一、前言
在前端开发中,经常会遇到各种 UI 层的小图标;一般情况下会有专门的 UI 设计将 psd 或者图片资源发给前端工程师,但在没有 UI 的情况下,如何快速的找到自己想要的小图标呢?
二、步骤
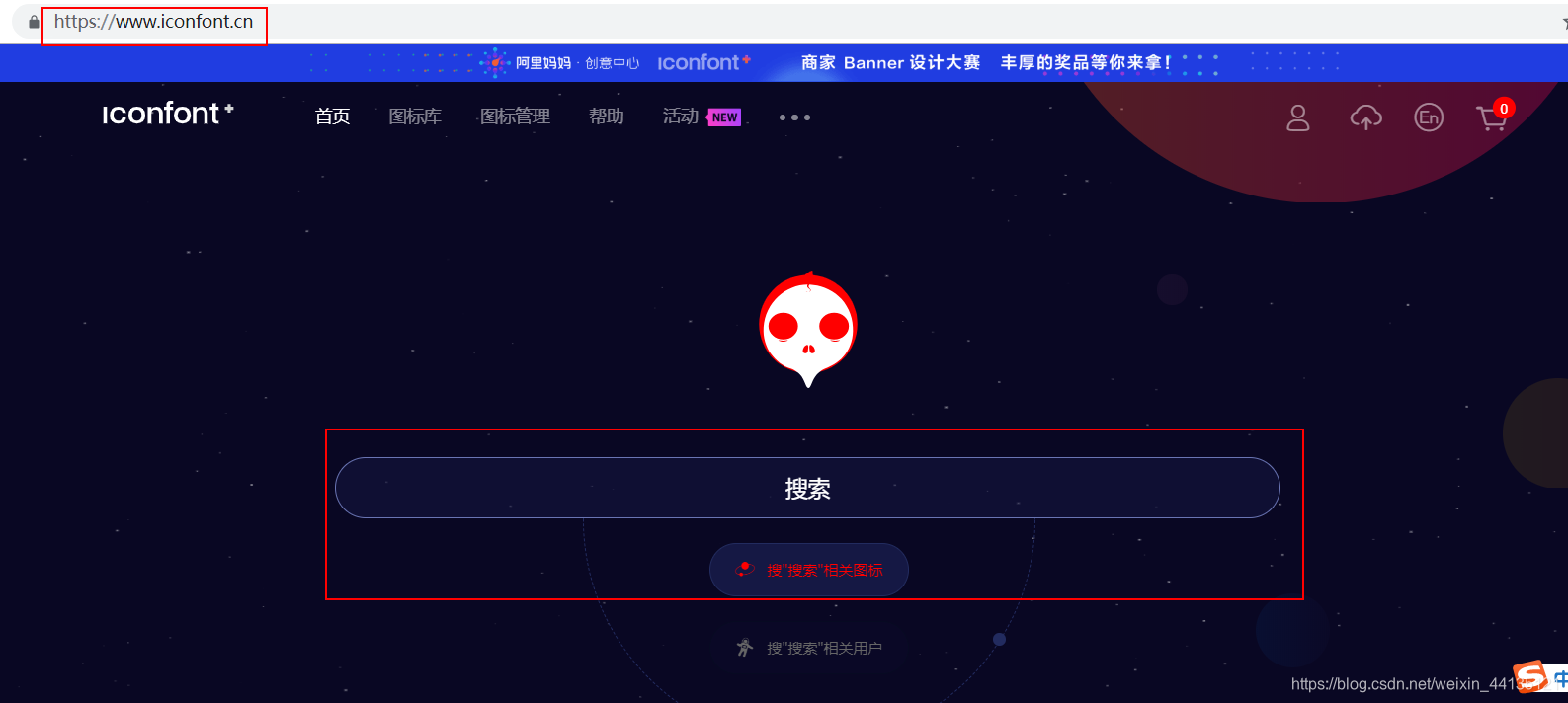
1. 打开
https://www.iconfont.cn/
(阿里巴巴矢量图标库);
2. 假设想要一个搜索图标,在下方搜索框中输入搜索,点击搜索框下面的按钮即可;

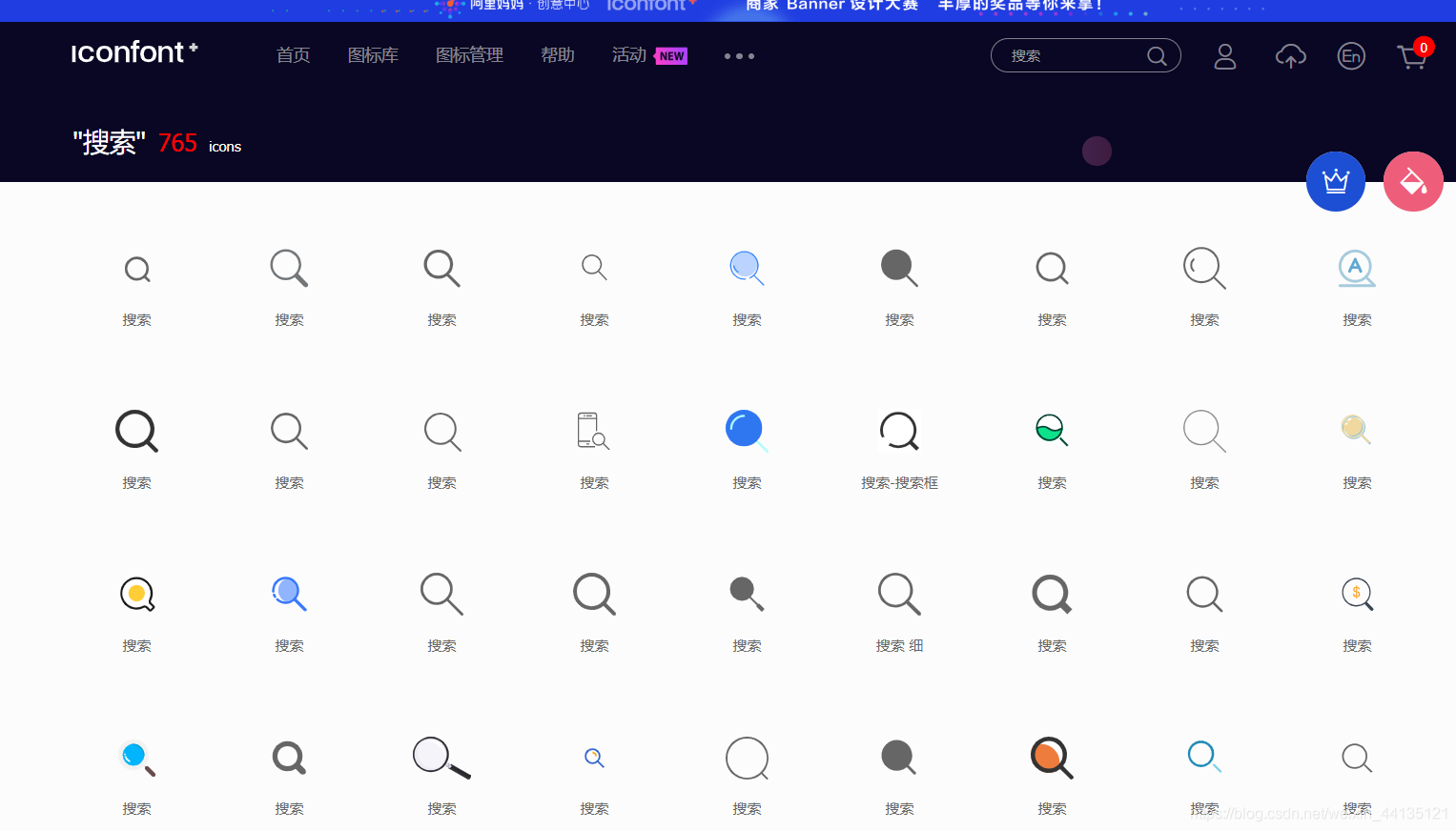
3. 如图可以看到各式各样的搜索图标;

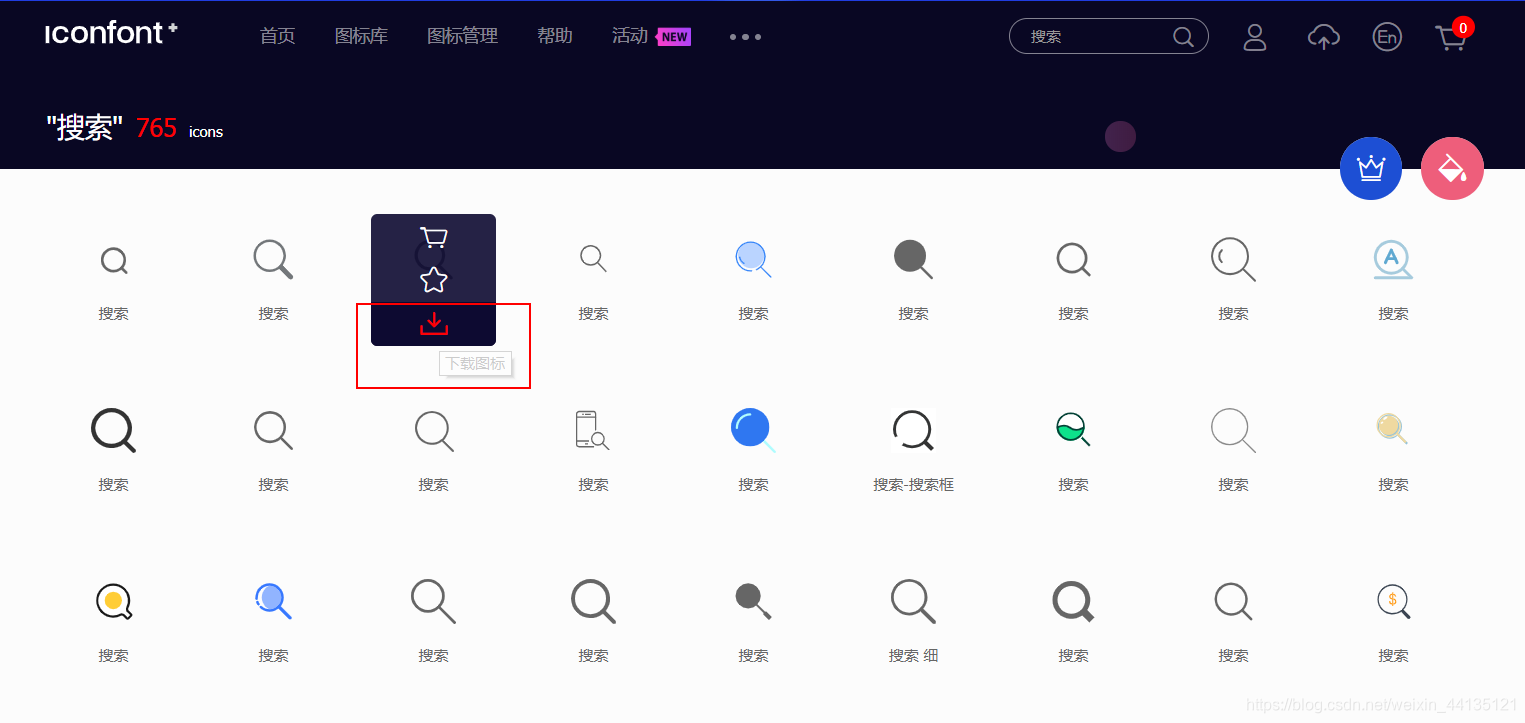
4. 将鼠标悬停在中意的搜索图标上面出现如下图,点击下载即可;

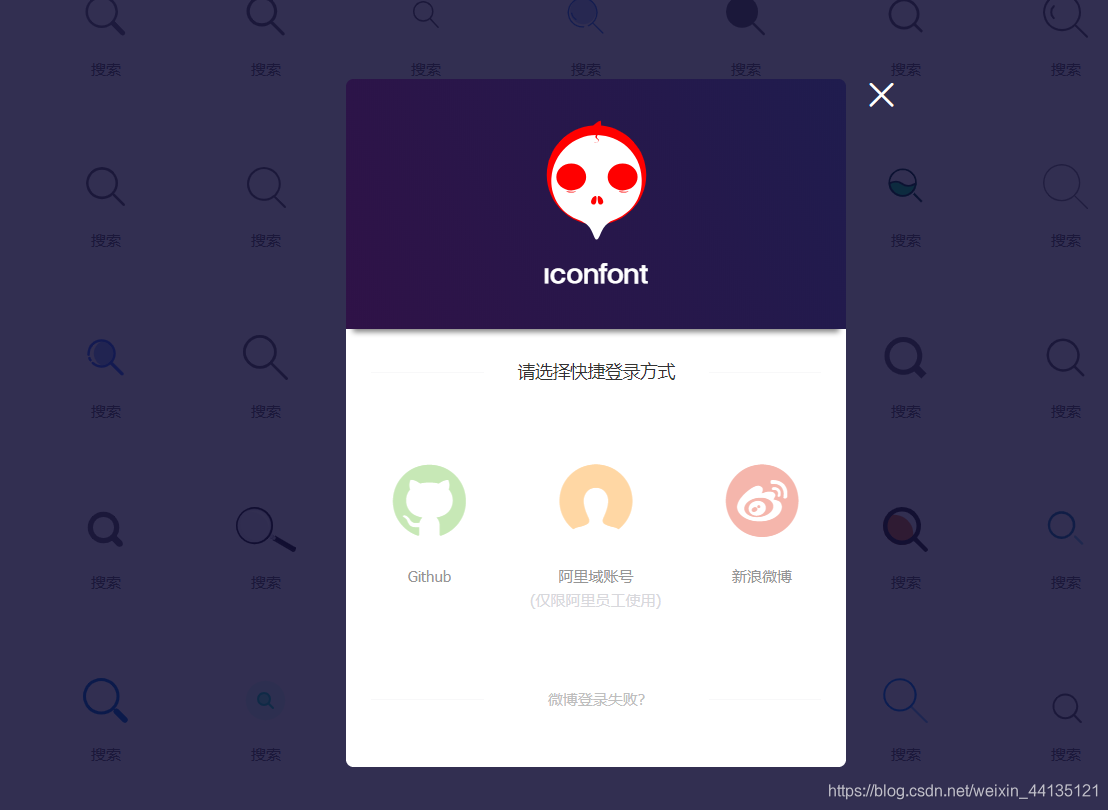
5. 点击下载之后会出现登录页面;

6. 选择一种登录方式,登录即可;
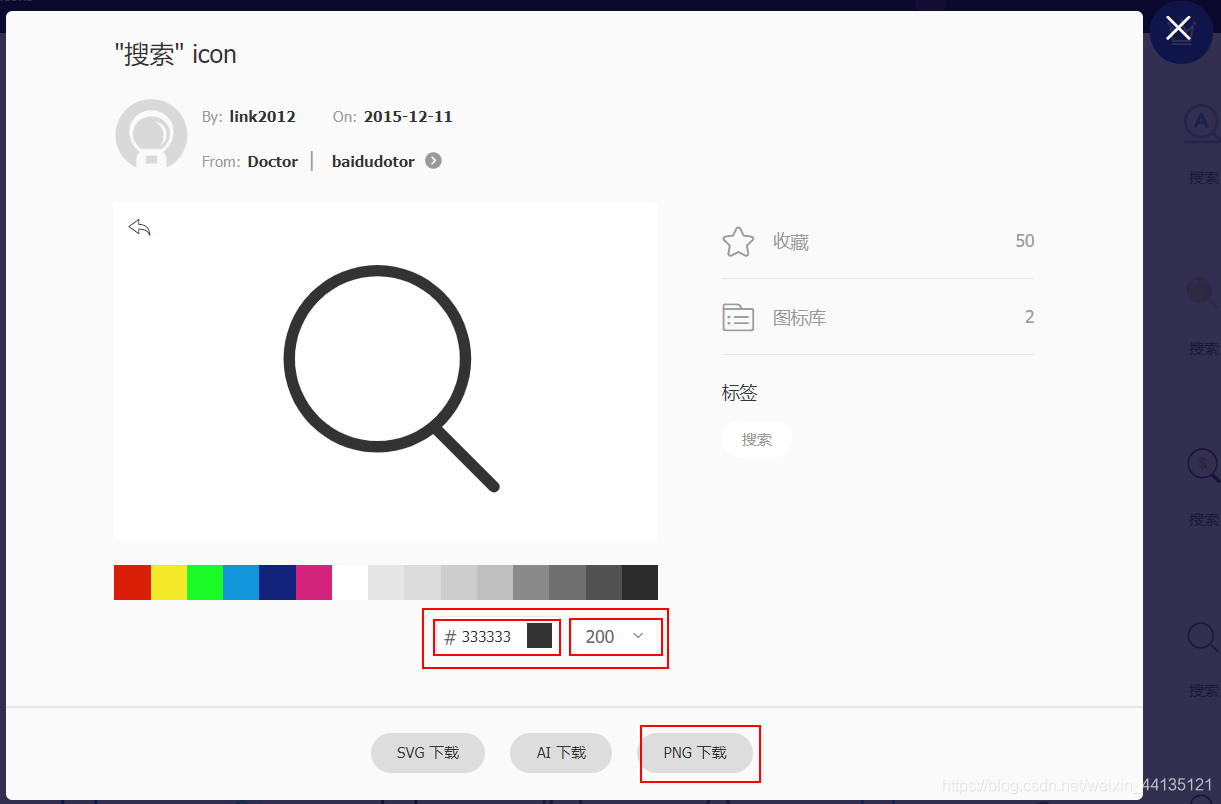
7. 再点击一下下载按钮,出现如下图,选择颜色和尺寸,点击 “PNG下载”;

三、小技巧
如果你想要向左向右的成对箭头图标;在搜索框搜“向左” ,下载好你想要的向左图标后,不用再搜索向右图标,一来麻烦,二来很难找到对称的图标,只需要把向左的小图标用任何图片工具打开,向右旋转90°即可。

版权声明:本文为weixin_44135121原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。