需求是:
可多选需满足条件:同一个年级、同一个分数;
不满足条件给出提示:请选择同一个年级 、分数的学生
1、先对勾选数据进行赋值

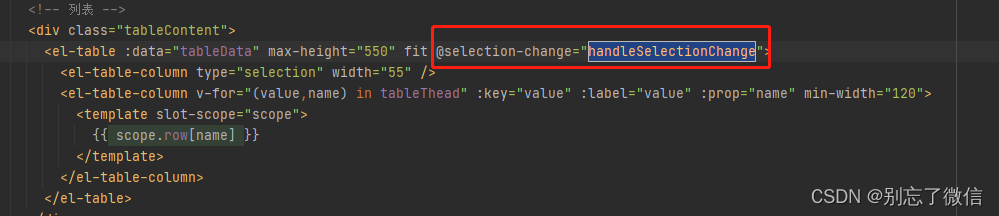
/** 表格复选框勾选 */
handleSelectionChange(val) {
console.log(val)
this.tableSelectArr = val
},
2、判断是否相同的内容 的公共方法,tableSelectArr是勾选的数据集合
/** 判断是否是相同内容 */
isEqualMethod(name) {
// 返回一个id的数组
const newArr = this.tableSelectArr.map(item => item[name])
// Set类似于数组,区别在于它所有的成员都是唯一的,不能有重复的值,会将重复的值去重
const arrSet = new Set(newArr)
console.log(newArr, arrSet, 'arrSet', arrSet.size)
// 判断set之后的数组的长度跟set之前的数组是否相等
if (arrSet.size === 1) {
return name
} else {
return false
}
},
3、按钮位置增加判断、拦截
// 按钮
handleSomething() {
// 同一个年级、分数
const supplier = this.isEqualMethod('grade') // 方法传参是表格数据中对应的字段
const unit = this.isEqualMethod('score')
if (supplier && unit) {
// 继续后面逻辑
} else {
this.$message.warning('请选择同一个年级 、分数的学生')
}
},
版权声明:本文为CuiCui_web原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。