Compose推出之初,就曾引发广泛的讨论,其中一个比较普遍的声音就是——“?这跟Flutter也长得太像了吧?!”
这里说的长得像,实际更多指的是UI编码的风格相似,而关于这种风格有一个专门的术语,叫做声明式UI。
对于那些已经习惯了命令式UI的Android或iOS开发人员来说,刚开始确实很难理解什么是声明式UI。
就像当初刚踏入编程领域的我们,同样也很难理解面向过程编程和面向对象编程的区别一样。
为了帮助这部分原生开发人员完成从命令式UI到声明式UI的思维转变,本文将分享一套Flutter和compose学习笔记,结合示例代码编写、动画演示以及生活例子类比等形式,详细介绍声明式UI的概念、优点及其应用。(文末直接查看获取方式)
照例,先奉上思维导图一张,方便复习:

笔记
《Jetpack Compose-从入门到精通》
第一章 初识Jetpack Compoese
-
1.为什么我们需要一个新的UI 工具?
-
2.Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

-
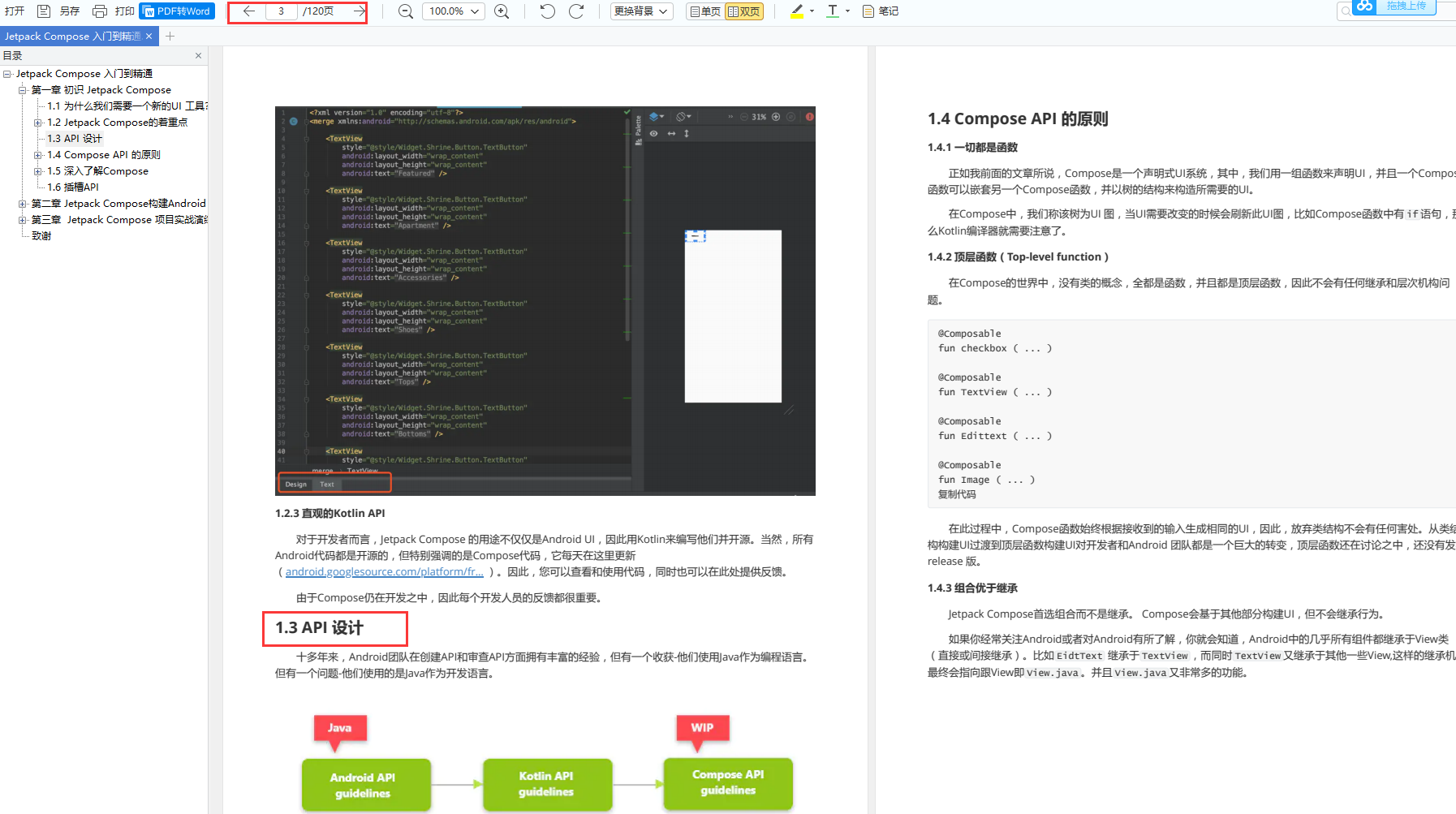
3.API 设计

-
4.Compose API 的原则
一切都是函数
顶层函数(Top-level function)
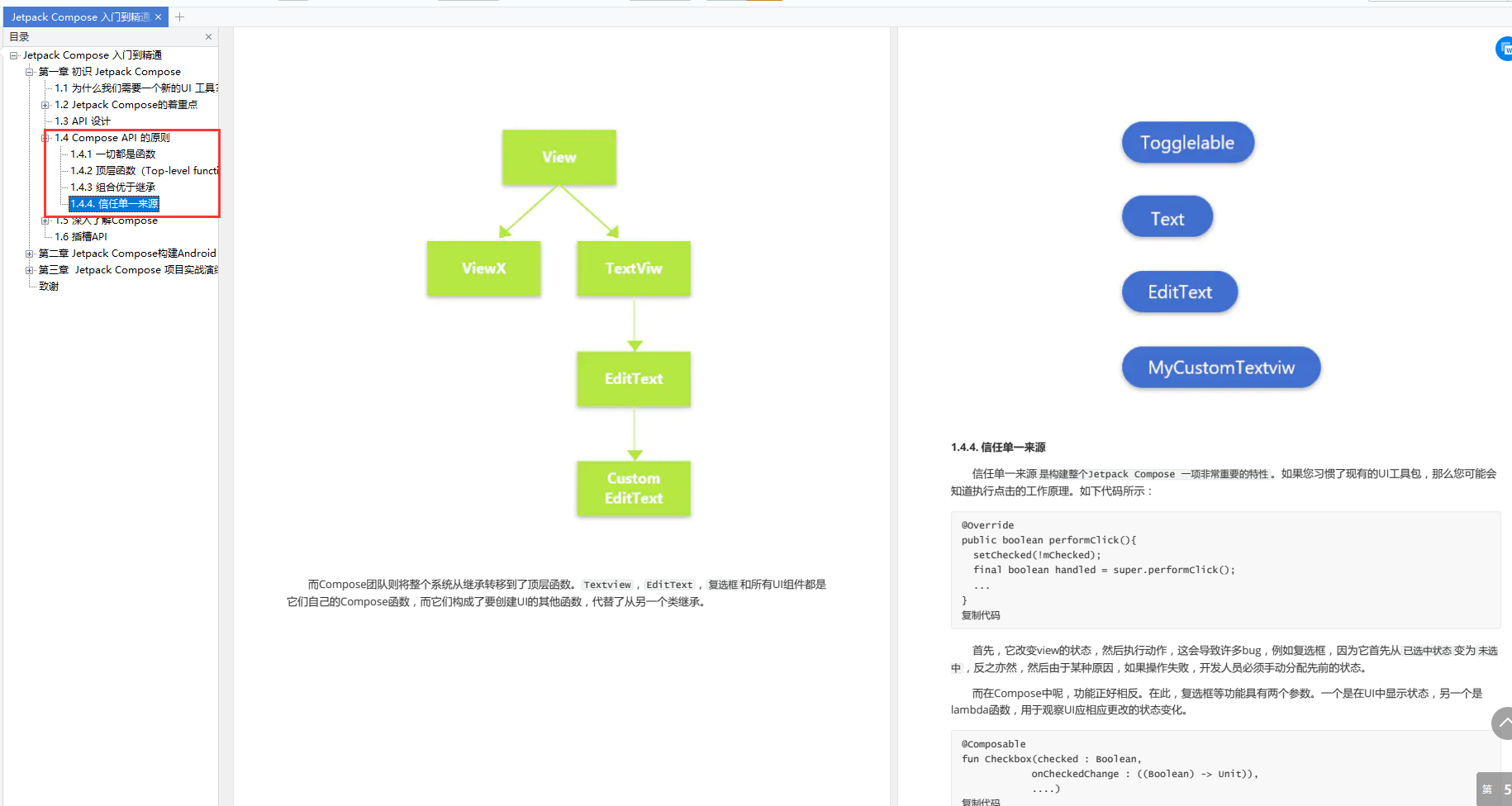
组合优于继承
信任单一来源

-
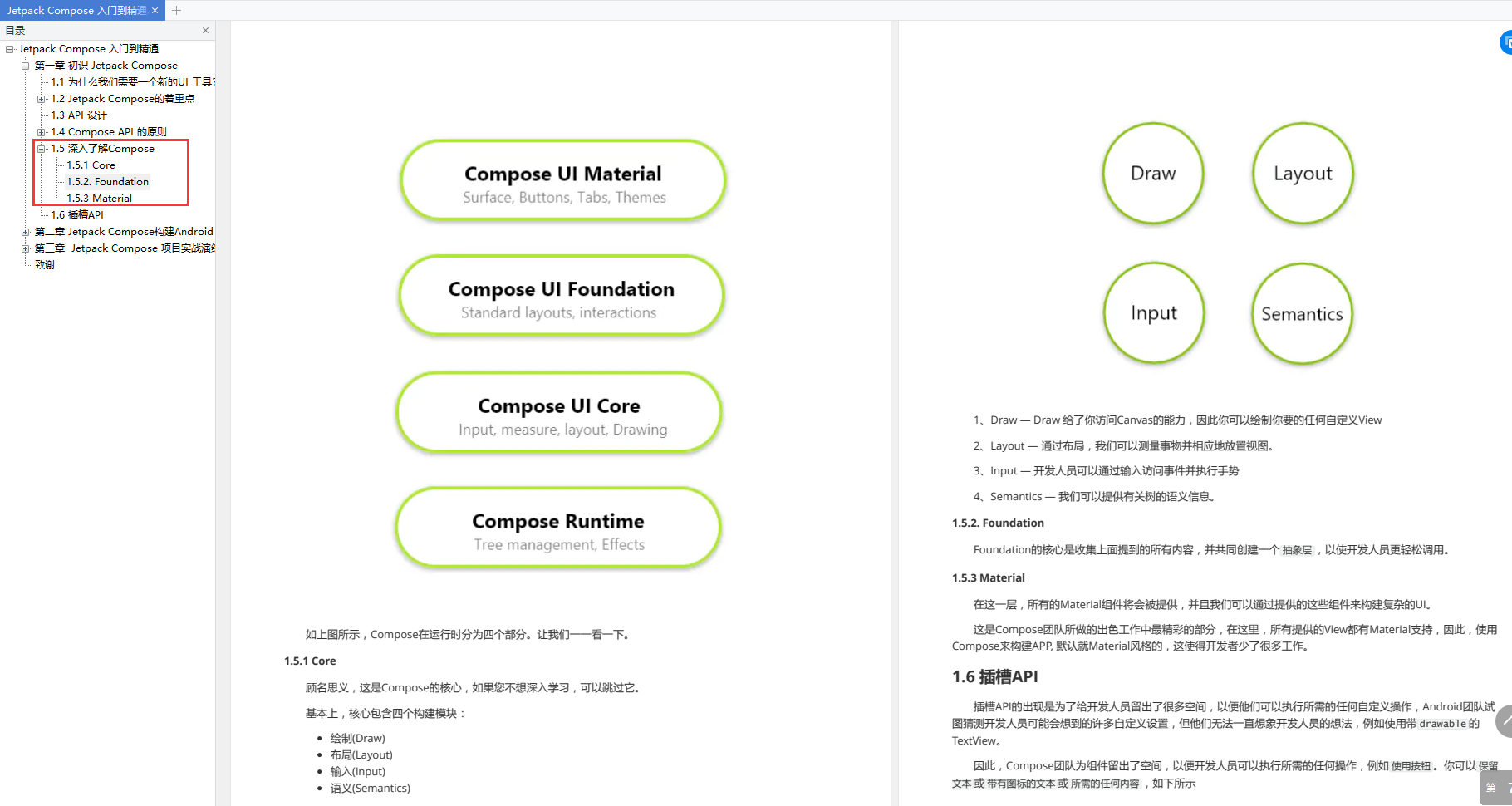
5.深入了解Compose
Core
Foundation
Material

-
6.插槽API
第二章 Jetpack Compose构建Android UI
-
1.Android Jetpack Compose 最全上手指南
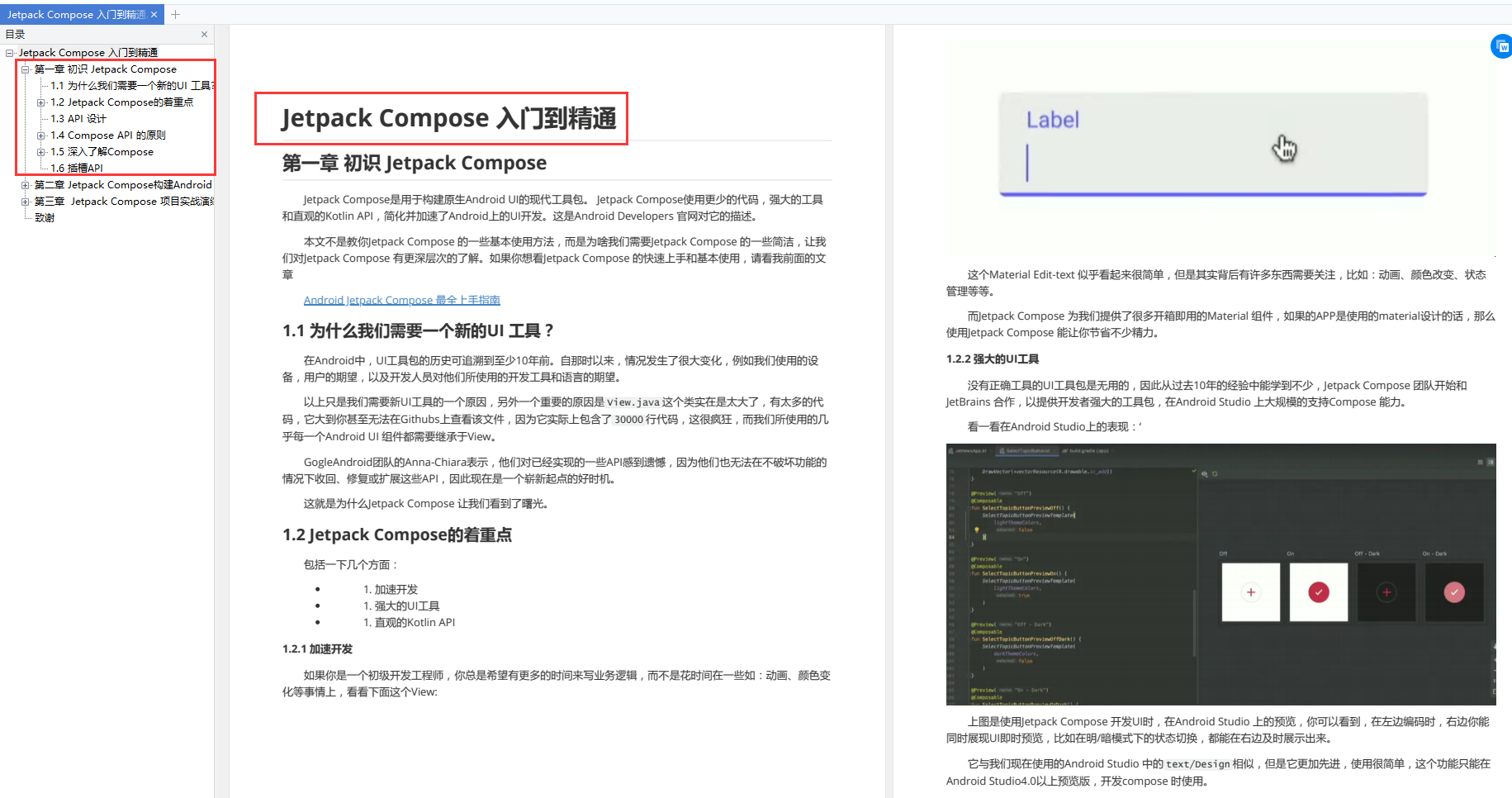
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

-
2.深入详解 Jetpack Compose | 优化 UI 构建
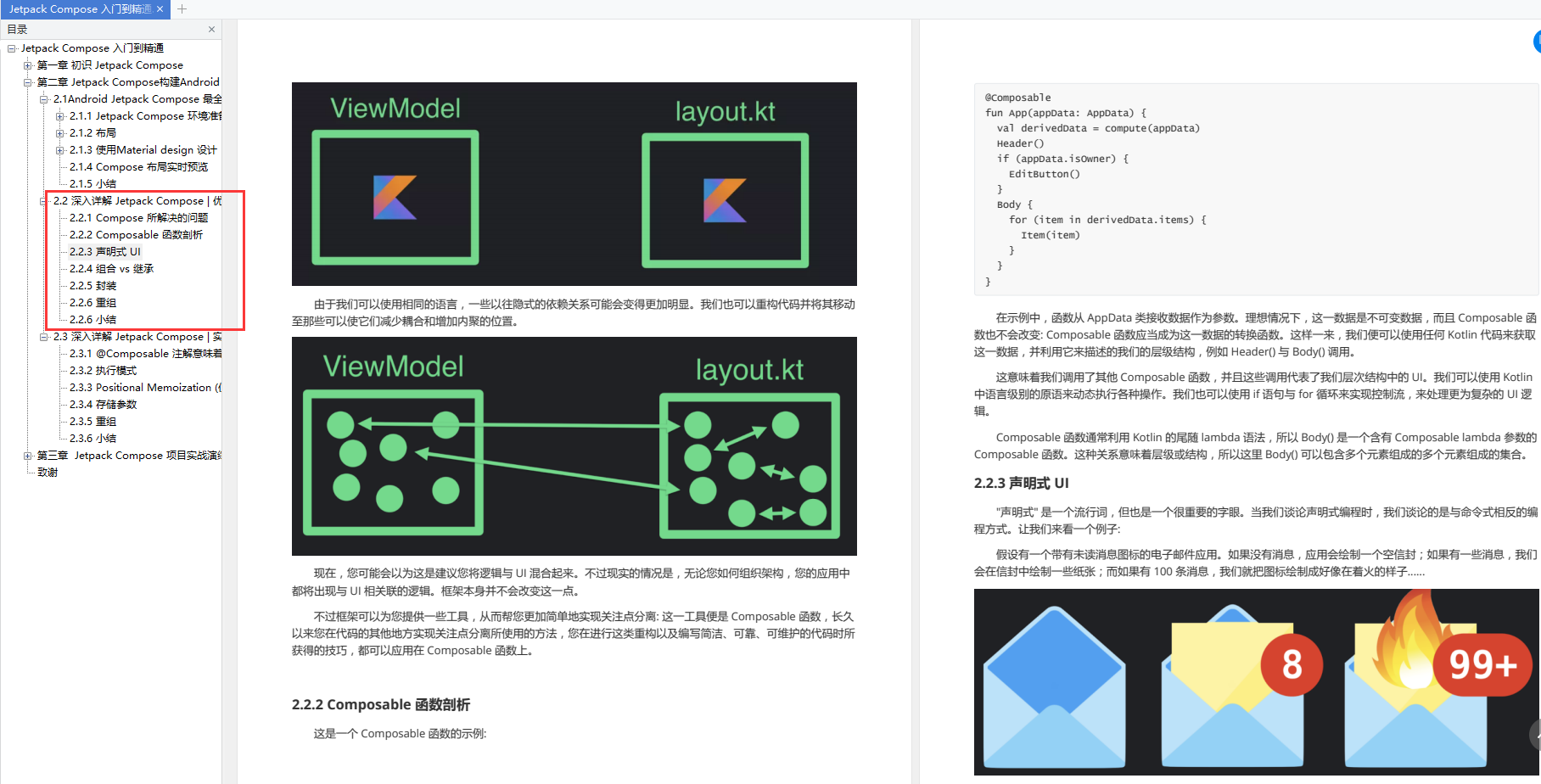
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

-
3.深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
Positional Memoization (位置记忆化)
存储参数
重组
……

第三章 Jetpack Compose实战演练
-
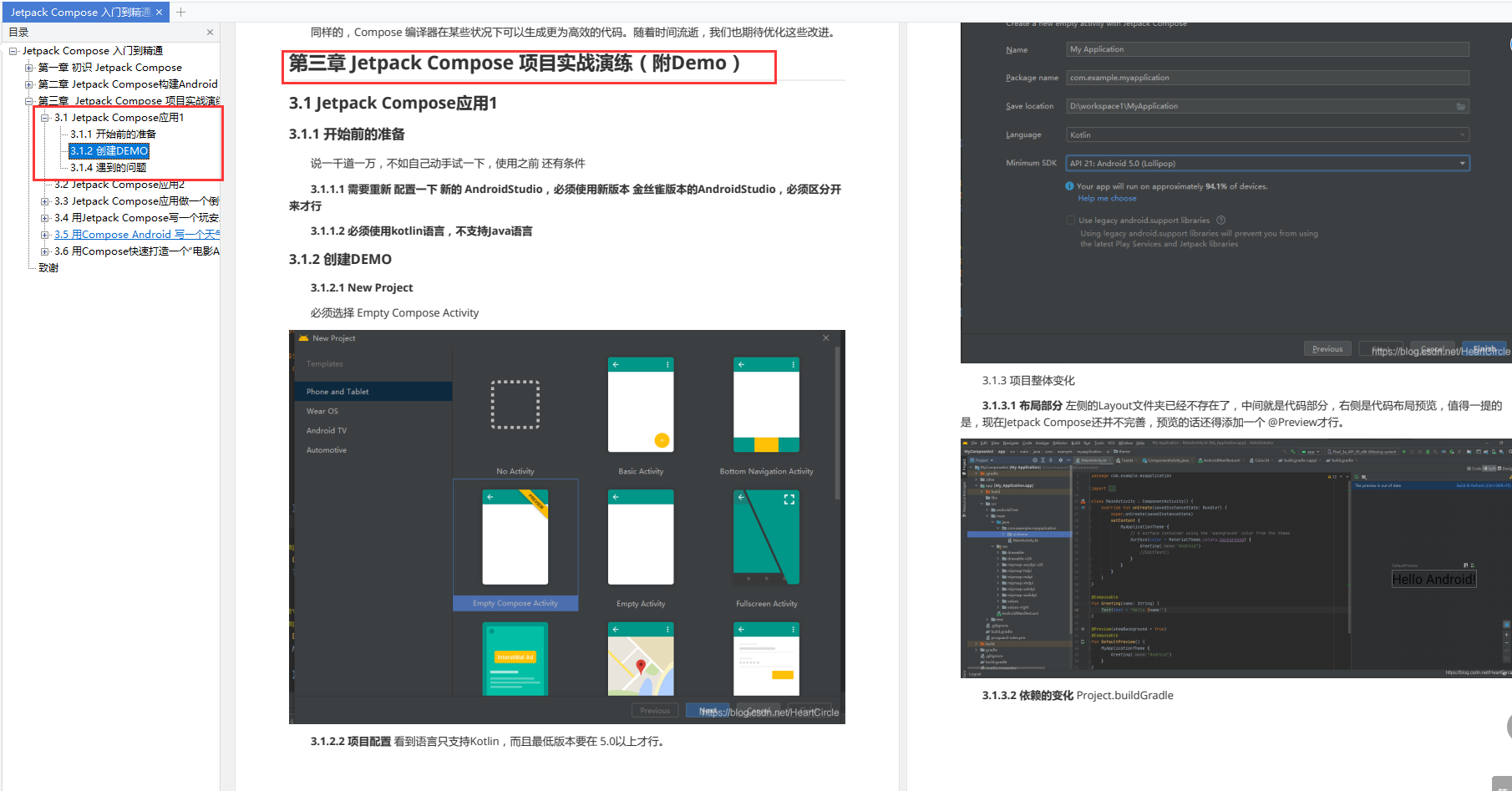
1.Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

-
2.Jetpack Compose应用2
-
3.Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

-
4.用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

-
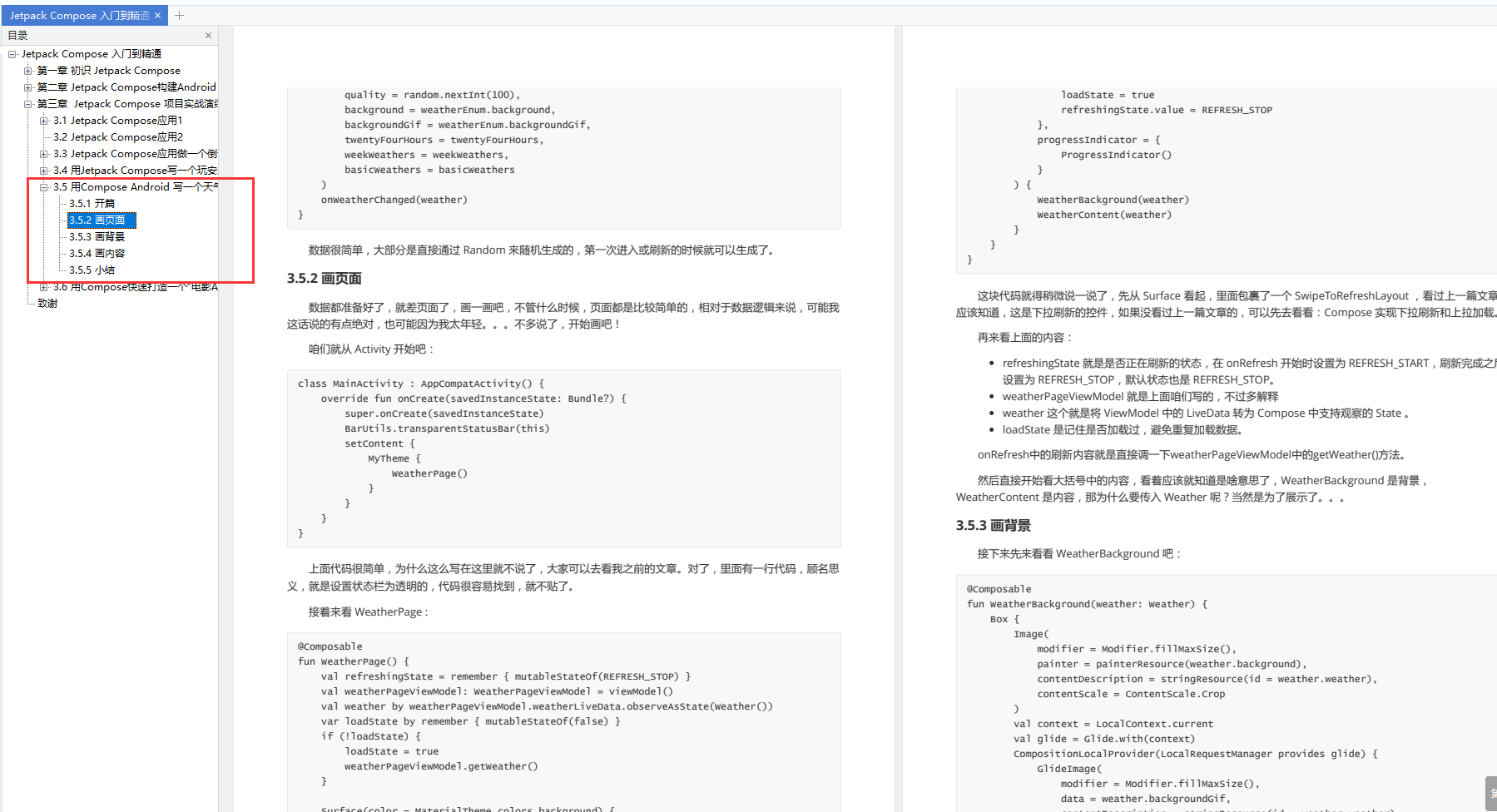
5.用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

-
6.用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

Flutter笔记
《Flutter Dart 语言编程入门到精通》
:讲解了Dart语言基础,异步编程,标准输入输出流,网络编程及调用C语言编程,可帮助大家快速入手Dart语言。
《Flutter实战演练:第二版》
:则是详解讲解Flutter各大组件核心原理,带你建立第一个Flutter应用,可帮大家掌握Flutter背后的框架原理和底层设计思想,建立起属于自己的知识体系。
(有需要完整文档的伙伴可文末查看获取方式!)
《Flutter Dart 语言编程入门到精通》
目录

《Flutter实战演练:第二版》
目录

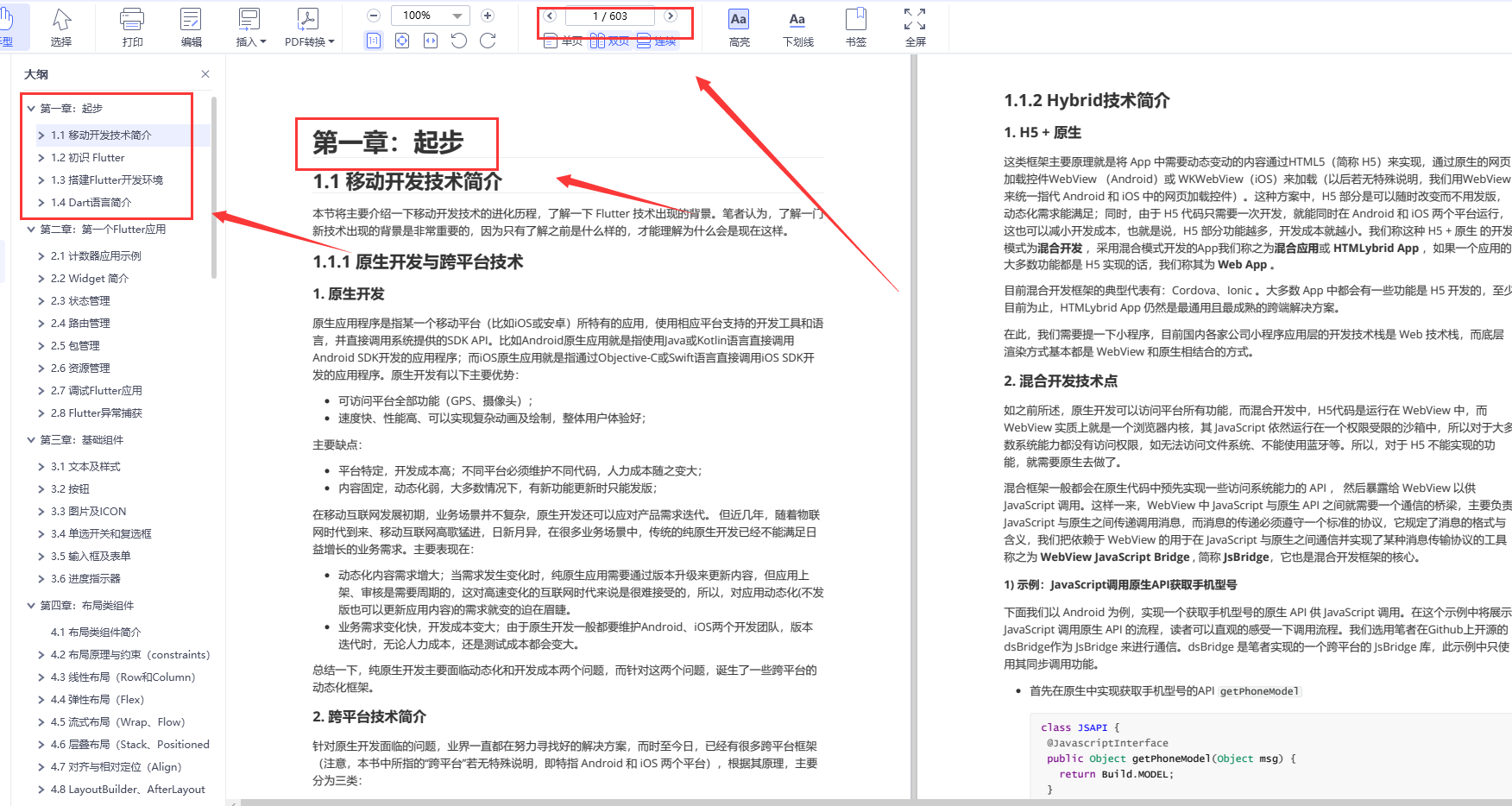
第一章 起步
- 移动开发技术简介
- 初识 Flutter
- 搭建Flutter开发环境
- Dart语言简介

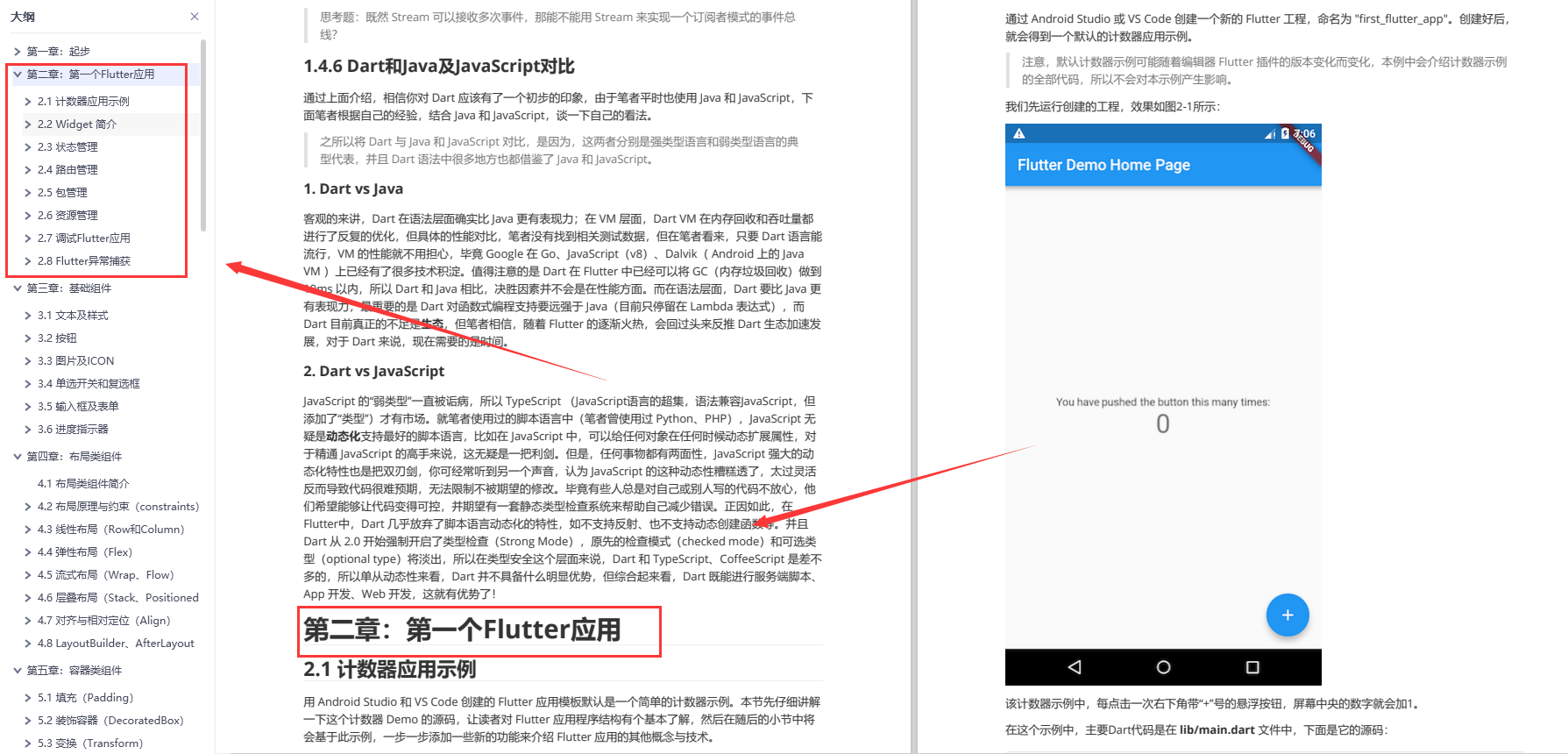
第二章 第一个Flutter应用
- 计数器应用示例
- Widget 简介
- 状态管理
- 路由管理
- 包管理
- 资源管理
- 调试Flutter应用
- Flutter异常捕获

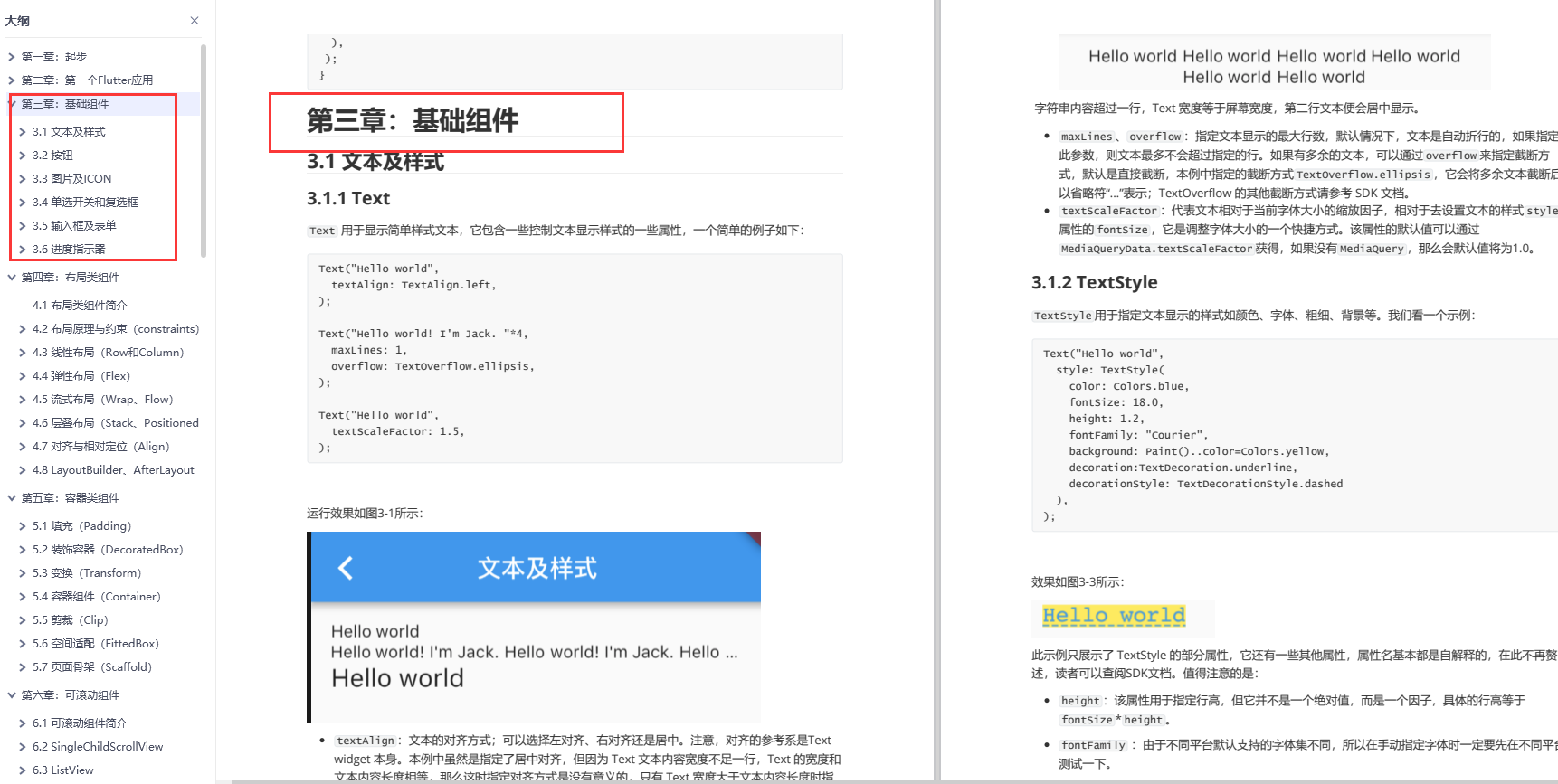
第三章 基础组件
- 文本及样式
- 按钮
- 图片及ICON
- 单选开关和复选框
- 输入框及表单
- 进度指示器

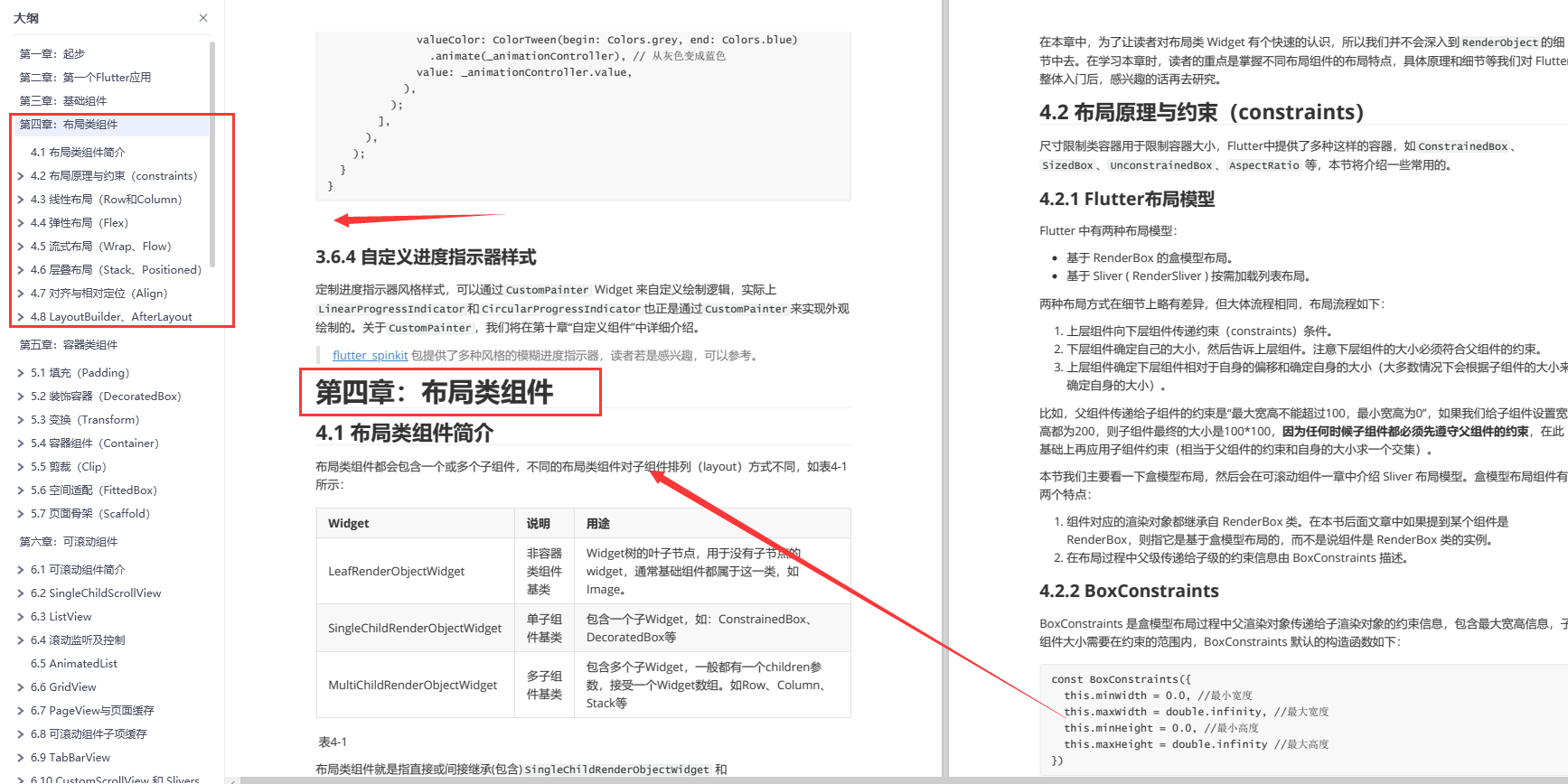
第四章 布局类组件
- 布局类组件简介
- 布局原理与约束(constraints)
- 线性布局(Row和Column)
- 弹性布局(Flex)
- 流式布局(Wrap、Flow)
- 层叠布局(Stack、Positioned)
- 对齐与相对定位(Align)
- LayoutBuilder、AfterLayout

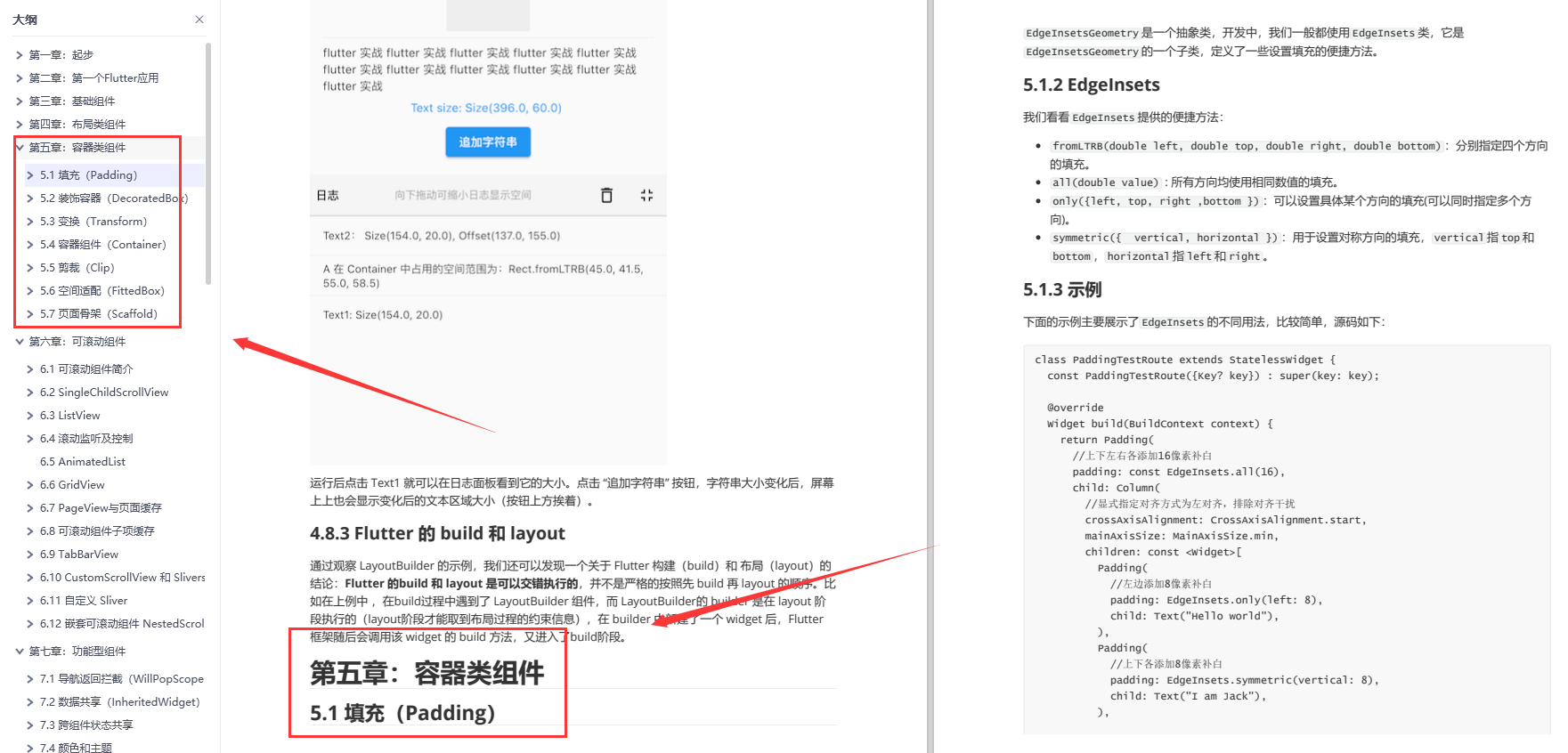
第五章 容器类组件
- 填充(Padding)
- 装饰容器(DecoratedBox)
- 变换(Transform)
- 容器组件(Container)
- 剪裁(Clip)
- 空间适配(FittedBox)
- 页面骨架(Scaffold)

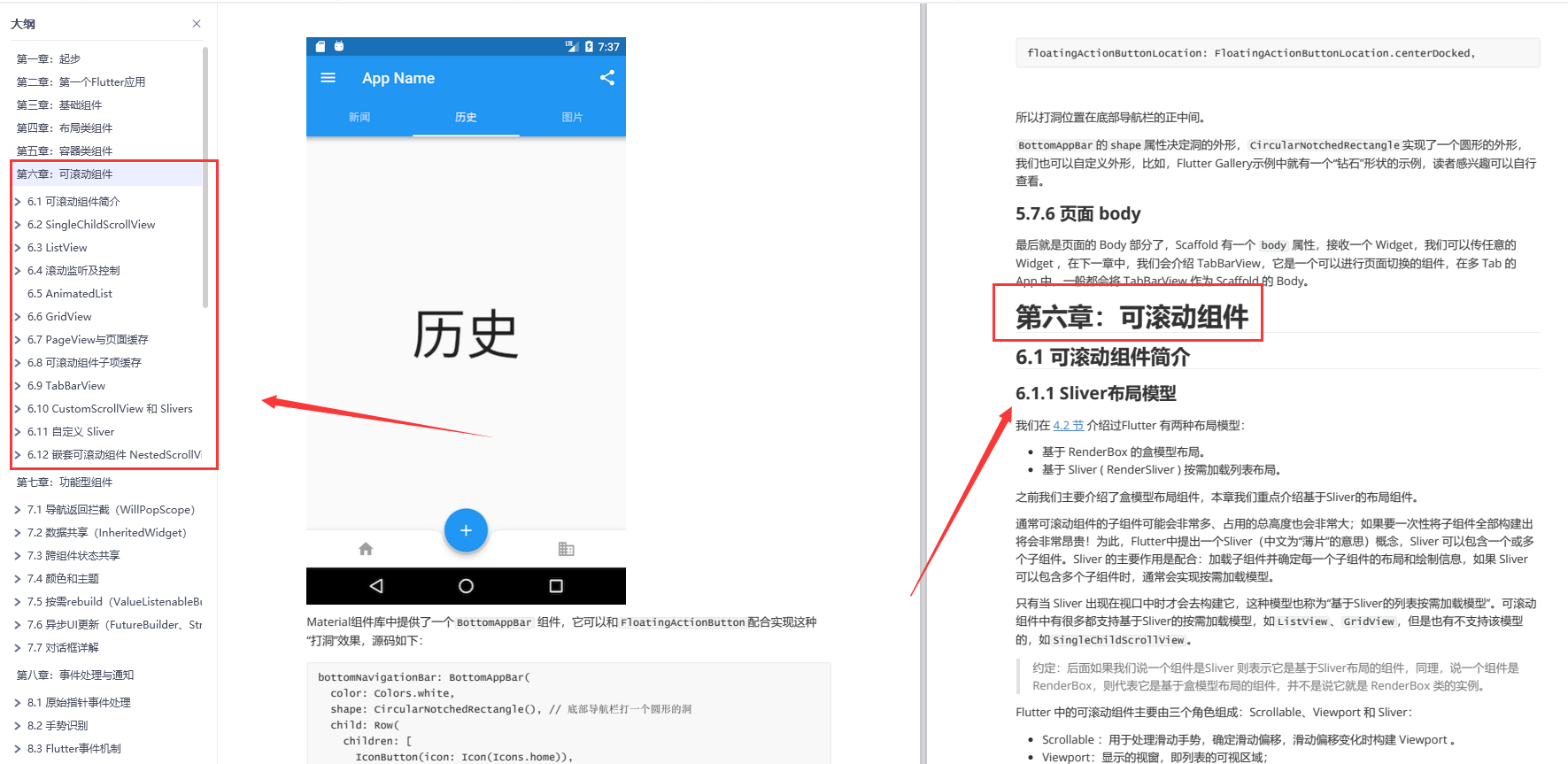
第六章 可滚动组件
- 可滚动组件简介
- SingleChildScrollView
- ListView
- 滚动监听及控制
- AnimatedList
- GridView
- PageView与页面缓存
- 可滚动组件子项缓存
- TabBarView
- CustomScrollView 和 Slivers
- 自定义 Sliver
- 嵌套可滚动组件 NestedScrollView

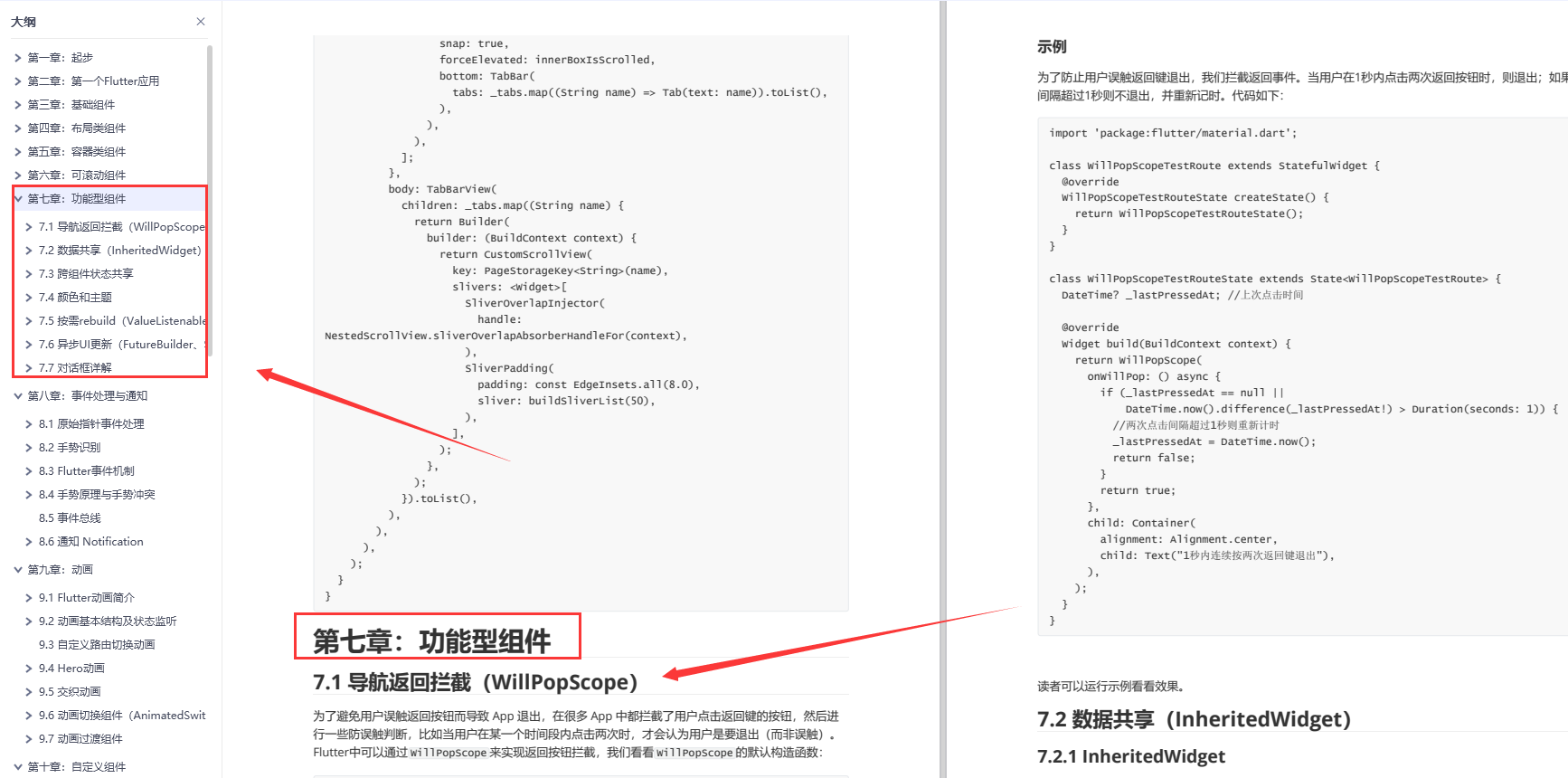
第七章 功能型组件
- 导航返回拦截(WillPopScope)
- 数据共享(InheritedWidget)
- 跨组件状态共享(Provider)
- 颜色和主题(Theme)
- ValueListenableBuilder
- 异步UI更新(FutureBuilder、StreamBuilder)
- 对话框详解

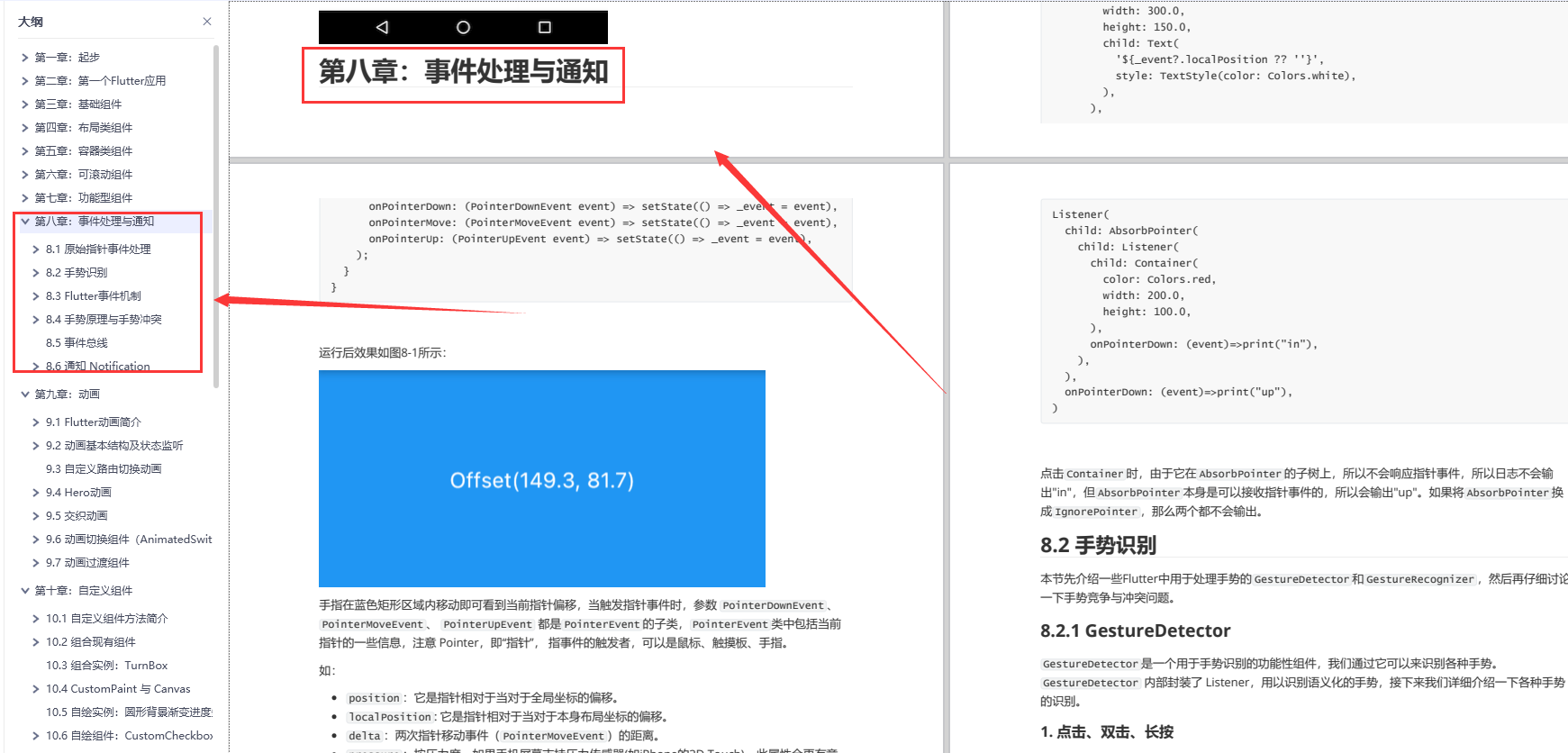
第八章 事件处理与通知
- 原始指针事件处理
- 手势识别
- Flutter事件机制
- 手势原理与手势冲突
- 全局事件总线
- 通知(Notification)

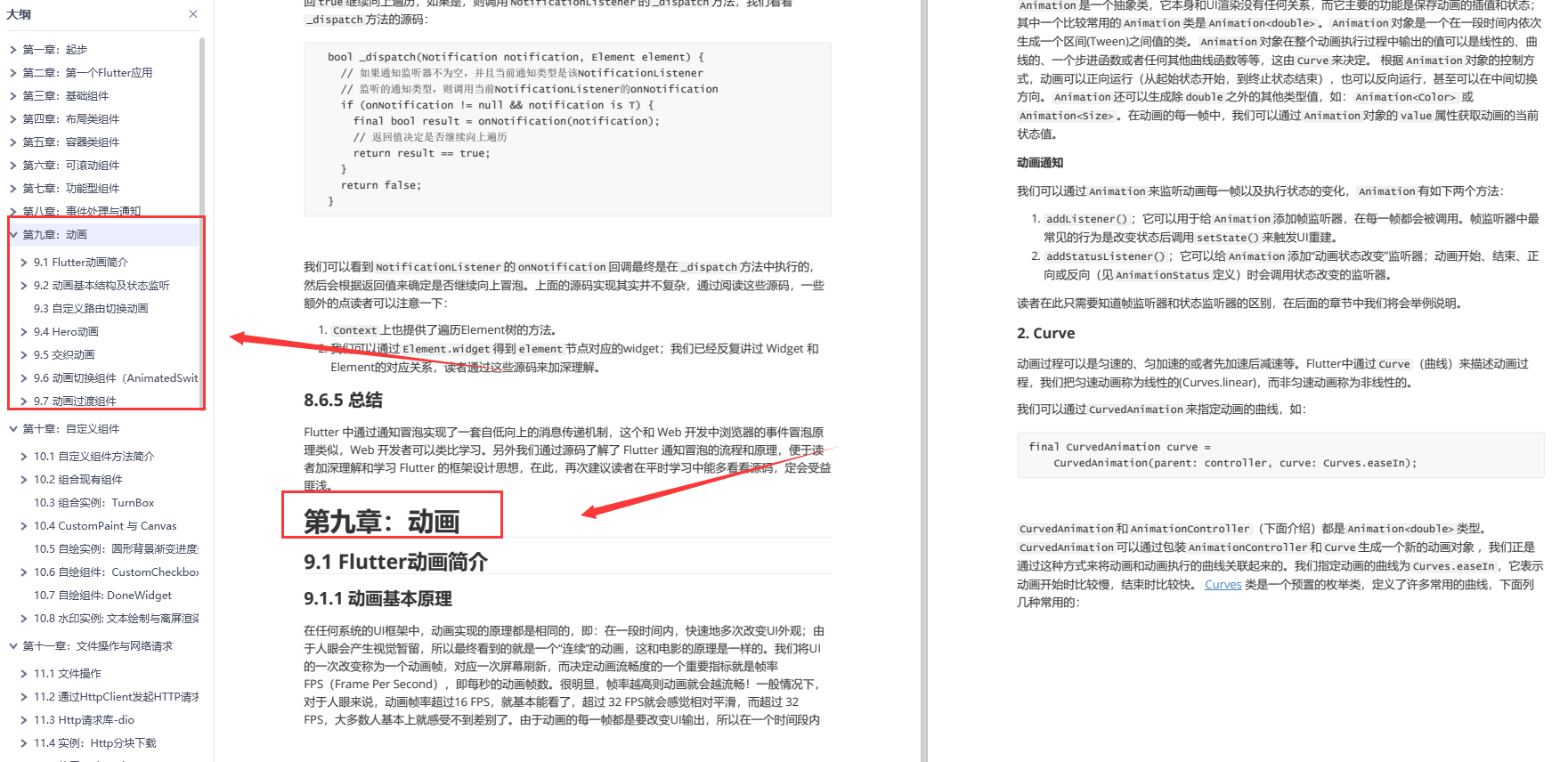
第九章 动画
- Flutter动画简介
- 动画结构
- 自定义路由过渡动画
- Hero动画
- 交织动画
- 通用“动画切换”组件(AnimatedSwitcher)
- 动画过渡组件

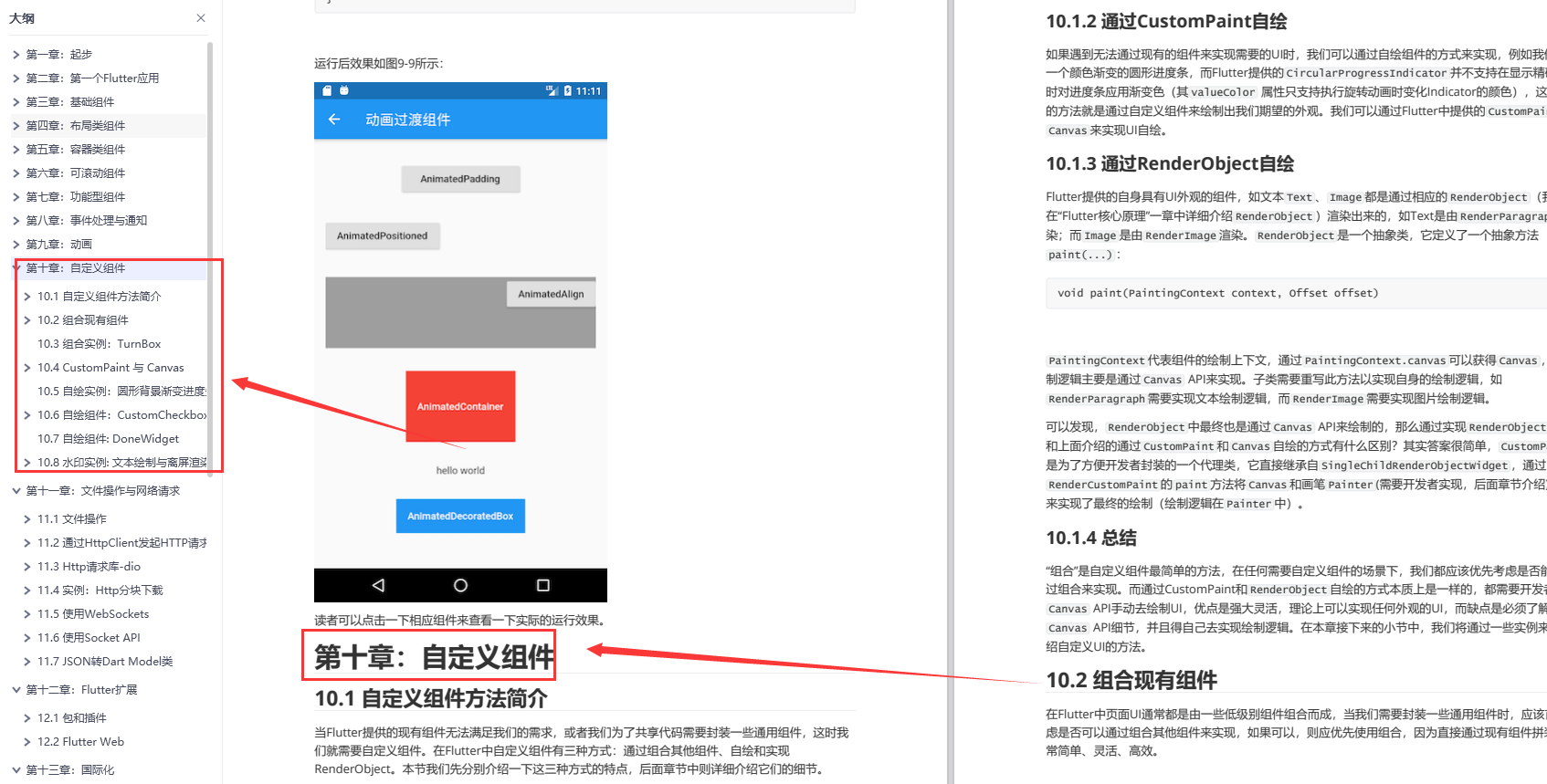
第十章 自定义组件
- 自定义组件方法简介
- 组合现有组件
- 组合实例:TurnBox
- CustomPaint与Canvas
- 自绘实例:圆形渐变进度条
- 自绘组件:CustomCheckbox
- 自绘组件:DoneWidget
- 水印组件实例:文本绘制与离屏渲染

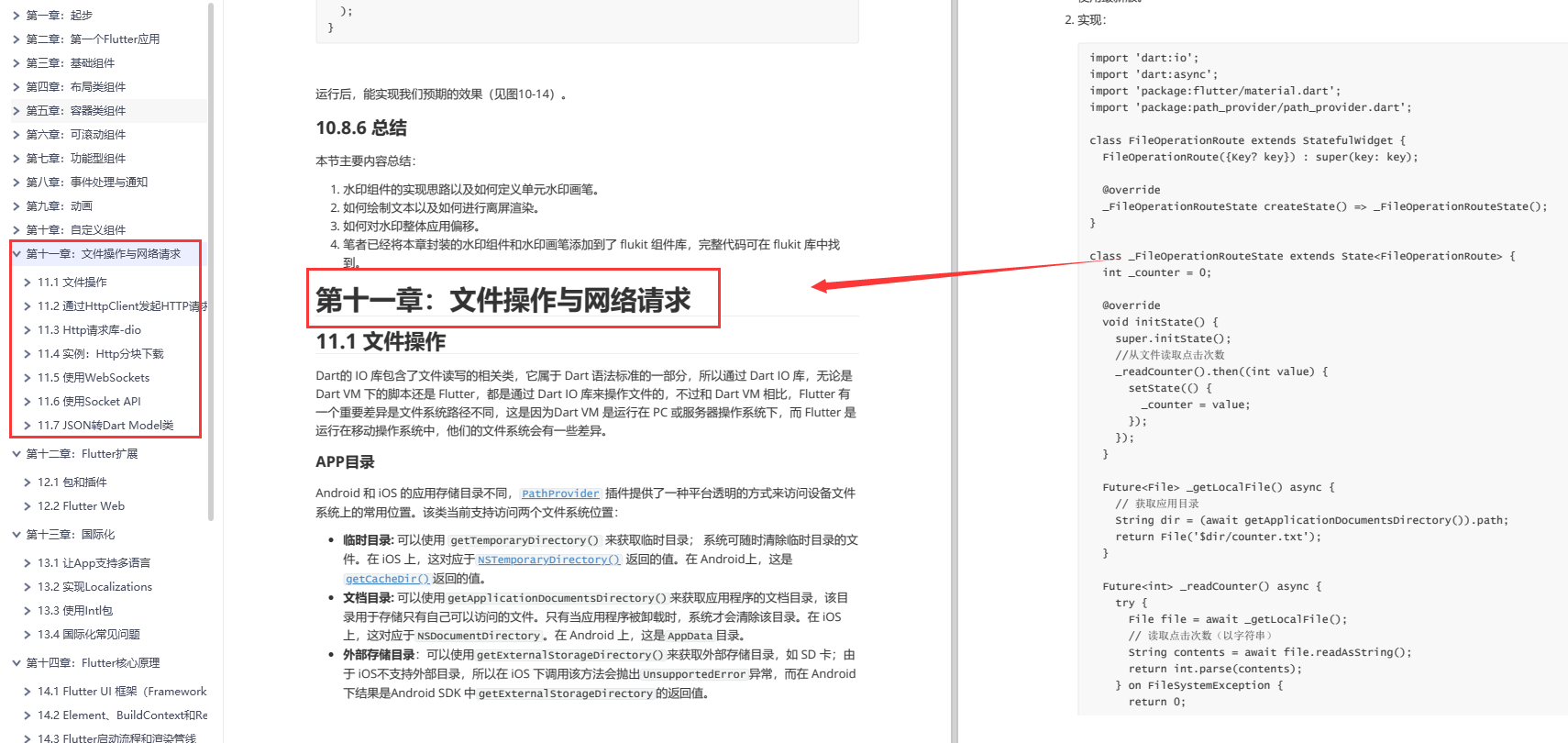
第十一章 文件操作与网络请求
- 文件操作
- Http请求-HttpClient
- Http请求-Dio package
- 实例:Http分块下载
- WebSocket
- 使用Socket API
- Json转Dart Model类

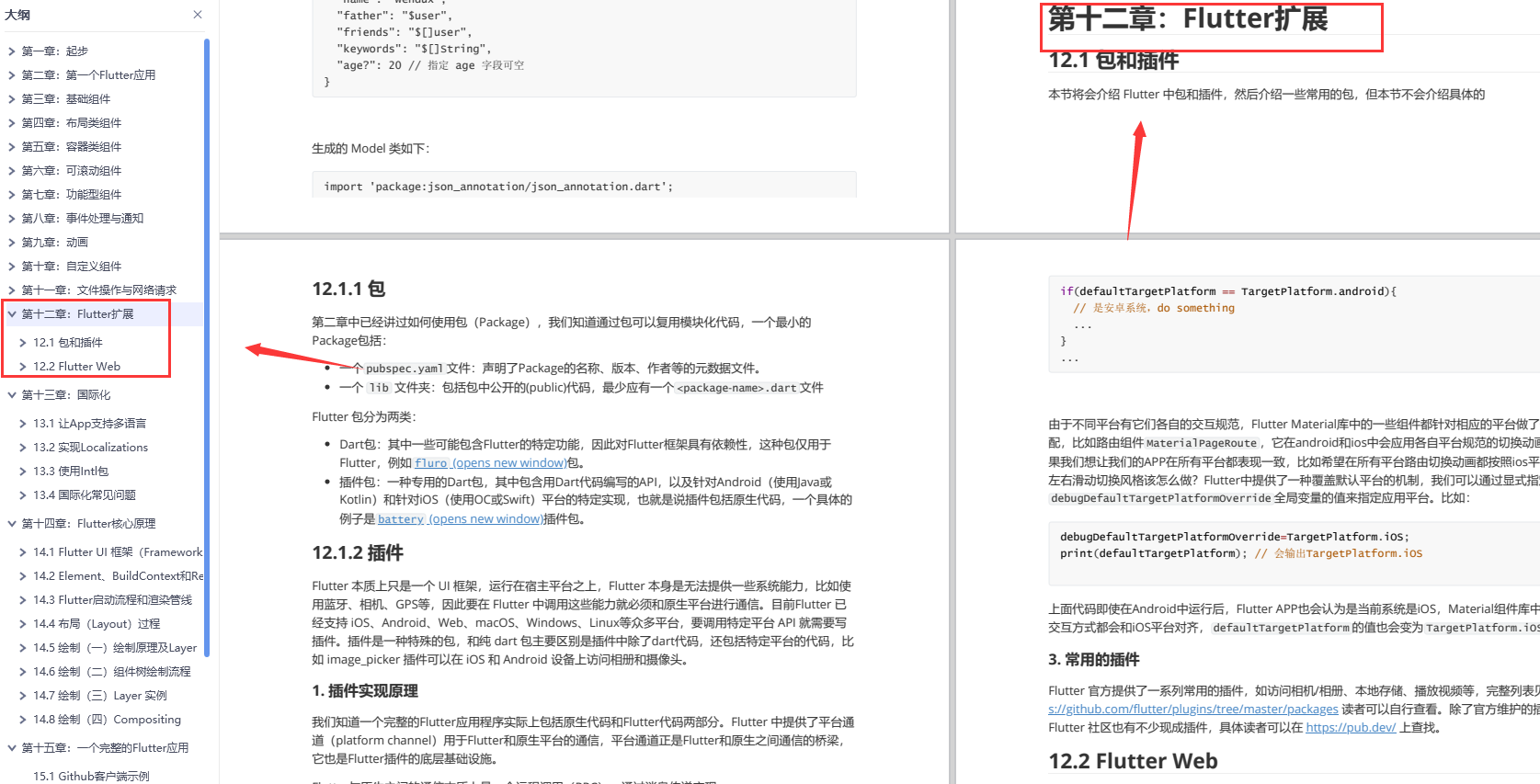
第十二章 Flutter扩展
- 包和插件
- Flutter Web

第十三章 国际化
- 让App支持多语言
- 实现Localizations
- 使用Intl包
- 国际化常见问题

第十四章 Flutter核心原理
- Flutter UI框架(Framework)
- Element、BuildContext和RenderObject
- Flutter启动流程和渲染管线
- Flutter 布局(Layout)过程
- Flutter 绘制(一)绘制原理及Layer
- Flutter 绘制(二)组件树绘制流程
- Flutter 绘制(三)Layer实例
- Flutter 绘制(四)Compositing

第十五章 一个完整的Flutter应用
- Github客户端示例
- Flutter APP代码结构
- Model类定义
- 全局变量及共享状态
- 网络请求封装
- APP入口及主页
- 登录页
-
多语言和多主题

获取方式
由于篇幅限制,仅用截图展示了部分,需要完整文档资料的,可以点击下方卡片免费获取↓↓↓
