self.location.href;//当前页面打开URL页面
window.location.href;//当前页面打开URL页面
this
.location.href;//当前页面打开URL页面
location.href;// 当前页面打开URL页面
parent.location.href;//在父页面打开新页面
top.location.href;//在顶层页面打开新页面
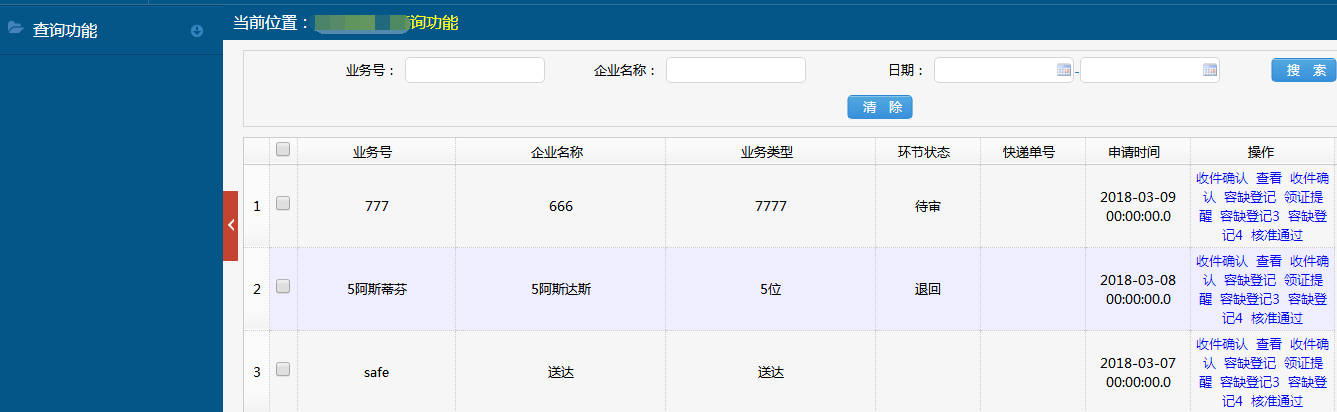
上图,效果如下
如下四个当前页面打开url页面效果如下
self.location.href;//当前页面打开URL页面
window.location.href;//当前页面打开URL页面
this
.location.href;//当前页面打开URL页面
location.href;// 当前页面打开URL页面
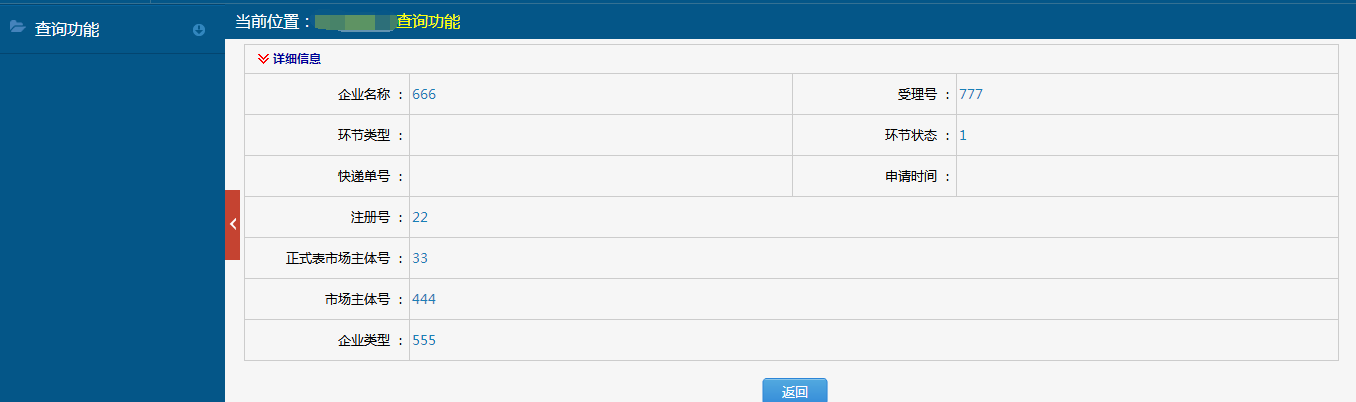
如下两个 效果如下:
parent.location.href;//在父页面打开新页面
top.location.href;//在顶层页面打开新页面
这两个效果是有区别的,只是我这个最外面的页面就是上一层页面(父页面),所以这里效果是一样
“top.location.href”是最外层的页面跳转
“parent.location.href”是上一层页面跳转.
版权声明:本文为chao430原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。