watch侦听器, 主要用于观察数据变化,执行关联操作,自动传入新数据和老数据.
首先是watch最基础用法,监听input框值变化就会触发,获取新老值,执行相关操作:
<template>
<div>
<el-input v-model="value" placeholder="请输入内容" />
</div>
</template>
<script>
export default {
data() {
return {
value: '',
}
},
watch: {
value(newVal, oldVal) {
console.log('value变化就会触发', newVal, oldVal)
},
},
created() {},
methods: {},
}
</script>还有一种用法是当子组件接收到来自父组件接口请求的值,这个时候子组件是接收不到是undefind,因为接口请求异步的原因,这个时候需要使用watch来监听,当父组件的值传过来之后再重新赋值即可;
父组件接口请求获取到的数据:

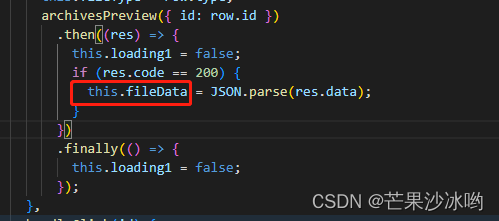
把接口请求到的数据传给子组件:
![]()
子组件通过props进行接收数据,在data中重新定义一个数据,在watch中监听进行重新赋值,最后使用的就是重新赋值的那一份数据:

然后成功避坑,完结!
版权声明:本文为m0_61476911原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。