变旋转的中心,可以使用 translate() 函数完成。

void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 平移
transform.translate(120, 20);
// 旋转
transform.rotate(45, Qt::XAxis);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}
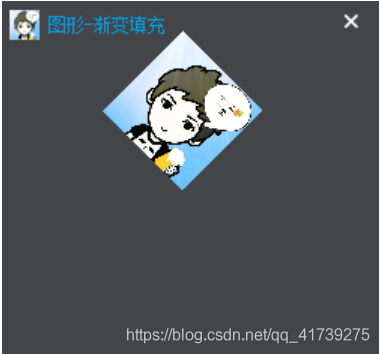
缩放
scale() 可以进行缩放。

这里,使绘制的图像缩小到原来的一半。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 平移
transform.translate(120, 20);
// 旋转
transform.rotate(45);
// 缩放
transform.scale(0.5, 0.5);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}
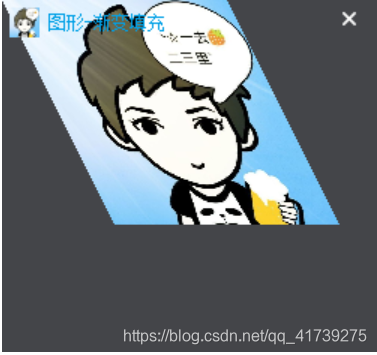
扭曲
shear() 可以实现图片的扭曲。它有两个参数,前面的参数实现横向变形,后面的参数实现纵向变形。当它们的值为 0 时,表示不扭曲。

void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
QTransform transform;
// 横向扭曲
transform.shear(0.5, 0);
painter.setTransform(transform);
painter.drawPixmap(QRect(0, 0, 150, 150), QPixmap(":/Images/logo"));
}
附:此文章转载自
https://yq.aliyun.com/articles/120031
,传播以便更多人学习,侵删。