一级标题
盒子模型
的组成
盒子模型
盒子模型的基础
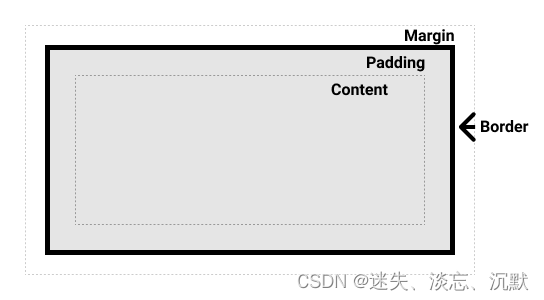
盒子模型一般由四个部分组成,margin(外边距),padding(内边距),border(边框),content(内容)
盒模型的四个部分
- content box:这个区域是用来显示内容的,大小可以通过设置width和height
- padding box:这个区域是用来content与border之间的空白区域,大小通过padding相关属性设置
- border box:是夹在外边距(padding)和(margin)之间的,这个大小通过margin相关属性设置
-
margin box:这一块区域主要是负责调整盒子模型的位置,大小通过相关属性设置。
如下图:

标准盒模型
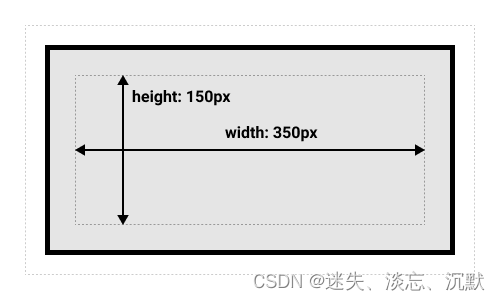
标准盒模型
在标准盒模型中,如果你设置了width和height,那么你仅仅设置的是content的宽和高,这与我们接下来讲的替代(IE)盒模型不是一个概念。
在这个模型中,真正的宽和高是width和height加上padding和border的宽高。
例如,假设我们在css中定义了width,height,padding,border,margin。
如果使用标准模型宽度 = 410px (350 + 25 + 25 + 5 + 5),高度 = 210px (150 + 25 + 25 + 5 + 5),padding 加 border 再加 content box。

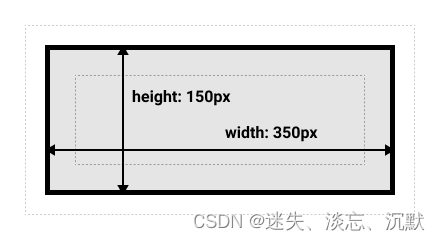
替代盒模型
这个模型里面width所设置的宽度就是真实所见的宽度,而内容宽度是该宽度减去边框和内填充部分。

一般情况下,浏览器都会使用标准模型,那如果我们想要在两种模型之间来回切换,该怎么做呢,很简单,我们只需要通过设置
box-sizing:border-box
就可以实现将标准模型变成替代模型。通过设置
box-sizing:content-box
就可以成为标准模型。
盒子模型的成分分析
margin(外边距)
margin
,它包含了上下左右四条边,我们可以设置它的每一条边,当然我们也可以上下左右单独设置。关键的一点是margin可以有负值,而padding没有。
边距属性:
margin-top:上外边距
marign-bottom:下外边距
maigin-left:左外边距
maigin-right:右外边距
padding(内边距)
padding
其实和margin是差不多的,也可以同时设置它的每一条边的值,也可以分开设置,但是它不能有负值。
边距属性:
padding-top:上边距
padding-bottom:下边距
padding-left:左边距
padding-right:右边距
border(边框)
border它和上面两个有点不一样,它有三个属性,border-color(边框颜色),
border-style(边框样式),border-width(边框宽度),这三个值是放在border的后面,顺序是无所谓的。接下来我们逐一介绍相关属性。
border实例1
/
1.使用简写属性,同时设置四条边界,四条边界的颜色,样式,宽度是一样的。
/
2.border: 2px solid blue;
3./
下面的样式与上面的样式等价
/
4.border-top:2px solid blue;
5.border-bottom:2px solid blue;
6.border-left:2px solid blue;
7.border-right:2px solid blue;
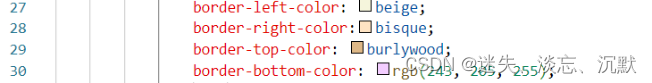
border color(边框颜色)
1.border-top-color:上边框颜色;
2.border-bottom-color:下边框颜色;
3.border-left-color:左边框颜色;
4.border-right-color:右边框颜色;

border width(边框宽度)
属性值有:
1.thin:定义比较细的边框。
2.medium:定义中等的边框。(默认)
3.thick:定义粗的边框。
4.length:允许您自定义边框的宽度。
border style(边框样式)
边框样式可以有1到4个值:
1.border-style:dotted //顺序:所有方向
2.border-style:dashed dotted //顺序:上下 左右
3.border-style: dashed dotted solid //顺序:上(左右) 下
4.border-style:dashed dotted solid dashed //顺序:上右下左(相当于顺时针)
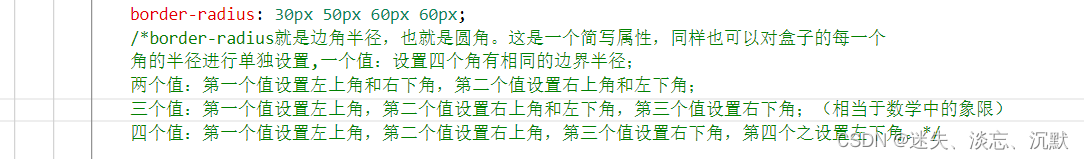
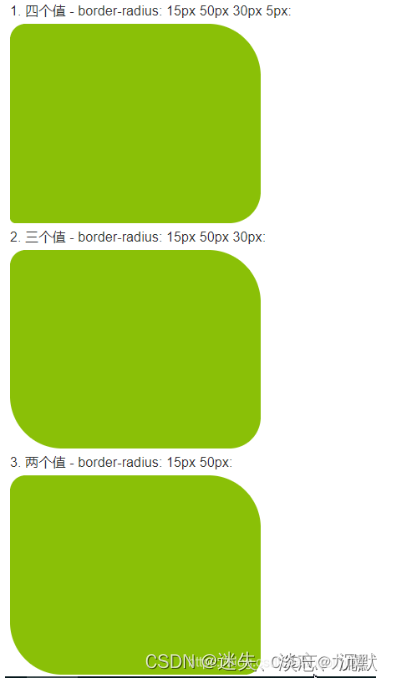
border radius(圆角属性)
圆角边框其实和上面的边框样式有点相似,也是按照顺时针的方向设置属性。


总结:以上就是盒子模型的一些相关属性的详解,希望能帮到大家!