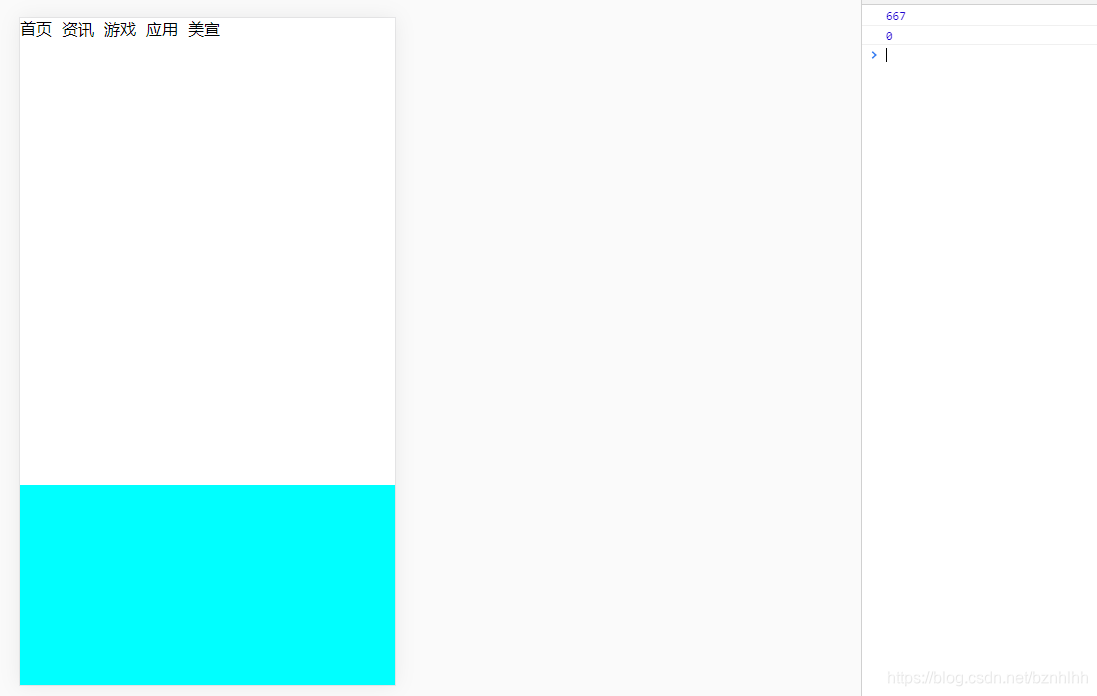
主体内容部分高度不够,我们需要对主体部分的内容进行一下判断,让底部部分固定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>底部固定</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.header {
display: flex;
justify-content: flex-start;
}
.header li {
margin-right: 10px;
}
.footer {
width: 100%;
height: 200px;
background-color: cyan;
}
.footerFix {
position: absolute;
bottom: 0;
}
</style>
<body>
<div class="header">
<li>首页</li>
<li>资讯</li>
<li>游戏</li>
<li>应用</li>
<li>美宣</li>
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
<script>
var content = document.querySelector(".contentAll"); //将网站主体内容放在contentAll容器中
var contentH = document.querySelector(".contentAll").clientHeight;
var height = window.screen.height; //获取设备窗口的高度
var footer = document.querySelector(".footer");
var ulWidth = document.documentElement.clientWidth; //获取设备窗口的宽度
document.getElementsByTagName("body")[0].style.height = document.body.scrollHeight/100/(ulWidth/375)+"rem"; //将设备的宽度单位转换为rem,在将该值赋给body;
//注意!注意!注意!此处375是按照设计图来进行处理的,需调整为与自己的设计图一致
console.log(contentH,height,document.getElementsByTagName("body")[0].style.height);//打印查看
if(contentH<height){ //对内容高度与设备窗口进行比较判断,如果内容高度小于设备窗口宽度,则给底部设置定位,让它固定在底部
footer.classList.add("bottomFix");
}else {
// console.log(123);
}
</script>
</html>

rem详情可查看此处文章 ,
rem的使用
版权声明:本文为bznhlhh原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。