
主要代码:
let year = dayjs().year()
// 默认今年
let date = dayjs().format(‘YYYY-MM-DD’)
// 默认今天
let week = dayjs(date).week() -1
// 26 // 获取当前日期所处自然周
let weekCount = dayjs(year).isoWeeksInYear() -1
// 53 // 获取年份对应的周总数
.leftBox
el-button-group
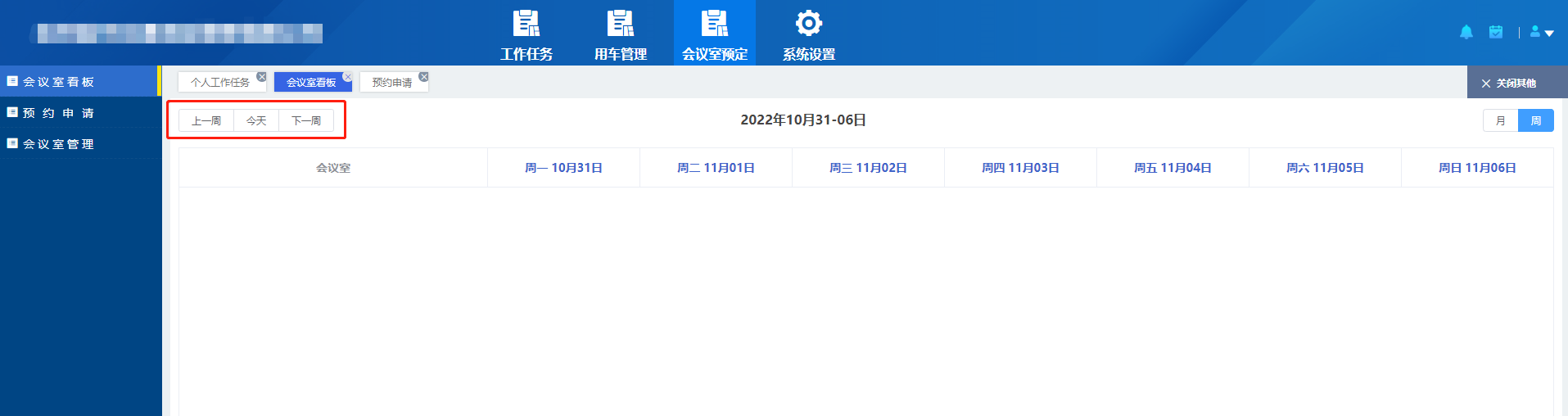
el-button(size="mini" @click="handleDateChange('previous')") 上一周
el-button(size="mini" @click="handleDateChange('currentDate')") 今天
el-button(size="mini" @click="handleDateChange('next')") 下一周
data() {
return {
currentYear: null,
currentWeek: null,
maxWeeks: null,
},
}
},
methods: {
// 事件: 上一周、今天、下一周
handleWeekChange(type) {
if(type == 'currentDate') {
// 本月或本周
if(this.dateRangeType == '周') this.getWeekInit('init')
return
}
if(type == 'previous') { // 点击上一周
if(this.currentWeek === 1) {
// 已经是第1周,年份-1
this.currentYear--
this.getWeekInit('reduce')
}else {
// 不是第1周,周数-1
this.currentWeek--
this.getWeekData()
}
}else {
// 点击下一周
if(this.currentWeek === this.maxWeeks) {
// 已经是最后1周,年份+1
this.currentYear++
this.getWeekInit('increase')
}else{
// 不是最后1周,周数+1
this.currentWeek++
this.getWeekData()
}
}
},
// 初始化日期数据
getWeekInit(type) { // init:初始化; increase: 年份加; reduce: 年份减
// 下方代码中周总数和日期所处自然周都需要减1
// 获取当前年份所处周总数-插件
var isoWeeksInYear = require('dayjs/plugin/isoWeeksInYear')
var isLeapYear = require('dayjs/plugin/isLeapYear') // dependent on isLeapYear plugin
dayjs.extend(isoWeeksInYear)
dayjs.extend(isLeapYear)
// 获取当前日期所处自然周-插件
var weekOfYear = require('dayjs/plugin/weekOfYear')
dayjs.extend(weekOfYear)
// 计算
if(type == 'init') { // 初始化
this.currentYear = dayjs().year() // 默认今年
let date = dayjs().format('YYYY-MM-DD') // 默认今天
this.currentWeek = dayjs(date).week() -1 // 26 // 获取当前日期所处自然周
}else {
// 根据年份计算
this.currentWeek = type == 'increase' ? '1' : this.maxWeeks // 下一年,周数为1。上一年周数为maxWeeks
}
this.maxWeeks = dayjs(this.currentYear).isoWeeksInYear() -1 // 53 // 获取年份对应的周总数
this.getWeekData()
},
//
getWeekData() {},
},
版权声明:本文为qq_43780814原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。