一、React Native 是干嘛的
-
React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来
开发 iOS 和 Android 原生应用
。 - 在 JavaScript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
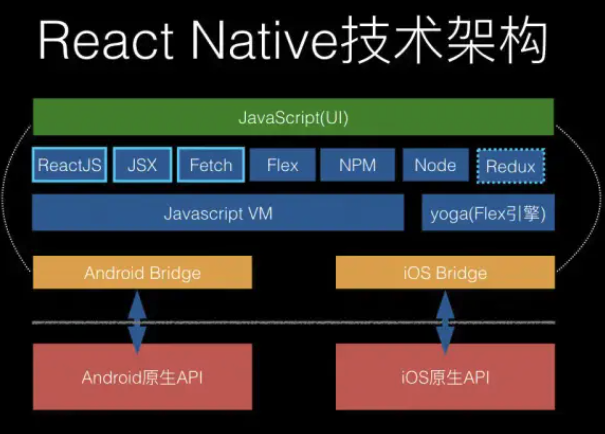
二、React Native 基本原理
React Native = JavaScriptCore + React + Bridges
- JavaScriptCore负责JS代码解释执行。
- React负责描述和管理VirtualDom,指挥原生组件进行绘制和更新,同时很多计算逻辑也在js里面进行。ReactJS自身是不直接绘制UI的,UI绘制是非常耗时的操作,原生组件最擅长这事情。
- Bridges用来翻译React的绘制指令给原生组件进行绘制,同时把原生组件接收到的用户事件反馈给React。
一图胜过千言万语:

三、React Native 有哪些优缺点
1 优点:
- 复用了 React 的思想,有利于前端开发者涉足移动端。
- 能够利用 JavaScript 动态更新的特性,快速迭代。
- 相比于原生平台,开发速度更快,相比于 Hybrid 框架,性能更好。
版权声明:本文为html5_mylove原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。