我们在实际的项目开发中避免不了传输数据与展示数据不同,直接修改原数据显然是不合适。这个时候如果有过滤器的话,可以很方便的解决我们的问题,但是遗憾的是小程序目前没有过滤器,只能通过自己来模拟。下面就提供两种在小程序中使用过滤器的方法:
方法1 通过在js中自定义函数来实现过滤功能
data : {
originTime : 1811748300578
}
getTime (){
return FormatUtil.getDate(this.data.originTime );
}
方法2 使用wxs,wxs 目前主要是增强 wxml 标签的表达能力;方式如下
a) 在项目的目录中新建一个filte的文件夹(文件夹的名字可以随便起,不过一般使用filter)

b) 在该文件夹下新建一个后缀为.wxs的文件(该文件主要是用来实现相关功能)

c) 在该文件中,编写我们要实现的功能代码即可(本例中实现的是商品的价格显示保留两位小数)
var unit = {
reduceSecond: function(text) {
var cates = text;
if(cates.indexOf("|")!=-1){
var catesArr = cates.split("|");
var pinStr = "";
catesArr.forEach(function(objs){
pinStr = pinStr+' '+ objs.substring(objs.indexOf(":")+1);
})
console.log(pinStr);
}else{
var pinStr = "";
var catesArr = cates.split(":");
catesArr.forEach(function(objs){
pinStr+=catesArr[1];
})
}
return pinStr;
},
saveSecond:function(text){
var getNum = text*1;
var postNum = getNum.toFixed(2);
return postNum;
}
}
module.exports = {
reduceSecond: unit.reduceSecond,
saveSecond:unit.saveSecond
}d) 在我们要用到的wxml页面中,引入该文件,引入方式如下:

需要注意的是要在引入文件的同时 给wxs标签添加module属性,方便我们在下面使用
e) 在需要过滤的地方使用即可实现

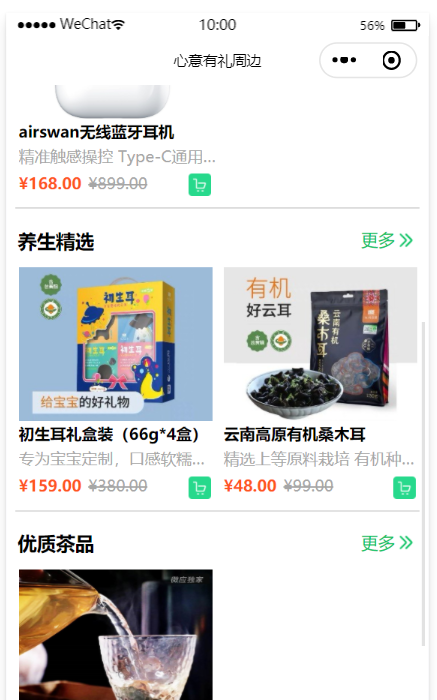
效果:

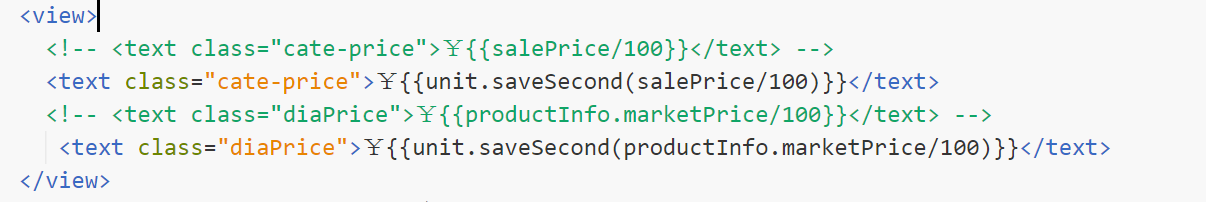
<view>
<text class="cate-price">¥{{unit.saveSecond(salePrice/100)}}</text>
<text class="diaPrice">¥{{unit.saveSecond(productInfo.marketPrice/100)}}</text>
</view>以上就是微信小程序中实现过滤器的两种方法,对你有帮助的话,给个赞吧 欢迎交流!
版权声明:本文为weixin_40967353原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。