1 现阶段问题
前提提要
:在后端开发阶段,是需要后端在完成开发后测试代码的;如果项目整合了swagger,是非常快速且便捷的。

但是
:如果项目没有整合,那么测试起来,会比较麻烦,特别是下班后第二天上班,重启postman,突然发现自己测试的接口没保存!
又或者
:新加了一推接口,挨个测试太麻烦,有没有一键生成测试的插件呢?嗯~那答案当然是有的。
2 安装插件以及插件配置
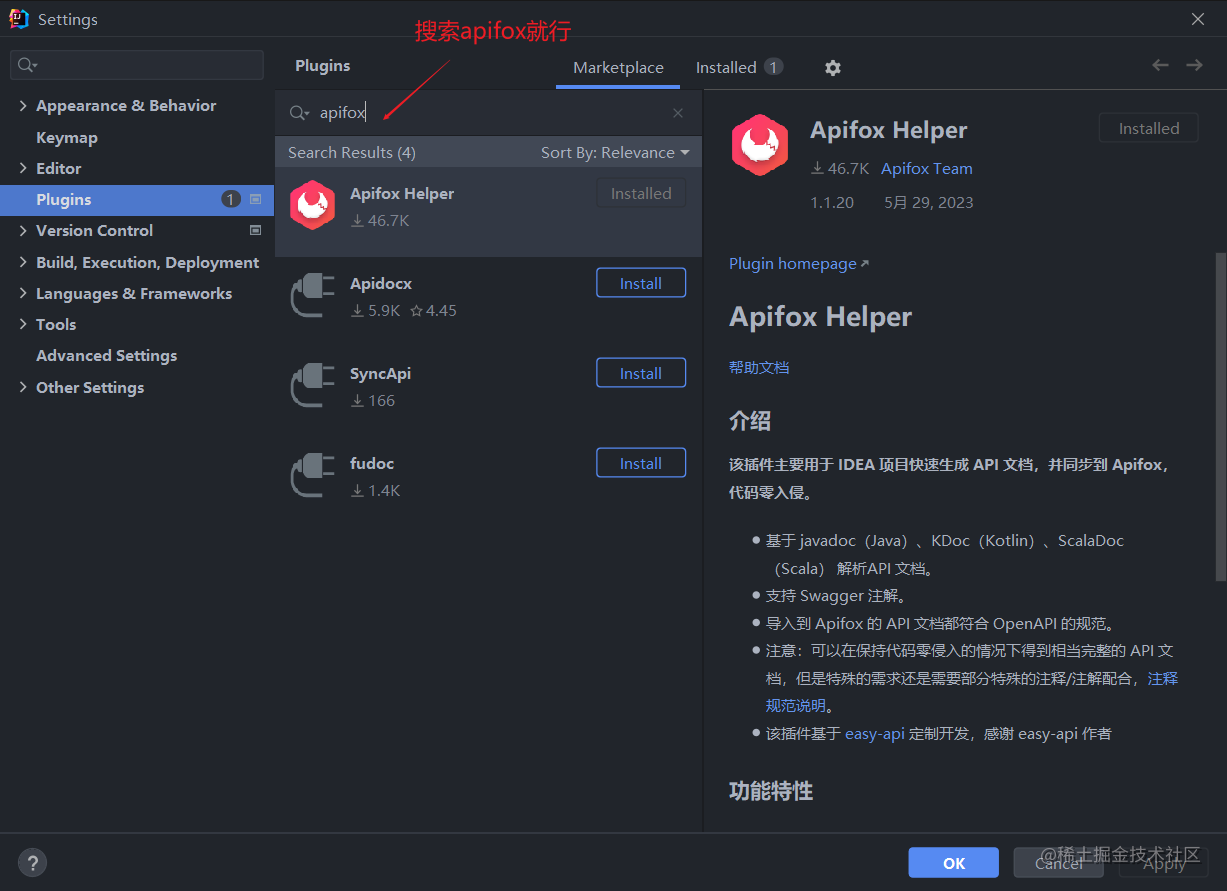
2.1 下载插件

2.2 下载Apifox
当然,要使用这款插件的同时,需要先下载最新版本的apifox哈,打开之后先登陆。
2.3 创建项目令牌
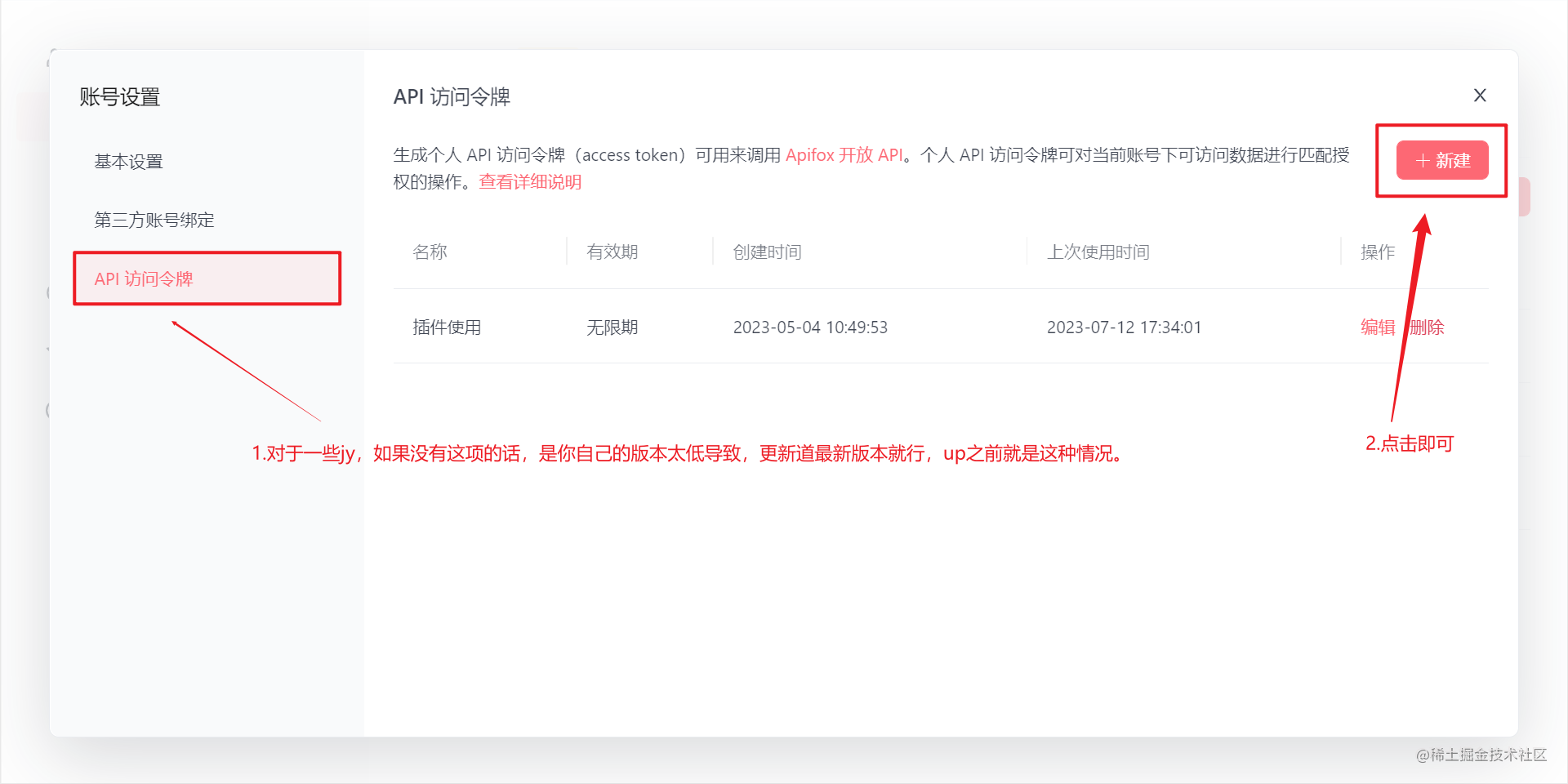
登陆之后,点击右上角自己的头像,点击
账号设置
,再点击
API访问令牌
,点击
新建
。

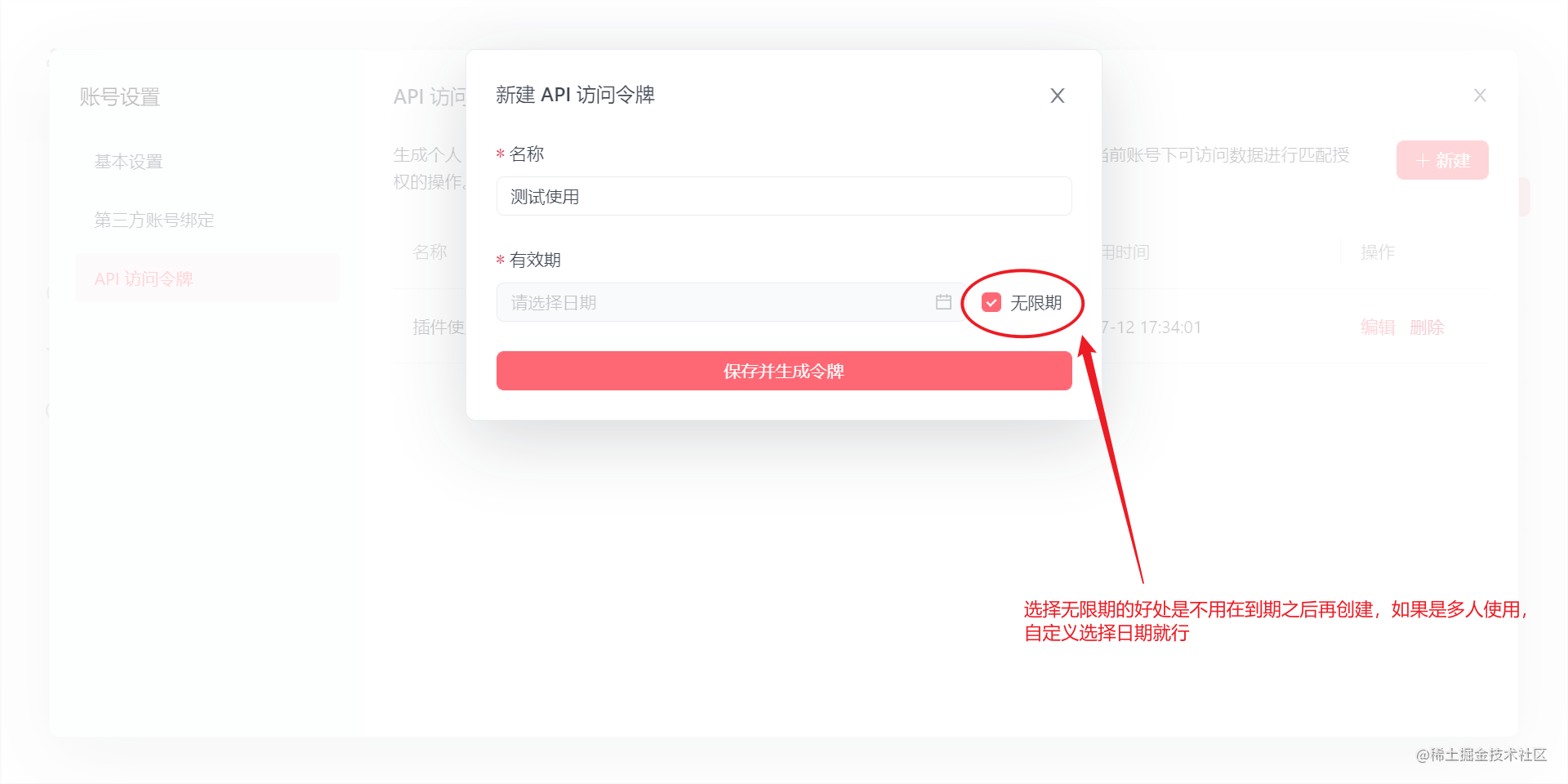
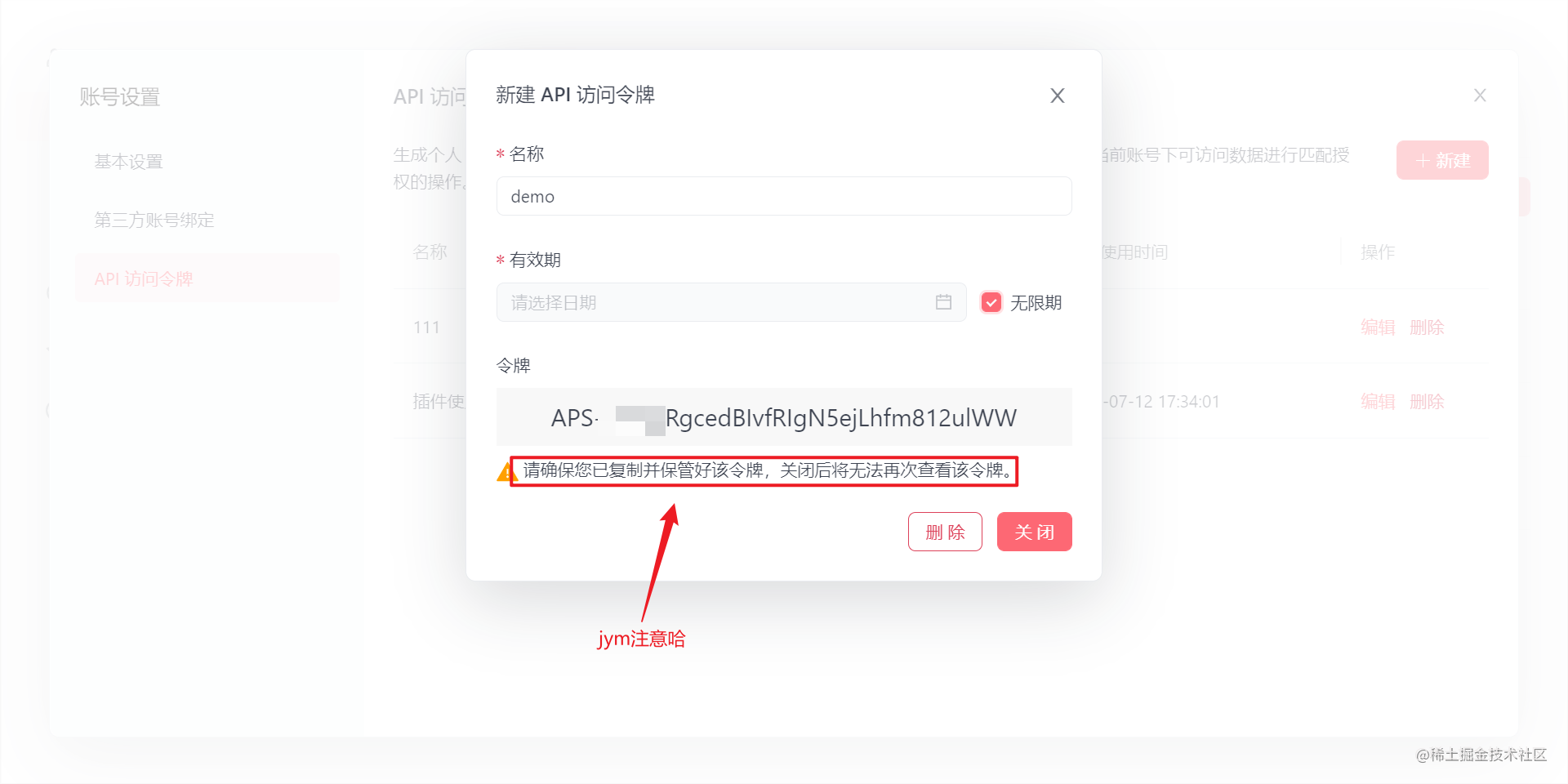
2.4 令牌说明
在弹出的界面填写令牌名称以及令牌有效期,个人建议有效期直接永久,如果只有自己用的话。

点击保存后会生成令牌编码,这里注意,关闭该界面后是无法再次查看令牌的,所以最好有记事本保存并说明,防止遗忘。

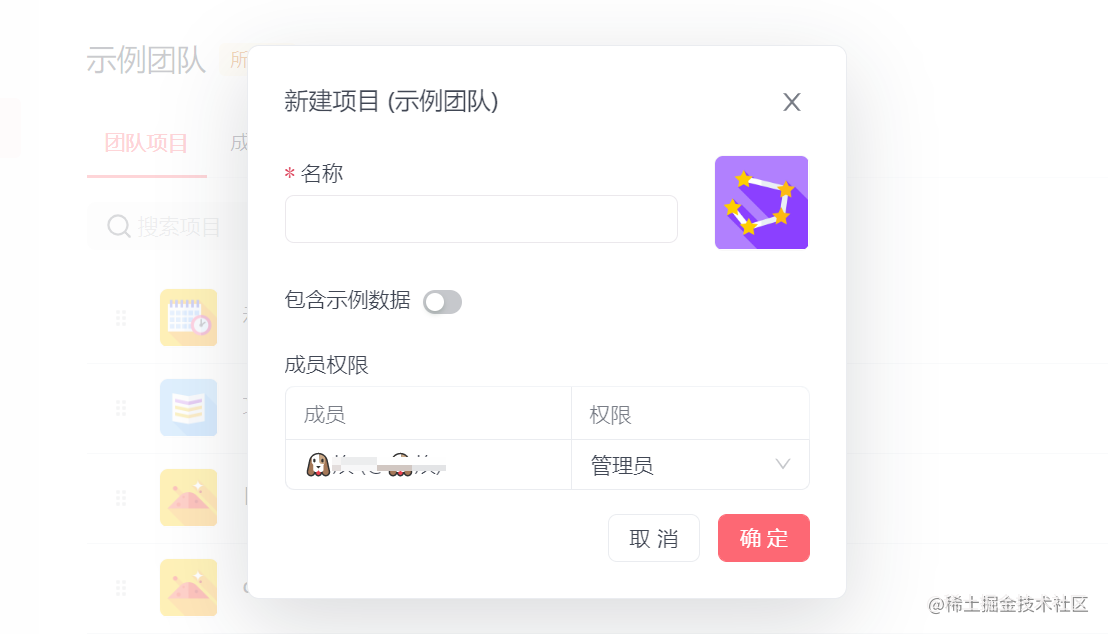
2.5 新建项目
回到apifox主界面,点击
新建项目
。

输入项目名称后点击
确定
。友情提示:点击左上角的图标是可以选择或者自己上传的哦~双击打开新建的项目,我这里用了我的本命-腕豪!哈哈?
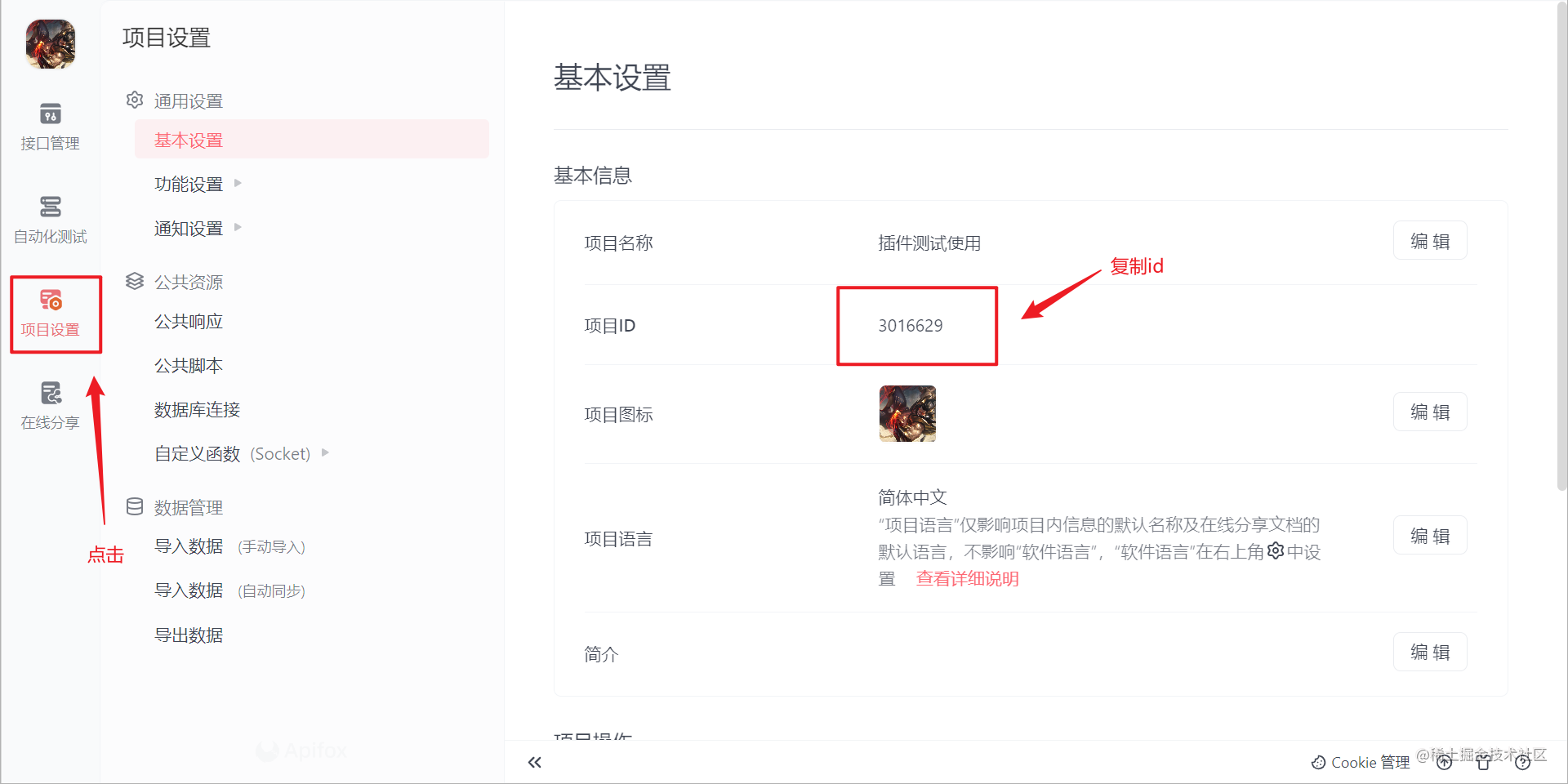
2.6 找到项目id

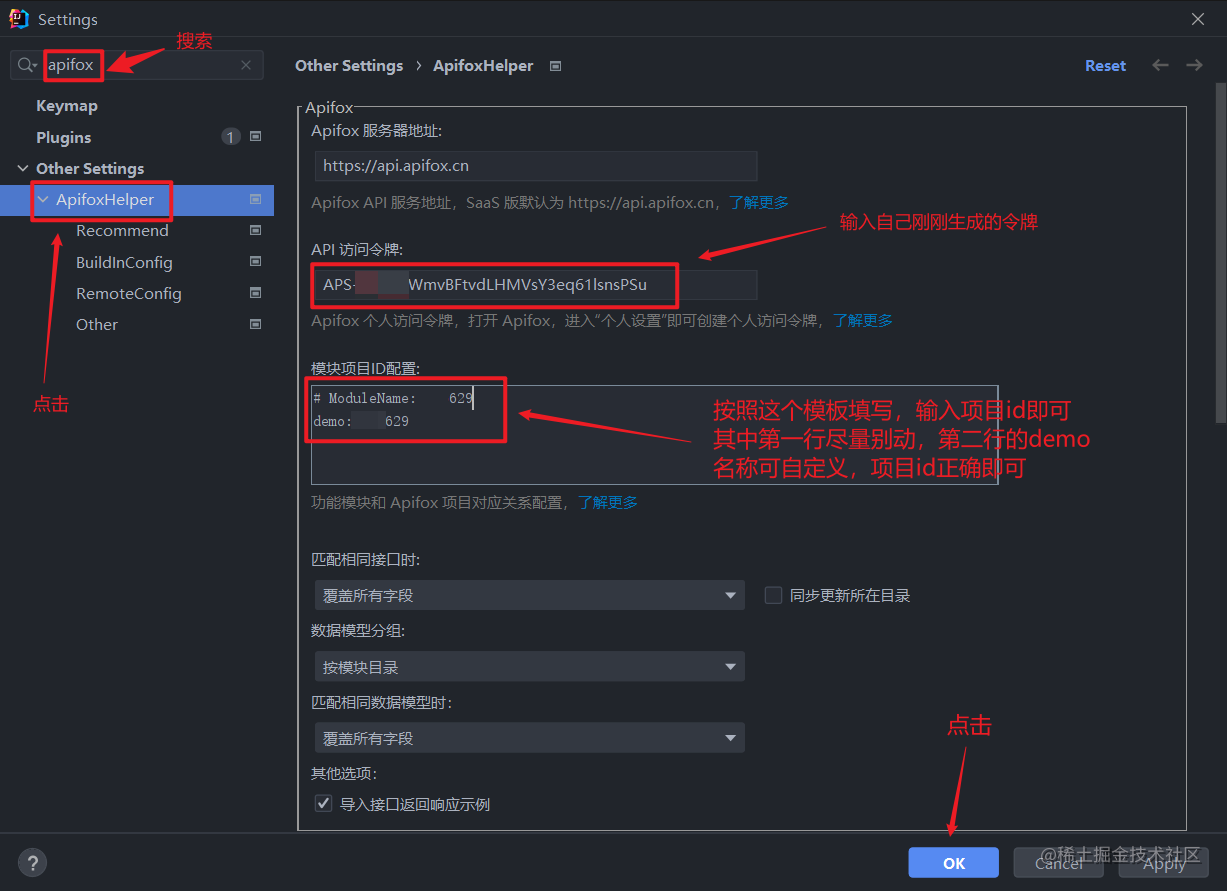
2.7 插件设置
最后打开idea的设置,搜索apifox,在搜索框输入apifox,按照图片步骤填写。

3 插件的使用
那么如何使用插件呢?上面我们只是将项目与apifox创建的项目绑定了,接下来就是见证神奇的时刻了!
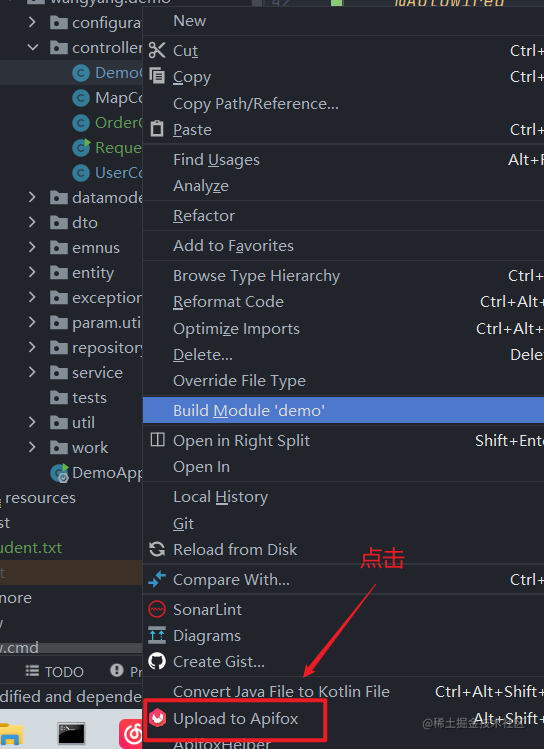
3.1 选择controller文件
以我的测试项目为例,右击controller文件,找到对应apifox图标选项,点击。

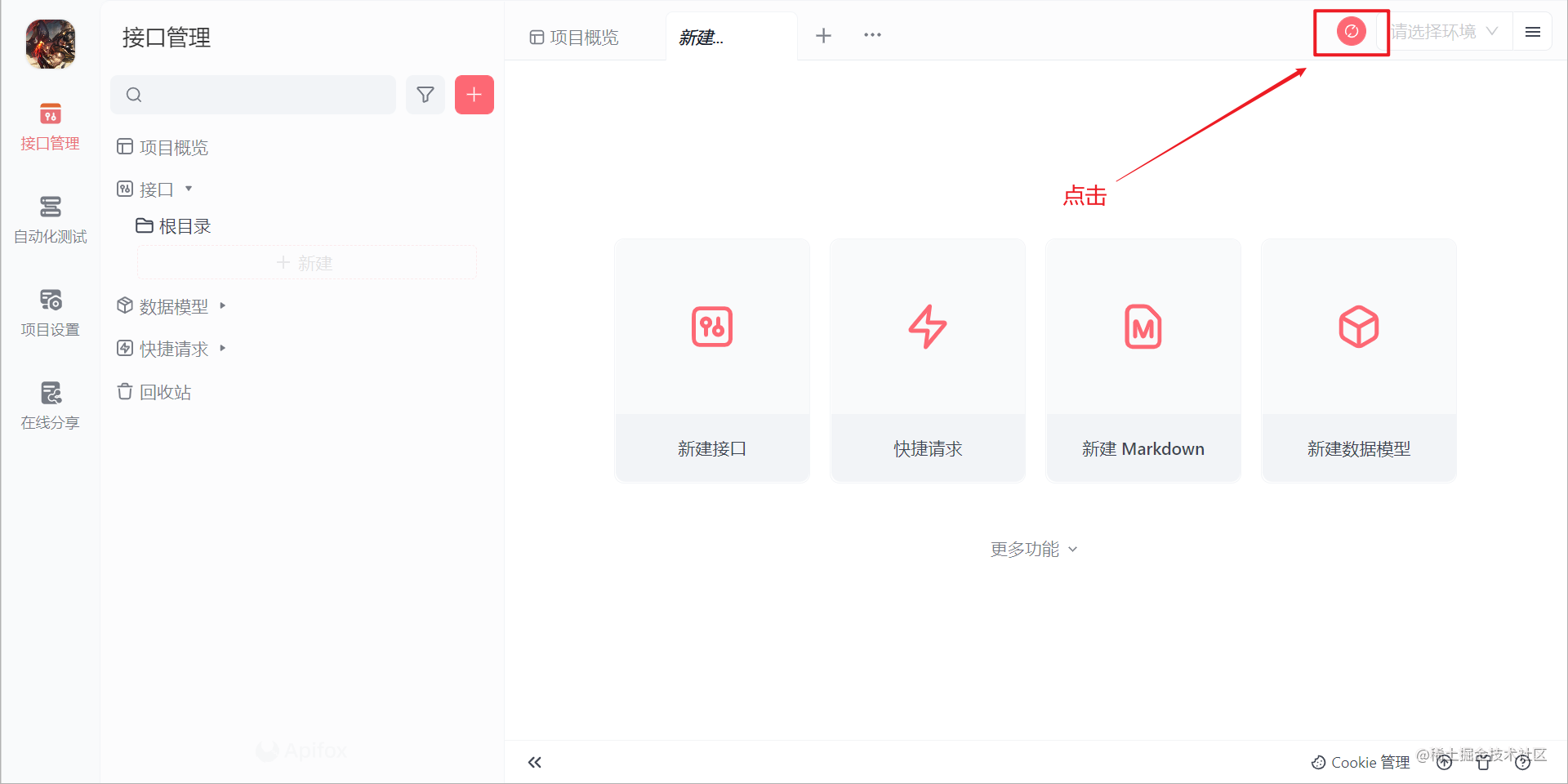
3.2 apifox操作
然后回到apifox,打开对应项目,点击刷新。

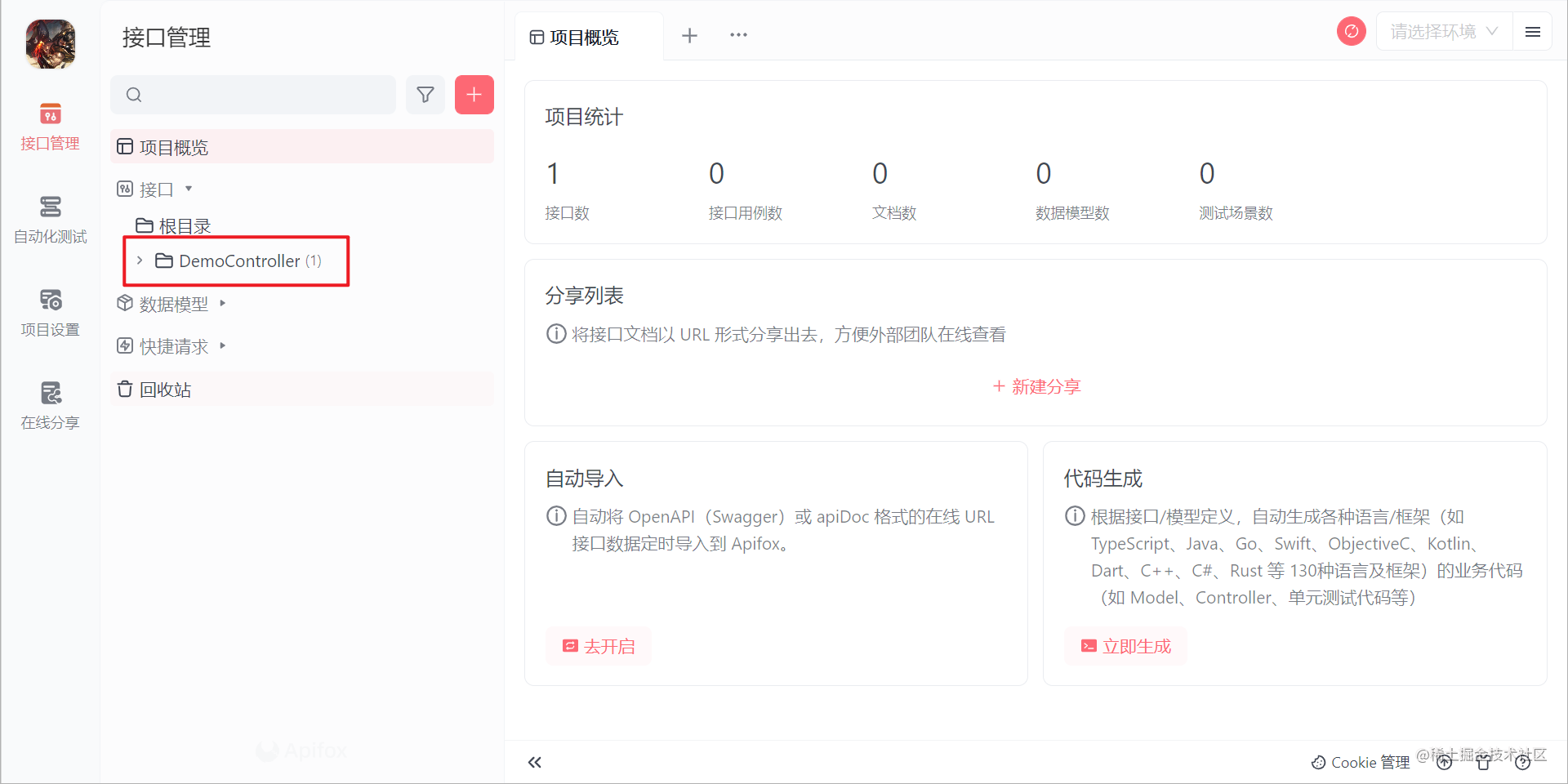
刷新之后接口就会出现了。

说明:每个controller文件都需要右击点击下插件。相关插件问题欢迎评论区留言,一定会看的~?创作不易,兄弟们多多点赞???