在最近的项目中,常常用到
line-height
,只是简单的理解为行高但并没有深层次的理解,致使不能达到信手拈来的感觉。在此做一下总结,一是更深层次的了解什么是
line-height
,二是比较
height
与
line-height
的区别。
基本概念
行高与行距从字面的意思是非常容易理解的,但是对布局和样式来说,我们应该更深入的理解各个属性之间的关系,比如
line-height
与
font-size
存在什么关系呢,
line-height
与所属元素的
height
又有什么联系呢?。好了,带着疑问,我们一同探究。
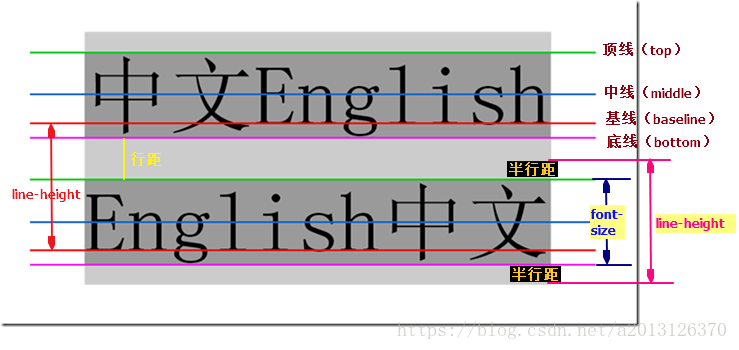
行高是指文本行基线间的垂直距离。
基线(
base line
)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下图中两条红线之间的距离就是行高,上行的底线和下一行顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size的大小,行距的一半是半行距。

从上图我们就可以看出,行距、
font-size
与
line-height
之间的关系了吧。接下来进一步来看看这三者关系

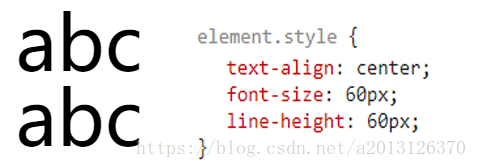
当
font-size
等于
line-height
时,
行距 = font-size - line-height = 0
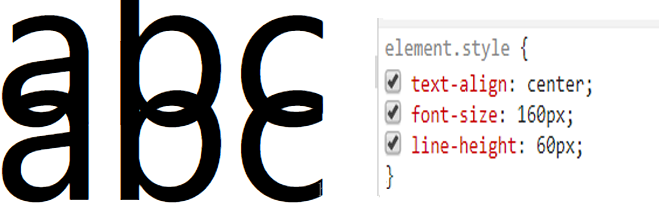
;而当
font-size
大于
line-height
时,则会出现行距为负值,则两行重叠,如下图:

关于CSS boxes的四种类型(
containing boxes、inline boxes、line boxes、content area
)和
line-height
五种取值方法(
line-height:normal;、line-height:inherit;、line-height:120%;、line-height:25px;、line-height:1.2
)。参见以下资料:
深入了解css的行高Line Height属性
[学习笔记] css中的line-height
接下来将讲一讲
height
和
line-height
的联系
CSS
中起高度作用的应该就是
height
以及
line-height
。
height
是用来设置元素的高度,比如
img
的高度、
div
的高度等。以一个
div
为例,来进一步说明两个问题:
第一个问题:如果不设置
div
的高度时,是
div
的
font-size
决定了
div
的高度还是
line-weight
的值。不防来写段代码进行直观的说明
CSS:
.test1{
font-size:20px;
text-align:center;
line-height:0;
border:1px solid black;
background: red;
}
html:
<div class="test1">测试</div>
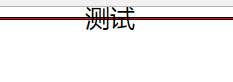
显示结果(图1):

CSS:
.test2{
font-size:1px;
text-align:center;
line-height:20px;
border:1px solid black;
background:red;
}
html:
<div class="test2">测试</div>
显示结果(图2):

由图1和图2可知,在没有设置
div
的
height
属性时,
div
的高度根据
line-height
的大小而变化,且文字垂直居中。
第二问题:
div
的
height
与
line-height
的大小关系不同时,会有什么显示结果呢?
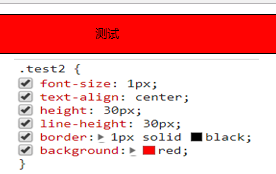
(1)
height = line-height
时

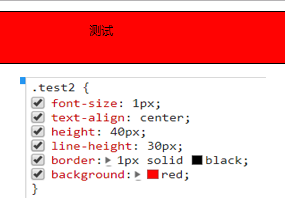
(2)
height>line-height
时

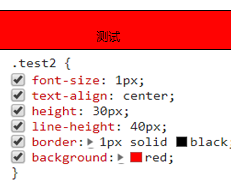
(3)
height<line-height
时

可以通过“测试”两个字在页面上的位置,能反映出
height
与
line-height
的大小关系。如果通过上面的学习,没有疑问的话,可以说初步理解了
line-height
。