
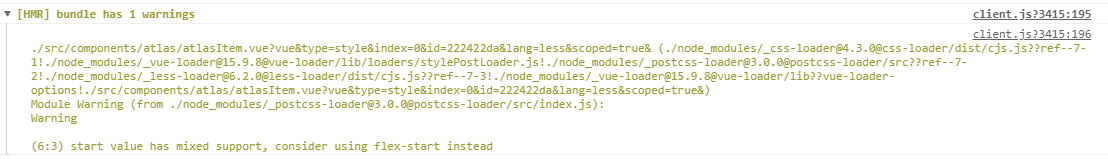
这个报警是因为之前的CSS弹性盒子模型写法是这样的:
div{display: flex;justify-content: start;}
但是这种是很早的属性值了,新的属性值应该是flex-start,如下:
div{display: flex;justify-content: flex-start;}
解决方法:把项目中的 start 改成 flex-start 就可以了
版权声明:本文为Misnice原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。