2021SC@SDUSC
JSZIP
JSZip是一个用于创建、读取和编辑.zip文件的javascript库,具有好用而简单的 API。
安装
在sduoj项目中,可通过
npm
或
yarn
进行安装
npm install jszip
或
yarn add jszip
使用
JSZip为开发者提供了诸多API可用于处理各类业务。具体API可参考:
JSZip API
下面将展示部分示例:
引入
import JSZip from 'jszip';
在
script
开头引入
JSZip
。
实例化
在引入
JSZip
后,我们需要实例化JSZip对象。直接使用
new
关键字即可。
let jszip = new JSZip();
这样我们就得到了一个JSZIP的实例化对象。接下来我们就可以通过这个对象来进行一些操作了。
读取zip文件
通过JSZip,我们可以实现对zip文件的读取和解析。要实现这个功能,我们用到的API是
JSZip.loadAsync(data [, options])
。从该API的命名也可以看出,这是一个异步函数。其具体使用方法如下:
<template>
<div>
<input type="file" id="file" />
<button @click="analyze">解析</button>
</div>
</template>
<script>
import JSZip from "jszip";
export default {
methods: {
analyze() {
let file = document.getElementById("file").files[0];
let jszip = new JSZip();
jszip.loadAsync(file).then((zip) => {
console.log(zip);
})
}
}
}
</script>
在上面的代码中,我们先创建了一个
file
类型的
input
组件,用来上传zip文件。点击按钮触发
analyze
函数,先通过
document.getElementById("file").files[0]
获取到input组件中上传的文件,再调用JSZip的
loadAsync
函数。由于
loadAsync
是一个
异步
函数,因此我们在该函数的
then
方法中传入其回调函数。最终打印出来的就是读取的zip文件的内容了。

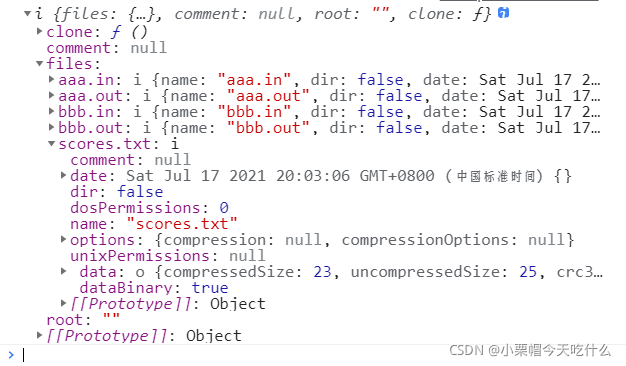
我们可以看到,在控制台中打印了从上传的zip文件中读取的数据,其中最为重要的就是
files
字段。其包含了该压缩包中所承载的所有文件信息。
读取压缩包中的文件
在上一步中,我们使用
loadAsync
成功读取了压缩文件的信息,接下来,我们可能会遇到某些业务需要我们读取压缩包内部某个文件的信息。这个时候要怎么办呢?
JSZip
还为我们提供了另一个API——
JSZip.file
。下面我将来演示一下该API的使用方法。
我们依旧以上面的代码为模板,在
loadAsync
的回调函数中做些修改,将压缩包中的
scores.txt
的内容都打印出来。修改后的代码如下:
<template>
<div>
<input type="file" id="file" />
<button @click="analyze">解析</button>
</div>
</template>
<script>
import JSZip from "jszip";
export default {
methods: {
analyze() {
let file = document.getElementById("file").files[0];
let jszip = new JSZip();
jszip.loadAsync(file).then((zip) => {
if (Object.keys(zip.files).indexOf("scores.txt") !== -1) {
jszip
.file("scores.txt")
.async("string")
.then((content) => {
console.log(content);
});
}
})
}
}
}
</script>
在回调函数中,我们通过
Object.keys
将JSZip的files转换为由其键值组成的数组(其键值表示的是文件名),在判断该文件存在后,我们调用
JSZip.file
接口,传入的值为该文件的文件名。然后调用
async(“string”)
函数,
async
函数将会返回该文件
content
的
Promise对象
,该函数可以传入的参数有:
-
string
:返回该文件内容的Promise对象 -
blob
:返回该文件内容的二进制(BLOB)的Promise对象 -
base64
:返回该文件经过base64编码后的内容的Promise对象 -
arraybuffer
:返回该文件内容的二进制(ArrayBuffer)的Promise对象 -
uint8array
:返回该文件内容的8位无符号整型数组的Promise对象(该参数也可写为
nodebuffer
)
以上参数可以根据需要进行选择。在获取到Promise对象后,我们就可以使用then函数提取出该文件的
content
了。
当zip文件中存在树状结构时,如:
├── aaa.txt
├── bbb.txt
├── folder
│ └── test.txt
└──scores.txt
在上述的结构中,我们发现存在一个叫做“folder”的文件夹,其中含有一个叫做“test.txt”的文件。如果我们需要读取这个test.txt的时候,又该怎么做呢?很简单,我们只需要使用
/
来构造相对路径即可,比如:
jszip.file("folder/test.txt")
。
当然,我们还可以换一种写法,这种写法需要引入一个新的API,这个API专门用来读取文件夹,它叫做
folder
。
如果使用该API,上面的代码则可以改写成
jszip.folder("folder").file("test.txt")
。
遍历压缩包内的所有文件(单层)
使用
JSZip.forEach
接口,可以实现遍历当前层次下的所有文件。比如我要遍历“
parent
”文件夹下的所有文件,我们可以采用如下写法:
let JSZip = require("jszip");
let jszip = new JSZip();
jszip.loadAsync(document.getElementById("file").files[0]).then((zip) => {
jszip.folder("parent").forEach((relativePath, file) => {
console.log(relativePath, file); // 打印文件的相对路径以及文件的详细内容
})
})
小结
使用上述API基本可以实现
SDUOJ
项目所需要的对zip文件的操作,其他的API在本文中不再做过多赘述,如有需要可以查看
JSZIP
的官方文档
,其介绍得还是比较清楚的。