0x00 什么是网页?
网页是网站中的-“页”,通常是HTML格式的文件,它通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以
.htm
或
.hmtl
后缀结尾的文件,因此将其俗称为HTML文件。
什么是HTML?
HTML指的是超文本标记语言,它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言。
标记语言是一套标记标签。
所谓超文本,有2层含义:
1、它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2、它还可以从一个文件跳转到另一个文件中,与世界各地主机的文件连接(超级链接文本)。
网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器解析来显示给用户。
常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(firefox)、谷歌(Chrome)、Safari和Op
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
Web标准
为什么需要Web标准
遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下
优点
:
1、让Web的发展前景更广阔。
2、内容能被更广泛的设备访问。
3、更容易被搜寻引擎搜索。
4、降低网站流量费用。
5、是网站更易于维护。
6、提高页面浏览速度。
Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
0x01 HTML语法规范
基本语法概述
1、HTML标签是由尖括号包围的关键词,例如
<html>
2、HTML标签通常是成对出现的,例如
<html>
和
</hmtl>
,我们称为双标签。标签中的第一个标签是开始标签,第二个是结束标签。
3、有些特殊的标签必须是单个标签(极少情况),例如
<br/>
我们称为单标签。
标签关系
双标签关系可以分为两类:包含关系和并列关系。
HTML基本结构标签
第一个HTML网页
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
你好!HTML
</body>
</html>
基本结构标签含义
| 标签名 | 定义 | 说明 |
|---|---|---|
|
HTML标签 | 页面中最大的标签,我们称为根标签 |
|
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
|
文档的标题 | 让页面拥有一个属于自己的网页标题 |
|
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
HTML文档中的后缀名必须是 .html或.htm ,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
网页的开发工具
Sublime:适合javascript开发,优点:快捷操作比较方便,打开速度比较快。
Sublime的使用
1、双击打开软件
2、新建文件(Ctrl+N)
3、保存(Ctrl+s),注意一定要保存为 .html文件
4、Ctrl+加号键,Ctrl+减号键可以放大缩小视图
5、生成页面骨架结构
6、输入!按下Tab键
Sublime工具生成骨架标签新增代码
1、<!DOCTYPE>标签
2、lang语言
3、charset字符集
文档类型声明标签
<!DOCTYPE>
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
lang语言种类
用来定义当前文档显示的语言
1、en定义语言为英语(英文网页)
2、zh-CN定义语言为中文(中文网页)
字符集
(不写会乱码)
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过
<meta>
标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8"/>charset
0x02 HTML常用标签
标签语义
根据标签的语义,在合适的地方给一个最为合理的标签,可以让网页结构更清晰。
标题标签
<h1>-<h6>
段落标签
<p>我是一个段落标签</p>
换行标签
<br/>
是个单标签,强制换行
<br/>
文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 |
或者 |
更推荐使用标签加粗 语义更强烈 |
| 倾斜 |
或者 |
更推荐使用标签加粗 语义更强烈 |
| 删除线 |
或者 |
更推荐使用标签加粗 语义更强烈 |
| 下划线 |
或者 |
更推荐使用标签加粗 语义更强烈 |
<div>
和
<span>
标签
<div>
和
<span>
标签是没有语义的,它们就是一个盒子,用来装内容。
图像标签
在HTML标签中,
<img>
标签用于定义HTML页面中的图像。
语法:
<img src='图片的源'alt="title="width="height="/>
src:图片的地址。
alt:当图片无法显示的时候,将alt后面的文字显示在图片的位置上。
title:当鼠标放到图片位置的时候显示提醒性文字。
路径
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 |
图像文件位于HTML文件同一级 如 |
|
| 下一级路径 | / |
图像文件位于HTML文件下一级 如 |
| 上一级路径 | …/ |
图像文件位于HTML文件上一级 如 |
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径
绝对路径:目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
超链接标签
链接的语法格式
<a href="跳转目标(指定链接目标的url地址)"target="目标窗口的弹出方式(用于指定链接页面的打开方式)">文本或图像</a>
超链接分类
1、外部链接:
<a href ="http://www.baidu.com">百度</a>
2、内部链接:
<a href="index.html">首页</a>
3、空链接:
<a href="#">首页</a>
4、下载链接:如果href里面地址是一个文件或压缩包,会下载这个文件。
5、网页元素链接:在网页中各种网页元素,如文本、图片、表格、音频、视频等都可以添加超链接。
6、锚点链接:
<a href="#two">第2集</a>
<h3 ld="two">第二集介绍</h3>
注释
<!--注释语句-->
快捷键:
ctrl+/
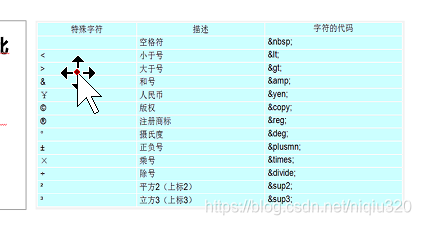
特殊字符
重点:空格、大于号、小于号

0x03 表格
表格的基本语法
<table border=1>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
表头单元格标签
<table>
<tr>
<th>姓名</th>
...
</tr>
...
<table>
单元格对齐
水平对齐
语法:
allgn="center/left/right"
垂直对齐
语法:
vallgn="top/middle/bottom"
单元格间距和填充
单元格间距:默认像素:2
单元格填充:默认像素:1
合并单元格
合并行(rowspan)
合并列(colspan)
0x04 列表标签
简介
表格用来显示数据,列表用来布局。
无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
<ul></ul>
中只能嵌套
<li></li>
有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<ol></ol>
中只能嵌套
<li></li>
自定义列表
在HTML标签中,
<dl>
标签用于定义描述列表(或定义列表),该标签会与
<dt>
(定义项目/名字)和
<dd>
(描述每一个项目、名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>
里面只能包含
<dt>
和
<dd>
0x05 表单标签
为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(表单元素)和提示信息3个部分组成。
表单域
表单域是一个包含表单元素的区域。
在HTML标签中,标签用于定义表单域,以实现用户信息的收集和传递。
<form>
会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name=“表单域名称”>
各种表单元素控件
</form>
表单控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
<input type="属性值"/>
<label for="sex">男</lable>
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<textaea row="3" cols="20">
文本内容
</textarea>