目录
摘要
某网站用到了LayUI数据表格,想将此网站集成到Webbrowser里面,需要控制列表里的数据全选。理论上很简单,但队LayUI及其内嵌的Jquery不是太熟悉,只好请教度娘,查询了好一轮,找到几个介绍的挺好的,但不是很适合,改造下,还是基本可用,下面拿layUI官网来演示
1、需求,外面控制全选
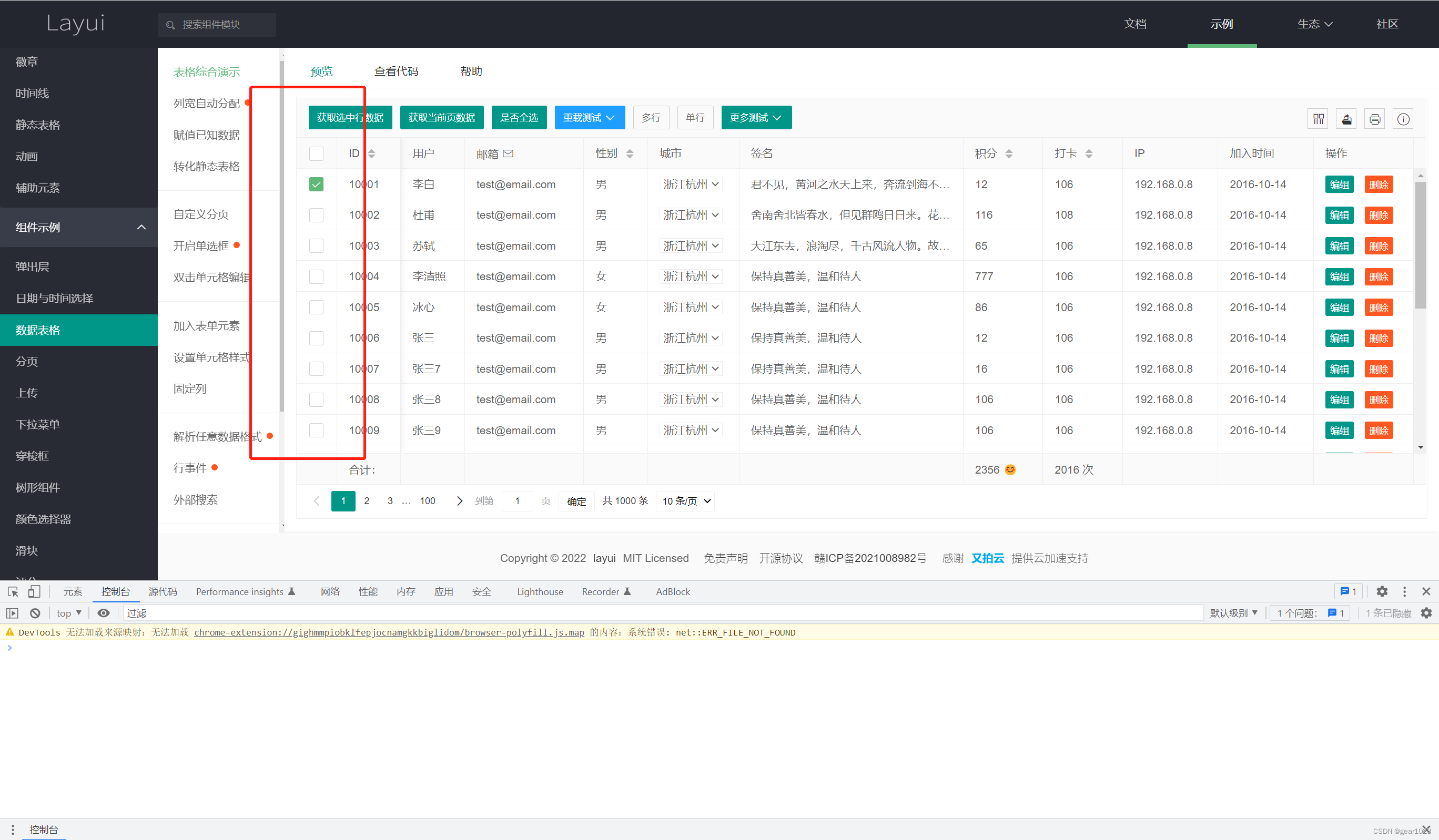
https://layuion.com/demo/table.html
执行前:

执行后:

2、马上实现
思路:使用Jquery选择器,选择到所有的checkbox,打上钩就可以了
但是经测试LayUI内置的JQuery好像不能用,原因不清,也没仔细去看说明,所以只能先加载个新的JQuery,加载完成就执行打钩就好了,以下打勾代码问度娘要的。
这里注意:加载新的JQuery是增加个<script>节点,需要加到原来的代码里,下面代码是在<head>里新增一个<script>子节点
var jquery3 = document.createElement('script')
jquery3.type = 'text/javascript';
jquery3.src = 'https://code.jquery.com/jquery-3.5.0.js';
jquery3.onload = function(){
$("input:checkbox").each(function() {
$(this).attr('checked','')
});
$(".layui-form-checkbox").each(function() {
$(this).addClass('layui-form-checked');
});
}
document.getElementsByTagName('head')[0].appendChild(jquery3)
3、好像结果并不对
虽然打上勾了,但实际取不到~

4、还是要模拟点击才行,调整代码,结果正确
改成模拟点击
var jquery3 = document.createElement('script')
jquery3.type = 'text/javascript';
jquery3.src = 'https://code.jquery.com/jquery-3.5.0.js';
jquery3.onload = function(){
$(".layui-form-checkbox").click()
/*
$("input:checkbox").each(function() {
$(this).attr('checked','')
});
$(".layui-form-checkbox").each(function() {
$(this).addClass('layui-form-checked');
});
*/
}
document.getElementsByTagName('head')[0].appendChild(jquery3)
验证结果正确:
5、精简代码
不用JQuery,改成一行代码即可实现,如下两种实现方式:
// 不加载JQUERY,原生选择:
document.querySelector(".layui-form-checkbox").click()
// 或者(取第一个checkbox,调用它的点击,如果你要操作的不是第一个,就要再看下到底是哪一个,按需调整)
document.getElementsByClassName("layui-form-checkbox")[0].click()
// 或者健壮点(似乎也没必要)
var ckboxes = document.getElementsByClassName("layui-form-checkbox")
if (ckboxes.length > 0) ckboxes[0].click()
验证结果正确:

6、脚本集成,将脚本集成到Host程序中
(略)Bowser怎么执行script,自己找度娘或古哥查下吧
7、总结对比
虽然精简代码更加简洁,但却无法使用到JQuery带来的便利,如果你只是使用这一个功能的话,自然是可以的,但如果还有更多的操作处理,建议还是保留JQuery的加载,实现更复杂的操作时JQuery还是可以好用很多。
错误、意见、建议、疑问:+wx13316098767
