一、概念:
- Hyper Text Markup Language 超文本标记语营 是最基础的网页开发语
- 超文本:用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
- 标记语言:由标签构成的语言。 <标签名称>如html, xml标记语营不是编程语言。
二、快速入门:
语法
- html文档后缀名 .html 或者 . htm
-
标签分为围堵标签和自闭和标签
【围堵标签】
有开始标签和结束标签。如
【自闭和标签】
开始标签和结束标签在一起。如
-
标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误: <a><b></a></b>
正确: <a><b></b></a>
- 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来I
- html 的标签不区分大小写,但是建议使用小写。

三、标签学习:
-
文件标签: 构成html最基本的标签
html
:html文档的根标签
head
:头标签。用于指定html文档的一些属性。引入外部的资源
title
:标题标签。
body
:体标签
<!DOCTYPE html> : html5中定义该文档是html文档
-
文本标签:和文本有关的标签
*注释: <!--注释内容-->
* <h1> to <h6> :标题标签
* h1~h6: 字体大小逐渐递减
* <p> :段落标签
*<br> :换行标签
* <hr> :展示一条水平线
*空格:  
属性:
color :颜色
width:宽度
size :高度
align :对其方式
center :居中
left :左对齐
right :右对齐

-
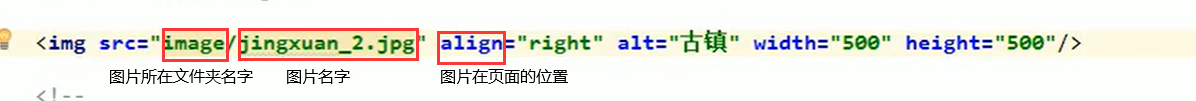
图片标签:
img:展示图片–src :指定图片的位置
举例:

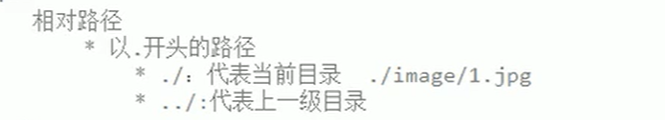
注意:

-
列表标语义化签:
htmls中为了提高程序的可读性,提供了-些标签。
<header>
<footer >|
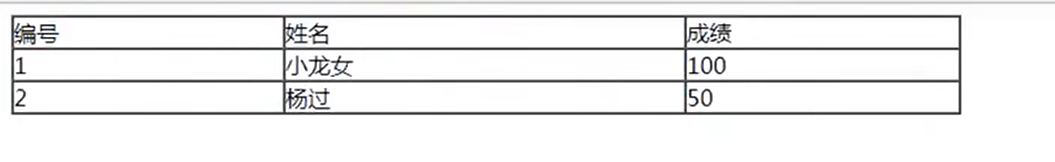
5. 表格标签:
table: 定义表格
tr:定义行
td:定义单元格
th:定义表头单元格


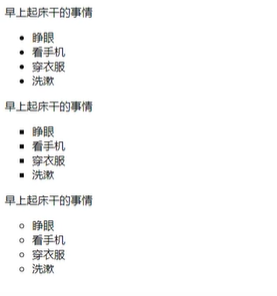
6. 列表标签:
①有序列表:.
ol:
li:
②无序列表:
ul:
li:


-
链接标签:
a:定义一个超链接
●属性:
href
:指定访问资源的URL(统一资源定位符)
target
:指定打开资源的方式
_self
:默认值, 在当前页面打开
_blank
:在空白页面打开

表单标签
表单:用于采集用户输入的数据的。用于和服务器进行交互。
【form】
用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
【属性】
action :指定提交数据的URL
method:指定提交方式,一共7种,2种比较常用

【get 和 post 区别】
-
get:
1.请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2.请求参数大小是有限制的。
3.不太安全。 -
post :
1.请求参数不会再地址栏中显示。会封装在请求体中
2.请求参数的大小没有限制。
3.较为安全。
表单项中的数据要想被提交:必须指定其name属性
【input标签】
可以通过
type
属性值,改变元素展示的样式
type属性:
- text :文本输入框,默认值,
- placeholder :指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
- password :密码输入框
- radio:单选框
- file :文件选择框
- hidden :隐藏域,用于提交一些信息。
- submit :提交按钮。可以提交表单;button :普通按钮
- image :图片提交按钮,src属性指定图片的路径
【注意】
1.要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2.一般会给每一个单选框提供value属性,指定其被选中后提交的值
3.
checked
属性,可以指定默认值
checkbox
:复选框
注意:
- 一般会给每一个单选框提供value属性,指定其被选中后提交的值
- checked属性,可以指定默认值
- label :指定输入项的文字描述信息
label的for属性一般会和input 的id属性值对应。如果对应了,则点击labe区域,会让input输 入框获取焦点。
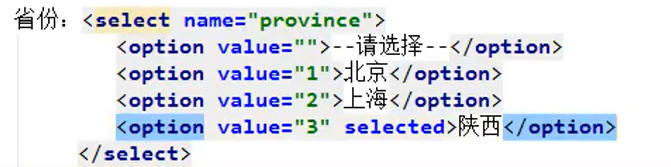
select
: 下拉列表
子元素: option指定列表项
selected:默认选择

textarea
:文本域
cols :指定列数,每一行有多少个字符
rows :默认多少行。