介绍
通过本文你可以掌握 NutUI 的安装和使用方法,操作简单易上手,开发简洁快速。
安装 Taro 脚手架
# 使用 npm 安装 CLI
npm install -g @tarojs/cli
# 使用 yarn 安装 CLI
yarn global add @tarojs/cli
# 使用 cnpm 安装 CLI
cnpm install -g @tarojs/cli
使用 NutUI 模板创建项目
1、使用命令创建 Taro 项目:
taro init myApp
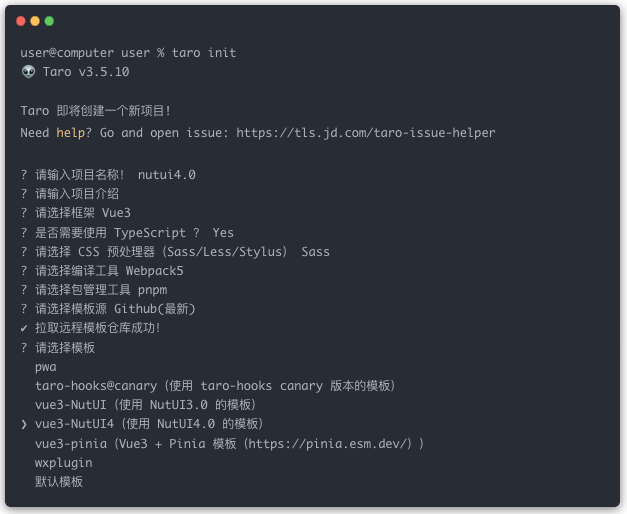
2、按照下方图片依次选择,选择 Vue3 + NutUI4.0 模板

在 Taro 项目中使用 NutUI
1、安装 NutUI
npm i @nutui/nutui-taro
2、Taro 相关配置
npm i @tarojs/plugin-html
在项目中配置
// config/index.js
config = {
// 开启 HTML 插件
plugins: ['@tarojs/plugin-html'],
// 配置全局 Scss 变量
sass: {
data: `@import "@nutui/nutui-taro/dist/styles/variables.scss";`,
},
// 配置 NutUI 375 尺寸
designWidth: 375,
deviceRatio: {
640: 2.34 / 2,
750: 1,
828: 1.81 / 2,
375: 2 / 1,
},
}
3、组件用法
方法一、常规用法
// app.ts
import { createApp } from 'vue'
import { Button } from '@nutui/nutui-taro'
// 引入所有组件的样式文件
import '@nutui/nutui-taro/dist/style.css'
const App = createApp({
onShow(options) {},
})
App.use(Button)
export default App
方法二、自动按需引入
npm i unplugin-vue-components -D
在
Taro
中配置插件:
// config/index.js
import ComponentsPlugin from 'unplugin-vue-components/webpack'
const NutUIResolver = () => {
return (name) => {
if (name.startsWith('Nut')) {
const partialName = name.slice(3)
return {
name: partialName,
from: '@nutui/nutui-taro',
sideEffects: `@nutui/nutui-taro/dist/packages/${partialName.toLowerCase()}/style`,
}
}
}
}
const config = {
// 小程序开发
mini: {
webpackChain(chain) {
chain.plugin('unplugin-vue-components').use(
ComponentsPlugin({
resolvers: [NutUIResolver()],
})
)
},
},
// Taro-H5 开发
h5: {
webpackChain(chain) {
chain.plugin('unplugin-vue-components').use(
ComponentsPlugin({
resolvers: [NutUIResolver()],
})
)
},
},
}
配置完成后,可以直接在模板中使用 NutUI 组件,
unplugin-vue-components
插件会自动注册对应的组件,并按需引入组件样式。
# 直接使用
<template>
<nut-button></nut-button>
</template>
# 移除手动引入和注册的代码
// import { Button } from '@nutui/nutui-taro';
// app.use(Button);
注意事项
1、按需引入插件升级
NutUI 4.0 移除了
babel-plugin-import
插件的使用,按需引入样式不再依赖于
babel
,开发者可以选择其他效率更高的编译工具。同时,NutUI 适配了支持自动引入和注册组件的
unplugin-vue-components
插件,这将使
Taro
的开发体验有所提升。
2、检查 Taro 是否安装成功
taro -v
出现 Taro 版本号说明安装成功。
3、安装 Taro 过程中出现 Saas 相关错误
可以考虑安装
mirror-config-china
后重试。
npm install -g mirror-config-china
4、在 webpack 下使用按需引入时组件没有类型提示
解决方案:
unplugin-vue-components
插件会为引入的组件自动生成全局类型文件
components.d.ts
,请保留该文件并在
tsconfig.json
中将它添加至
include
字段中。
{
"include": [
...
"components.d.ts"
],
}
5、技术栈使用
工程开发需使用
taro 3.5 以上版本 + vue3
,示例仓库:
taro3-nutui
。