开发工具与关键技术: MVC
撰写时间:2021/5/18
Layui框架作为我们日常常用的框架,其中的数据表格因其便捷也被我们广泛应用。
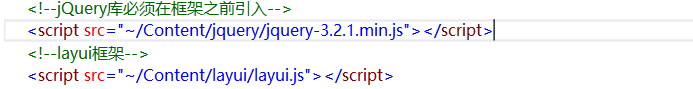
1.首先引入layui文件是必不可缺的,在视图层代码内分别引入layui.css以及layui.js
注意:由于框架的js是依赖于jquery的,所以引入layui.js之前需要引入jquery库,如下图

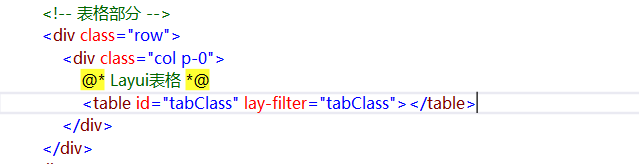
2.确定放置表格的位置,在页面表格位置处添加
,table中自定义好id,方便之后通过table.render()方法指定该容器。
3.layui数据表格有三种初始化渲染方式,分别是js方法渲染、自动渲染,转换静态表格,推荐采用js方法渲染,因为随项目数据更改,js方法渲染的效率更高,更便捷。采用js方法渲染表格如下图所示,在页面加载时:
(1)初始化layui模块我们使用数据表格,则在use处放上‘table’,layui.use(‘table’,function(){});
(2)将layui.table赋值给layuiTable,便于后面使用。使用render()方法开始渲染表格。
(3)render()方法
版权声明:本文为Z_7273原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。