一些简单的查询可以用find(),但是如果想增加其他条件,
那么就要用到createQueryBuilder
我已经新增一个模块:portal,你可以放在你自己的模块里
有几种方法可以创建Query Builder,例: connection,entity manager,repository,具体可以看我另外一篇讲解;
服务类这种方式实例化,实际上是用到typeorm的 repository方式创建Query Builder
@InjectEntityModel(DzhPortalFieldsEntity)
dzhPortalFieldsEntity: Repository<DzhPortalFieldsEntity>;
下面开始说cooladmin上怎么用repository方式创建Query Builder
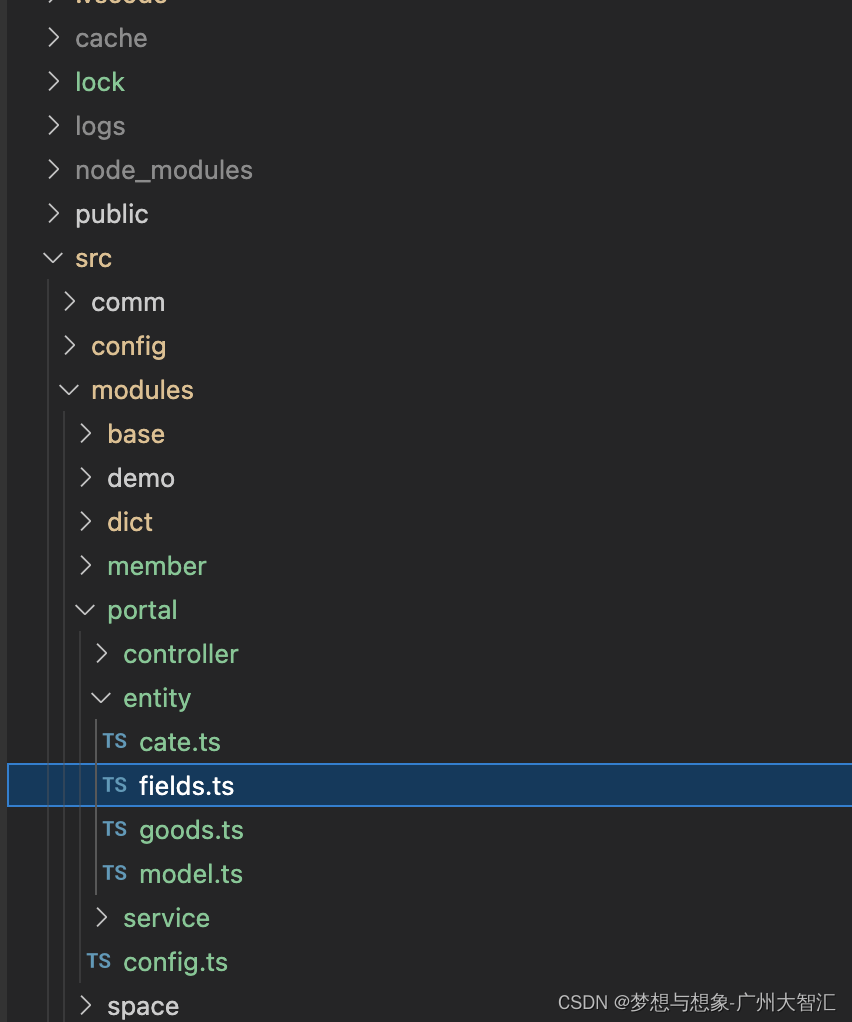
1.新增一个实体类,路径:src/modules/portal/entity/fields.ts

import { EntityModel } from '@midwayjs/orm';
import { BaseEntity } from '@cool-midway/core';
import { Column } from 'typeorm';
/**
* 描述
*/
@EntityModel('dzh_portal_fields')
export class DzhPortalFieldsEntity extends BaseEntity {
@Column({ comment: '模型id' })
modelId: string;
@Column({ comment: '字段名称' })
fieldName: string;
@Column({ comment: '字段符号' })
fieldUnique: string;
@Column({ comment: '字段序号' })
fieldNum: string;
@Column({ comment: '字段类型' })
fieldType: string;
@Column({ comment: '排序', default: 0 })
orderNum: number;
@Column({ comment: '状态 0:禁用 1:启用', default: 1, type: 'tinyint' })
status: number;
modelName:string
}
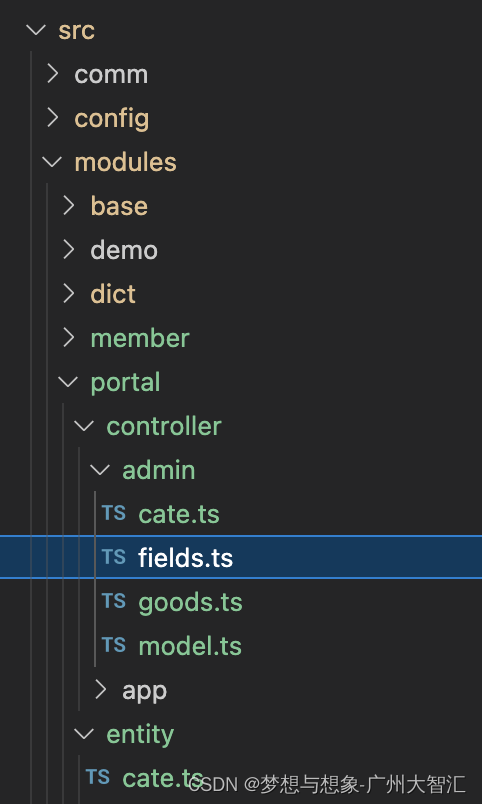
2.新增一个控制器,路径:src/modules/portal/controller/admin/fields.ts

import { Provide } from '@midwayjs/decorator';
import { CoolController, BaseController } from '@cool-midway/core';
import { DzhPortalFieldsEntity } from '../../entity/fields';
import { DzhportalFieldService } from '../../service/fields';
import { DzhProtalModelEntity } from '../../entity/model';
/**
* 描述
*/
@Provide()
@CoolController({
api: ['add', 'delete', 'update', 'info', 'list', 'page'],
entity: DzhPortalFieldsEntity,
service:DzhportalFieldService,
})
export class DzhPortalFieldController extends BaseController {
@Inject()
dzhportalFieldService:DzhportalFieldService //注入实例
async getList(param){
//调用服务类的方法
const list = await this.dzhportalFieldService.getLIst(param)
return this.ok(list)
}
}
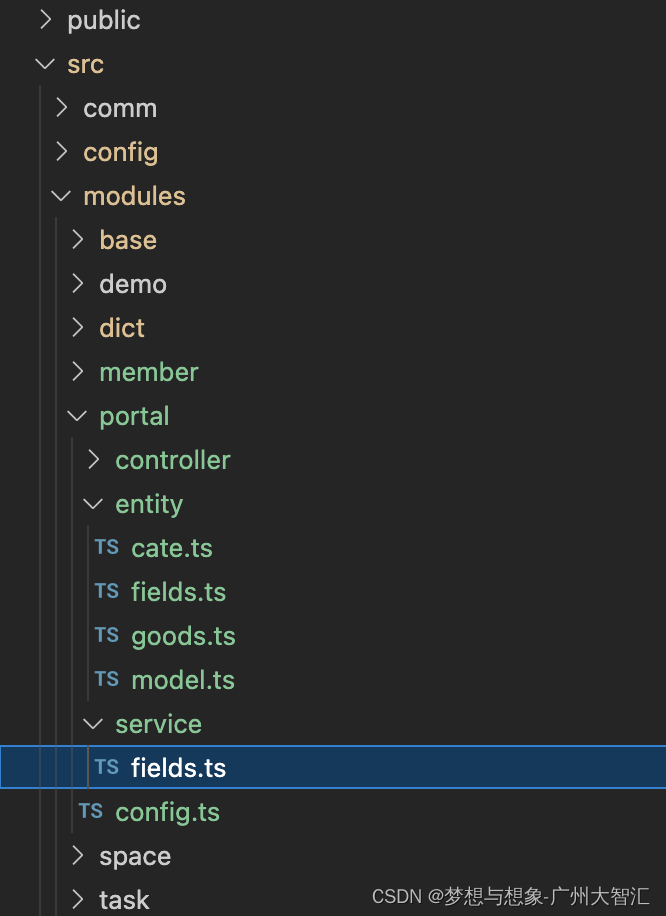
3.新增一个服务类,路径:src/modules/portal/service/fields.ts

import { Provide } from '@midwayjs/decorator';
import { BaseService } from '@cool-midway/core';
import { InjectEntityModel } from '@midwayjs/orm';
import { Repository } from 'typeorm';
import { DzhPortalFieldsEntity } from '../entity/fields';
/**
* 描述
*/
@Provide()
export class DzhportalFieldService extends BaseService {
@InjectEntityModel(DzhPortalFieldsEntity)
dzhPortalFieldsEntity: Repository<DzhPortalFieldsEntity>;
/**
* 描述
*/
async getList(param) {
//createQueryBuilder("fields"),指定别名 fields
//where条件:查询fields.fieldType 等于 param.fieldType
//orderBy排序:fields.fieldNum倒序
const fieldInfo = await this.dzhPortalFieldsEntity.createQueryBuilder("fields")
.where('fields.fieldType = :fieldType',{fieldType:param.fieldType})
.orderBy('fields.fieldNum',"DESC")
.getMany()
return fieldInfo
}
}
版权声明:本文为u014617119原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。