web基础 与http
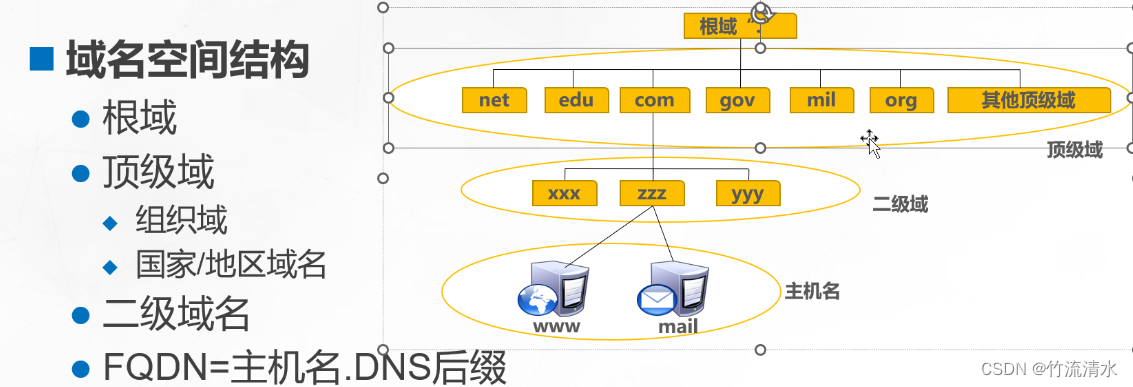
域名:由于IP地址不易记忆,域名用来代替IP地址,
(DNS)服务与配置:先在本地hosts里去找,然后在本地域名服务器递归查找,本地域名服务器在一级二级按域名长度迭代查找后返回给主机。有递归和迭代两种 递归层层向下返回一个结果,迭代,每层都返回下一层信息。
域名解析:两主机之间通信需要IP地址访问,所以需要域名解析成IP地址
HTML
超文本标记语言,通过标记符号来标记要显示的网页各个部分。网页文件本来就是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何按时其中内容,HTML命令可以申明,文字,图片,动画,声音,表格,链接,视频,
HTML文件可以使用任何一个生成txt文件的文本编辑器编辑,浏览器都可以识别超文本语言,只是后缀名需要修改为.html或.htm
HTML 基本标签
HTML标签是用来申明各个部分的主要内容在网页中的展示形式,一般有标记的开始和结束形式为<HTML> 内容。。。</HTML>
网页格式:
<html>
<head>头部信息</head>
<body>网页显示的内容可以在这里申明script中生命css 样式 </body>
</html>
head 标签里面的常见标签:
标签 描述
< title> 定义了文档的标题
< base> 定义了页面链接标签的默认链接地址
< link> 定义了一个文档和外部资源之间的关系
< meta> 定义了HTML文档中的元数据
< script> 定义了客户端的脚本文件
< style> 定义了HTML文档的样式文件
body标签里常用标签:
标签 描述
<h> 定义按段形式文本
< table> 定义一个表格
< tr> 定义了表格中的一行
< td> 定义了表格中某一行的一列
< img> 定义了一个图像
< a> 定义了一个超链接
< p> 定义了一行
< br> 定义了换行
< font> 定义了字体
静态网页与动态网页
仅有HTML设计的简单网页为
静态网页只要不修改代码,是不会改变的,每天展示的内容是一样的。静态网页只使用html语言,不使用其他高级程序语言。
动态网页特点
页面代码不变,显示的内容可以随着时间、环境或者数据库操作的结果而发生改变的。
静态网页的后缀:.htm、.html、.shtml、.xml
动态网页的后缀:.aspx、.asp、.jsp、.php、.perl、.cgi
在动态网页网址中有一个标志性的符号——“?”。
一般,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
动态网页语言
早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
1)PHP
即Hypertext Preprocessor ( 超文本预处理器),它是当今Internet. 上 最为火热的脚本语言,其语法借鉴了C、 Java、PERL等语言,但只需要很少的编程知识你就能使用PHP建立一个真正交互的Web站点。
(2)JSP
即Java Server Pages (Java 服务器页面X,它是由Sun Microsystem 公司于1999年6月推出的新技术,是基于Java Servlet以及整个Java体系的web开发技术。
3)Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
注:Python支持的并发量不高,假设python写的脚本需要10台服务器支撑的话,Go语言只需要1台服务器。
(4)Ruby
是一种简单快捷的面向对象( 面向对象程序设计)脚本语言,在20世纪90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL协议和Ruby License。 它的灵感与特性来自于Perl、 Smalltalk、 Eiffel、 Ada 以及Lisp语言。
HTTP协议 TCP 80端口
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容
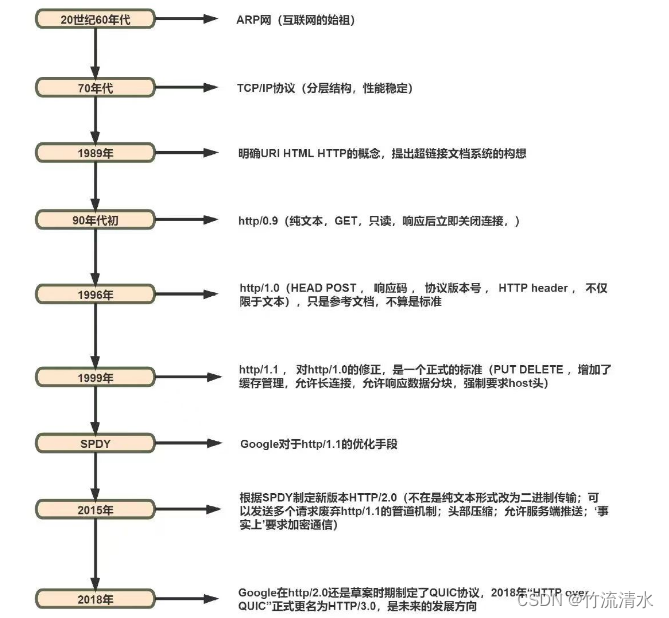
HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的
HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。
HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。

HTTP 方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。
HTTP 方法 描述
GET 对服务器资源获取的简单请求
PUT 向服务器提交数据,以修改数据
POST 用于发送包含用户提交数据的请求
DELETE 删除服务器上的某些资源
HEAD 请求页面的首部,获取资源的元信息
CONNECT 用于ssl隧道的基于代理的请求
OPTIONS 返回所有可用的方法,常用于跨域
TRACE 追踪 请求–响应的传输路径
URL URI在没有参数的情况下(?)基本一样
HTTP方法介绍:
1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,无论进行多少次PUT操作,其结果并没有不同。
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,几乎目前所有的提交操作都是用POST请求的。
4、DELETE请求顾名思义,就是用来删除某一个资源的。
GET 方法
从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全
POST 方法
提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
HTTP 状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。
状态码首位 已定义范围 分类
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向
4xx 400-415 客户端错误
5xx 500-505 服务器错误
HTTP 常见状态码:
状态码 功能描述
200 一切正常
301 永久重定向
302 临时重定向
401 用户名或密码错误
403 禁止访问(客户端IP地址被拒绝)
404 请求的文件不存在
414 请求URL头部过长
500 服务器内部错误。比如脚本错误,编程语言语法错误
502 无效网关
503 当前服务不可用。web服务器不能处理HTTP请求,可能是临时超载或者是服务器进行停机维护。
504 网关请求超时。程序执行时间过长导致响应超时,例如程序需要执行20秒,而nginx最大响应等待时间为10秒,这样就会出现超时。
产生502(无效网关)的原因:
1、数据包没有送到网卡,网络问题;
2、数据包送进去了(交换机能抓到包),但是网卡没收到,网卡问题或防火墙问题;
3、网卡接收到了,处理不了,服务问题。(比如服务器当前连接太多,响应太慢;页面素材太多,带宽不够。)
HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
请求报文
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
请求报文四部分:
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
响应报文四部分:
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
空行:响应头部的最后会有一个空行,表示响应头部结束。
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。
请求头 描述
Host 接受请求的服务器地址,可以是 IP:端口号 ,也可以是域名
User-Agent 发送请求的应用程序名称
Connection 指定与连接相关的属性,如Connection:Keep-Alive
Accept-Charset 通知服务端可以发送的编码格式
Accept-Encoding 通知服务端可以发送的数据压缩格式
Accept-Language 通知服务端可以发送的语言
HTTP访问的过程
1、客户端通过域名进行访问,先进行DNS域名解析。
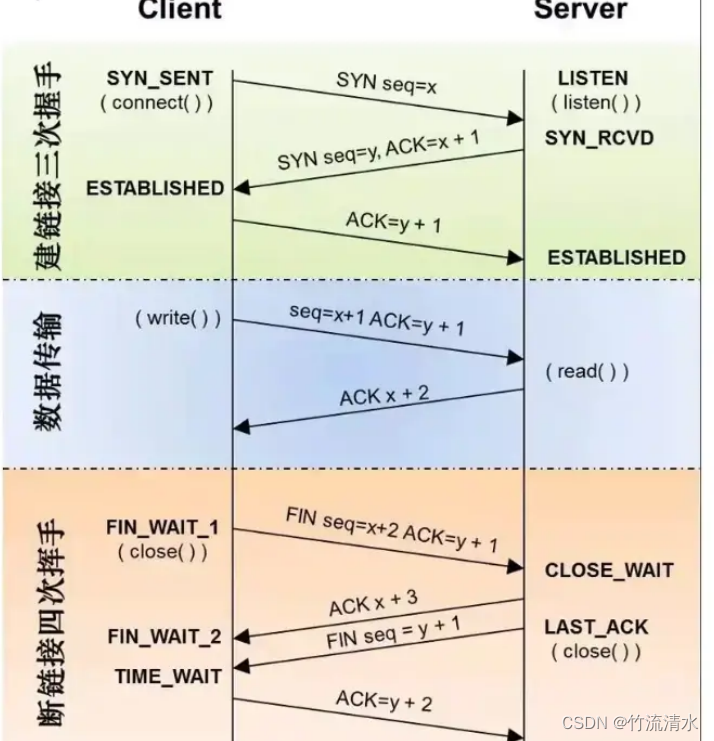
2、之后客户端请求与web服务器建立TCP连接(三次握手)。
3、建立连接后,客户端向web服务器发送一个HTTP请求。
4、服务器响应HTTP请求,客户端的浏览器得到HTML代码。
5、浏览器解析HTML代码,并请求HTML代码中的资源。(浏览器拿到HTML文件后,开始解析HTML代码,遇到静态资源时,就向服务器去请求下载。)
6、断开TCP连接(四次挥手),浏览器对页面进行渲染呈现给用户。


动态网页的后缀:.aspx、.asp、.jsp、.php、.perl、.cgi
在动态网页网址中有一个标志性的符号——“?”。
当页面需要交换数据库内容 动态
web1.0 web2.0区别:
1.0只能在一个tcp连接完成一次http请求和响应再发送功能;支持服务端主动推送功能
2.0支持持久连接(一个tcp连接完成多次http请求和响应):支持完全多路复用可以不用按照顺利一一对应,同时发送多次htp请求或响应): 支持网页压缩后再发送功能;支持服务端主动推送功能