CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。
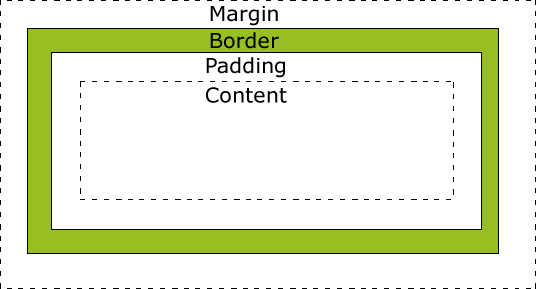
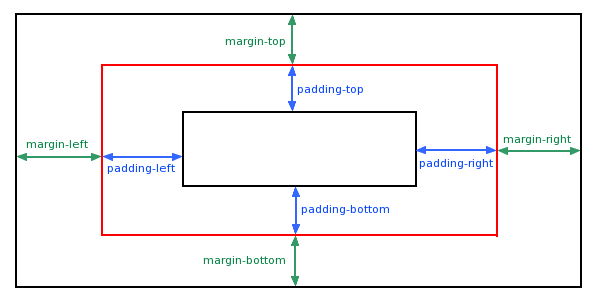
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
-
Content(内容)
– 盒子的内容,显示文本和图像。 -
Padding(内边距)
– 清除内容周围的区域,内边距是透明的。 -
Border(边框)
– 围绕在内容和内边距之外的边框。 -
Margin(外边距)
– 清除边框外的区域,外边距是透明的。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒子模型是如何工作的。

元素的宽度和高度
重要:
当你指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距、边框、外边距。
结论:
元素的总宽度计算公式:
元素的总宽度 = 宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
元素的总高度计算公式:
元素的总高度 = 高度 + 顶部填充 + 底部填充 + 上边框 + 下边框 + 上边距 + 下边距
下面例子中的元素总宽度为 450px:
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
计算过程:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
试想一下,你只有 250 像素的空间,让我们设置总宽度和总高度为 250 像素的元素:
元素的总宽度 = 宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
总元素的宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
250px = 220px + 10px + 10px + 5px + 5px + 0px + 0px
220px (宽)
+ 20px (左 + 右填充)
+ 10px (左 + 右边框)
+ 0px (左 + 右边距)
= 250px
分解过程:
div{
width: 220px;
padding-left: 10px;
padding-right: 10px;
border-left: 5px;
border-right: 5px;
margin-left: 0px;
margin-right: 0px;
}
同理,让我们设置总高度为 250 像素的元素:
元素的总高度 = 高度 + 顶部填充 + 底部填充 + 上边框 + 下边框 + 上边距 + 下边距
总元素的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
250px = 220px + 10px + 10px + 5px + 5px + 0px + 0px
220px (高)
+ 20px (上 + 下填充)
+ 10px (上 + 下边框)
+ 0px (上 + 下边距)
= 250px
分解过程:
div{
height: 220px;
padding-top: 10px;
padding-bottom: 10px;
border-top: 5px;
border-bottom: 5px;
margin-top: 0px;
margin-bottom: 0px;
}