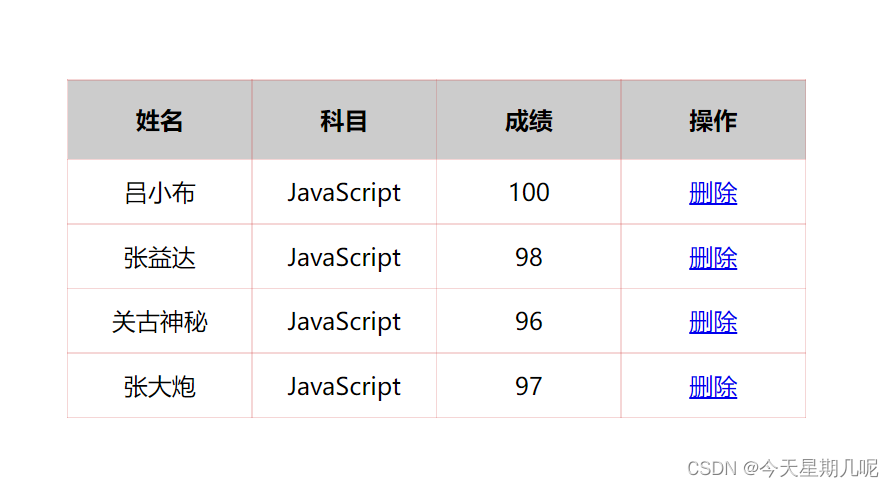
1.创建学生数据
分析:因为里面的学生数据都是动态的,我们需要js动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
var students = [{
name:'吕小布',
subject:'JavaScript',
score:'100',
},{
name:'张益达',
subject:'JavaScript',
score:'98',
},{
name:'关古神秘',
subject:'JavaScript',
score:'96',
},{
name:'张大炮',
subject:'JavaScript',
score:'97',
},
]
2.创建行
所有的数据都是放到tbody里面的行里面。 所有的数据都是放到tbody里面的行里面.
//2.往tbody里面创建行:有儿个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (let i = 0; i < date.length; i++) {
//创建tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
}
3.创建单元格
行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数
3.//行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象
for (const key in students[i]) {
//创建单元格
var td = document.createElement('td');
tr.appendChild(td);
}
4.单元格填充数据
把对象里面的属性值给td
//把对象里面的属性值给td
td.innerHTML = students[i][key];// k 得到的是属性名 obj[k] 得到的是属性值
5.创建删除单元格
//3.创建删除单元格
var td = document.createElement('td');
td.innerHTML = '<a href="JavaScript:;">删除</a>';
tr.appendChild(td);
6.添加删除操作
//4.删除操作
//获取元素
var as = document.querySelectorAll('a');
//给每个a绑定事件
for (let i = 0; i < as.length; i++) {
as[i].onclick = function(){
//点击a 删除当前a所在的行
tbody.removeChild(this.parentNode.parentNode);
}
}
7.全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table {
border-collapse: collapse;
margin: 200px auto;
}
table th {
border: 1px solid #c333;
width: 120px;
height: 50px;
text-align: center;
background-color: #ccc;
}
table td {
border: 1px solid #c333;
width: 80px;
height: 40px;
text-align: center;
}
</style>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//1.首先准备好学生的数据
var students = [{
name:'吕小布',
subject:'JavaScript',
score:'100',
},{
name:'张益达',
subject:'JavaScript',
score:'98',
},{
name:'关古神秘',
subject:'JavaScript',
score:'96',
},{
name:'张大炮',
subject:'JavaScript',
score:'97',
},]
//2.往tbody里面创建行:有儿个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (let i = 0; i < students.length; i++) {
//创建tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
//行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象
for (const key in students[i]) {
//创建单元格
var td = document.createElement('td');
//把对象里面的属性值给td
td.innerHTML = students[i][key];// k 得到的是属性名 obj[k] 得到的是属性值
tr.appendChild(td);
}
//3.创建删除单元格
var td = document.createElement('td');
td.innerHTML = '<a href="JavaScript:;">删除</a>';
tr.appendChild(td);
}
//4.删除操作
//获取元素
var as = document.querySelectorAll('a');
//给每个a绑定事件
for (let i = 0; i < as.length; i++) {
as[i].onclick = function(){
//点击a 删除当前a所在的行
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
版权声明:本文为shhghvvh原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。