CSS 边框和轮廓属性 Border&Outline
-
CSS 边框和轮廓属性
-
-
1. border 属性: 设置 元素的所有边框 宽度/样式/颜色 (四边相同)
-
-
1.1 border-width 属性: 设置 元素 所有边框的 宽度 (简写属性 / 可分别设置 上右下左 边框)
-
1.2 border-style 属性: 设置 元素 所有边框的样式 (简写属性/可分别设置 四条边)
-
1.3 border-color 属性: 设置 所有边框 的颜色 (简写属性/可分别设置 四条边)
-
1.4 border-top 属性: 设置 元素的上边框 宽度/样式/颜色 (简写属性)
-
1.5 border-right 属性: 设置 元素的右边框 宽度/样式/颜色 (简写属性)
-
1.6 border-bottom 属性: 设置 元素的下边框 宽度/样式/颜色 (简写属性)
-
1.7 border-left 属性: 设置 元素的左边框 宽度/样式/颜色 (简写属性)
-
-
2. CSS3 border-radius 属性: 设置 元素的 边框 半径/圆角 (可分别设置 边框的 4个角)
-
3. CSS3 border-image 属性: 设置 边框图像 (简写属性)
-
4. CSS3 box-shadow 属性: 设置 盒阴影/元素边框 阴影 (形状 受 border-radius 影响)
-
5. outline 属性: 设置 元素的轮廓 (简写属性)
-
-
♣ 结束语 和 友情链接
CSS 边框和轮廓属性
| 用于 | 属性名 | CSS 版本 |
|---|---|---|
|
① 一次性 设置所有的边框属性。 设置 元素的 所有边框 宽度/样式/颜色 (四边相同)。 |
|
1 |
|
② 一次性设置 所有的下边框属性。设置 元素的 下边框 宽度/样式/颜色 (简写属性)。 |
|
1 |
❶ 下边框的颜色, 取值见。 |
|
2 |
❷ 下边框的样式,取值见。 |
|
2 |
❸ 下边框的宽度, 取值见。 |
|
1 |
|
③ 四条边框的颜色。设置 所有边框 的颜色 (简写属性/可分别设置 四条边)。 |
|
1 |
| ④ 一次性设置 所有的左边框属性。设置 元素的左边框 宽度/样式/颜色 (简写属性) 。 |
|
1 |
❶ 左边框的颜色, 取值见。 |
|
2 |
❷ 左边框的样式, 取值见。 |
|
2 |
❸ 左边框的宽度, 取值见。 |
|
1 |
|
⑤ 一次性设置 所有的右边框属性。设置 元素的 右边框 宽度/样式/颜色 (简写属性)。 |
|
1 |
❶ 右边框的颜色, 取值见。 |
|
2 |
❷ 右边框的样式, 取值见。 |
|
2 |
❸ 右边框的宽度, 取值见。 |
|
1 |
|
⑥ 四条边框的样式。设置 元素 所有边框的样式 (简写属性/可分别设置 四条边)。 |
|
1 |
| ⑦ 一次性 设置所有的上边框属性。设置 元素的上边框 宽度/样式/颜色 (简写属性)。 |
|
1 |
❶ 上边框的颜色, 取值见。 |
|
2 |
❷ 上边框的样式, 取值见。 |
|
2 |
❸ 上边框的宽度, 取值见。 |
|
1 |
|
⑧ 四条边框的宽度。设置 元素 所有边框的 宽度 (简写属性 / 可分别设置 上右下左 边框)。 |
|
1 |
|
⑨ 一次性设置 所有的 边框图像 属性。设置 边框图像 (简写属性)。 |
|
3 |
| ❶ 边框图像的 偏移量/超出量 (可分别设置 四条边)。 |
|
3 |
| ❷ 设置 边框图像的 重复方式 ( 是否 裁剪/缩放/拉伸/重复) 。 |
|
3 |
| ❸ 设置 边框图像 切片 (九宫格/分别设置 4条切线)。 |
|
3 |
| ❹ 设置 边框的 图像源 (路径/ 图像函数)。 |
|
3 |
| ❺ 设置 边框图像的宽度 (可分别设置 四条边)。 |
|
3 |
|
⑩ 一次性设置 元素的 边框 半径/圆角 (可分别设置 边框的 4个角)。 |
|
3 |
❶ 边框 左上角的形状,取值见。 |
|
3 |
❷ 边框 右上角的形状,取值见。 |
|
3 |
❸ 边框 右下角的形状,取值见。 |
|
3 |
❹ 边框 左下角的形状,取值见。 |
|
3 |
|
⑪ 设置 盒阴影/元素边框 阴影 (形状 受 影响)。 |
|
3 |
|
⑫ 在一个声明中 设置 所有的轮廓属性 (除了 轮廓偏移量), 设置 元素的轮廓 (简写属性) 。 |
|
2 |
| ❶ 轮廓的 颜色。 |
|
2 |
| ❷ 轮廓的 样式。 |
|
2 |
| ❸ 轮廓的 宽度/粗细。 |
|
2 |
| ❹轮廓的 偏移量。 |
|
3 |
1. border 属性: 设置 元素的所有边框 宽度/样式/颜色 (四边相同)
-
⑴
设置 元素的所有边框 宽度/样式/颜色
:
border
属性-
①
简写属性
: 简写属性,在一个声明中,设置以下 所有的边框属性.-
用于设置 一个或多个 以下属性的值:
-
边框宽度
:
border-width
(也是简写属性,中间值 是上下左右,区分 四条边)-
❶
border-top-width: medium
-
❷
border-right-width: medium
-
❸
border-bottom-width: medium
-
❹
border-left-width: medium
-
❶
-
边框样式
:
border-style
(也是简写属性,中间值 是上下左右,区分 四条边)-
❶
border-top-style: none
-
❷
border-right-style: none
-
❸
border-bottom-style: none
-
❹
border-left-style: none
-
❶
-
边框颜色
:
border-color
(也是简写属性,中间值 是上下左右,区分 四条边)-
❶
border-top-color: currentcolor
-
❷
border-right-color: currentcolor
-
❸
border-bottom-color: currentcolor
-
❹
border-left-color: currentcolor
-
❶
-
-
用于设置 一个或多个 以下属性的值:
-
②
省略值 = 重置 默认值/初始值
:- 与所有简写属性一样,任何被省略的 子属性的值 都将被设置为 它们的初始值。
-
③
影响属性
:-
虽然
border
不能用于 为 图像边框
border-image
指定 自定义值,但是 会将其 设置为其初始值,即
none
。 -
这使得我们可以用
border
属性 去重置整个样式表中的
border
设置
-
虽然
-
④
四边相同
:-
因为
border
最多只接受 3个值, 每个子属性 只能设置一个共同值, -
所以通过
border
设置的 边框,是一次性设置了 四条边,会使 四条边的边框相同。
-
因为
-
①
-
⑵
边框的 语法
-
border: width | style |color| inherit;
-
/* 样式 style */
border: solid;
/* 宽度width | 样式style */
border: 2px dotted;
/* 样式 style | 颜色 color */
border: outset #f33;
/* 宽度 width | 样式 style | 颜色color */
border: medium dashed green;
/* 全局值 Global values */
border: inherit;
border: initial;
border: unset;
-
⑶
边框的 属性值 取值
-
①
值的数目
: 使用下面列出的 1 个、 2 个或 3 个值指定
border
属性。 -
②
顺序
: 没有固定顺序, 值的顺序无关紧要。 -
③
必须设置 边框样式
- 边框要可见,必须设置 边框样式,如果没有设置 边框样式,则边框 将是不可见的。
-
因为 边框样式默认为: 没有样式/没有边框
none
。
-
①
-
⑷
边框的 属性值
-
①
边框宽度
:
border-width
- 设置 边框的 宽度。
-
如果未设置,默认为 中等
medium
。
-
②
边框样式
:
border-style
-
设置 边框的
样式
。 -
如果未设置,默认为
none
。
-
设置 边框的
-
③
边框颜色
:
border-color
- 设置 边框的 颜色。
-
如果不存在,则默认为
currentcolor
=
color
文本的颜色.
-
④
继承父亲
:
inherit
-
应该 从父元素继承
border
属性的设置。
-
应该 从父元素继承
-
①
-
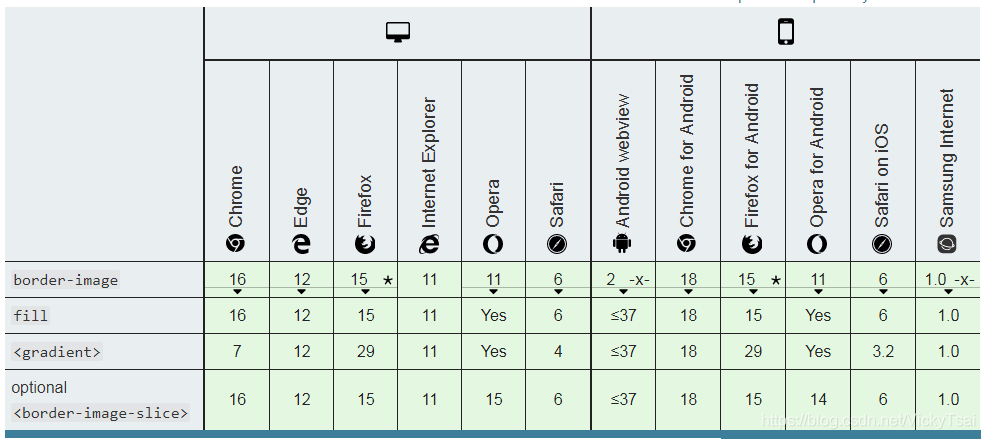
⑸
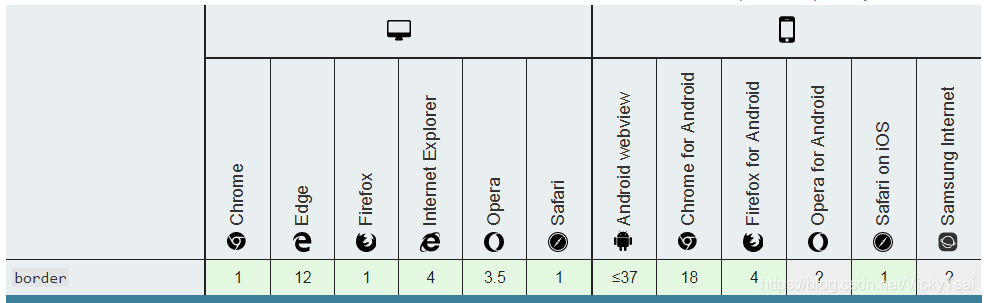
边框的 浏览器支持
-
-
示例1
: 使用 边框的简写属性 给元素设置边框 - css
.bdstyle {
width: 30%;
/*不设置样式 是不会显示边框的,即使设置了 边框宽度和颜色*/
/*border: 1px #006600;*/
/*设置了样式,可任意搭配 边框宽度,或者颜色*/
border: solid 5px #006600;
padding: 10px;
}
- html
<p class="bdstyle">
<strong>“宜未雨而绸缪;毋临渴而掘井。”</strong> <br />
趁着天没下雨,先修缮房屋门窗。比喻事先做好准备工作,预防意外的事发生。不要感到渴了才掘井,比喻平时没有准备,事到临头才想办法 , 也许就来不及了。
</p>

1.1 border-width 属性: 设置 元素 所有边框的 宽度 (简写属性 / 可分别设置 上右下左 边框)
-
⑴
设置 元素 所有边框的 宽度
:
border-width
属性-
为元素的 所有边框 设置宽度
- 同时为 各边边框 设置不同宽度。
-
简写属性
: 是以下子属性的 简写属性-
上边框 宽度
:
border-top-width
-
右边框 宽度
:
border-right-width
-
下边框 宽度
:
border-bottom-width
-
左边框 宽度
:
border-left-width
-
子属性的属性值: 单个值
-
取值,同
border-width
的属性值 一致
-
取值,同
-
或者:
border-block-start-width, border-block-end-width, border-inline-start-width, border-inline-end-width.
-
-
为元素的 所有边框 设置宽度
-
⑵
边框宽度的 语法
-
border-width:length|thin|medium|thick|inherit;
-
/* 关键字值 Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* 1 个 长度值 <length> values */
border-width: 4px;
border-width: 1.2rem;
/* 2个长度值 水平边| 垂直边 */
border-width: 2px 1.5em;
/* 3 个长度值 top | 垂直边 | bottom */
border-width: 1px 2em 1.5cm;
/* 4 个长度值 top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* 全局值 Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;
-
⑶
边框宽度的 属性值取值
-
① 显式的 非负 长度值
<length>
-
② 关键字
- 如果它是一个关键字,它必须是以下值之一:
-
① 显式的 非负 长度值
-
⑷
边框宽度的 属性值
-
①
长度值
:
length
-
②
细边框
:
thin
-
-
③
中等边框 (默认值)
:
medium
-
-
④
宽边框
:
thick
-
关键字 没有 精确宽度
:-
规范没有定义 每个关键字表示的 精确宽度,所以使用 关键字时的 精确结果是 特定于实现/浏览器的。
-
-
规范没有定义 每个关键字表示的 精确宽度,所以使用 关键字时的 精确结果是 特定于实现/浏览器的。
-
大小关系
:
thin≤medium≤thick
,在单个文档中, 值是恒定的.
-
①
-
⑸
边框宽度的 属性值取值 个数
|
1 个值: border-width: 10px; 设置 所有边框 ,四边相同 |
2 个值: border-width: 10px 5px; 第一个值: 设置 水平 上下边 第二个值: 设置 垂直 左右边 |
|---|---|

|

|
|
3 个值: border-width: 10px 5px 20px; 第1,3 值: 设置 水平边 上下边 第2个值: 设置 垂直边 左右边(相同) |
4个值: border-width: 10px 5px 20px 40px; 按照 顺时针顺序: 上右下左 |

|

|
-
关键字和长度值 可混搭
:
border-width: medium 5px 20px 40px;
-
-
上方各图 涉及代码
-
css
.bdstyle {
width: 30%;
/*不设置样式 是不会显示边框的,即使设置了 边框宽度和颜色*/
/*border: 1px #006600;*/
/*设置了样式,可任意搭配 边框宽度,或者颜色*/
border: solid #006600;
padding: 10px;
border-width: thin;
/*border-width: medium;*/
/*border-width: thick;*/
/*border-width: 10px;*/
/*border-width: 10px 5px;*/
/*border-width: 10px 5px 20px;*/
/*border-width: 10px 5px 20px 40px;*/
}
- html
<p class="bdstyle">
<strong>“宜未雨而绸缪;毋临渴而掘井。”</strong> <br />
趁着天没下雨,先修缮房屋门窗。比喻事先做好准备工作,预防意外的事发生。不要感到渴了才掘井,比喻平时没有准备,事到临头才想办法 , 也许就来不及了。
</p>
-
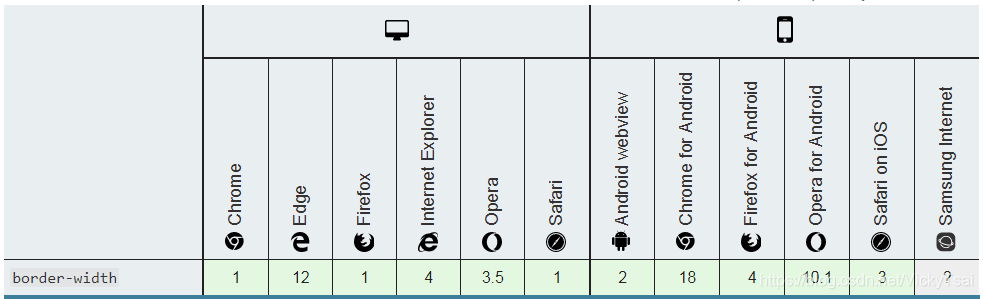
⑹
边框宽度的 浏览器支持
-
1.2 border-style 属性: 设置 元素 所有边框的样式 (简写属性/可分别设置 四条边)
-
⑴
设置 元素 所有边框的样式
:
border-style
-
①
简写属性
: 用来 设置 元素所有边框的样式, 可以 为各边 设置 不同边框样式。-
是以下属性的简写,默认值 都是
none
= 无边框样式 = 不显示边框 -
上边框 样式
:
border-top-style: none
-
右边框 样式
:
border-right-style: none
-
下边框 样式
:
border-bottom-style: none
-
左边框 样式
:
border-left-style: none
-
子属性的属性值: 单个值
-
取值,同
border-style
的属性值 一致
-
取值,同
-
是以下属性的简写,默认值 都是
-
②
边框可见
:
border-style
默认值是
none
= 无边框样式 = 不显示边框-
即, 如果您只修改 边框宽度
border-width
和 边框颜色
border-color
是不会 出现边框的。
-
即, 如果您只修改 边框宽度
-
①
-
⑵
边框样式的 语法
-
border-style: none |hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
-
/* 关键字值 Keyword values */
border-style: none;
border-style: hidden;
border-style: dotted;
border-style: dashed;
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
/* 水平边 | 垂直边 */
border-style: dotted solid;
/* top | 垂直边| bottom */
border-style: hidden double dashed;
/* top | right | bottom | left */
border-style: none solid dotted dashed;
/* 全局值 Global values */
border-style: inherit;
border-style: initial;
border-style: unset;
-
⑶
边框样式的 属性值
-
边框宽度 为
5px
-
边框宽度 为
| 用于 | 属性值 | 示例 |
|---|---|---|
|
① 不显示边框 。 类似于 关键字,❶ 不显示边框。 ❷ 边框宽度 重置 为 0: 在这种情况下,如果没有 设定背景图片 , 计算后的值 = ,即使先前已经指定过它的值。 ❸ 优先级低: 在单元格 边框合并 情况下, 值 优先级最低,如果存在其他的边框,会显示为 那个边框。 |
|
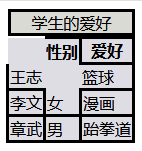
  两个 空单元格的边框,被设置不显示,但仍然因为合并效果 而显示了 { } |
|
② 不显示边框 。 类似于 关键字,❶ 不显示边框。 ❷ 边框宽度 重置 为 0: 在这种情况下,如果没有 设定背景图片 , 计算后的值 = ,即使先前已经指定过它的值。 ❸隐藏的 优先级最高: 在单元格 边框合并 情况下, 值 优先级最高,如果存在其他的边框,边框不会显示。 |
|
  两个 空单元格的边框,被隐藏了 { } |
|
③ 点虚线 。 显示为: 一系列 圆点。标准中 没有定义 两点之间的 间隔大小,视不同实现/浏览器而定。 圆点半径 = 计算值的一半。 |
|

|
|
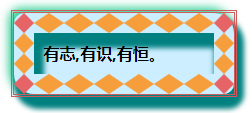
④ 直虚线 。 显示为: 一系列 短的 方形虚线。标准中 没有定义 线段的长度和大小,视不同实现/浏览器 而定。 |
|

|
|
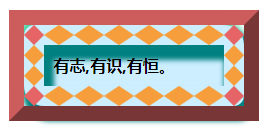
⑤ 实线 。 |
|

|
|
⑥ 双实线 。 显示为一条 双实线,两条线的宽度+ 两条线之间的空间 = 。 |
|

|
|
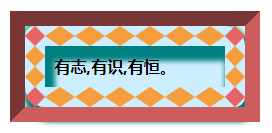
⑦ 雕刻/凹槽/内陷 。 显示为 有雕刻效果的边框,样式与 相反。 注意 浅色区域的位置 |
|

|
|
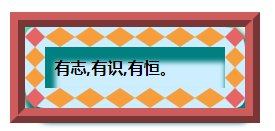
⑧ 浮雕 /山脊状/外凸 。 显示为有 浮雕效果的 边框, 显示具有 突出外观 的边框。样式与 相反。 |
|
  纯黑色 显示的效果不明显 |
|
⑨ 陷入/内嵌 。 显示为 有陷入效果的边框,样式与 相反。当它指定到 合并单元格时,会显示为 groove 的样式。 |
|

|
|
⑩ 外凸 。 显示为有 突出效果 的边框,样式与 相反。 当它指定到 合并单元格时,会显示为 的样式。 |
|

|
- 上方图片 涉及代码
- css
.bdstyle {
width: 13%;
background-color: #b3ff9e;
/*不设置样式 是不会显示边框的,即使设置了 边框宽度和颜色*/
/*border: 1px #006600;*/
/*设置了样式,可任意搭配 边框宽度,或者颜色*/
border: #060605;
/*border:#dcdcb6;*/
padding: 10px;
border-width: 5px;
/*border-width: 10px;*/
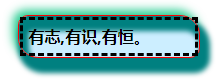
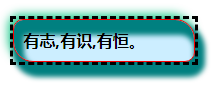
border-style: none;
border-style: hidden;
border-style: dotted;
/*border-style: dashed;*/
/*border-style: solid;*/
/*border-style: double;*/
/*border-style: groove;*/
/*border-style: ridge;*/
/*border-style: inset;*/
/*border-style: outset;*/
}
- html
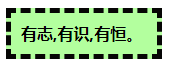
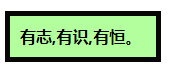
<p class="bdstyle">
<strong>有志,有识,有恒。</strong>
</p>
-
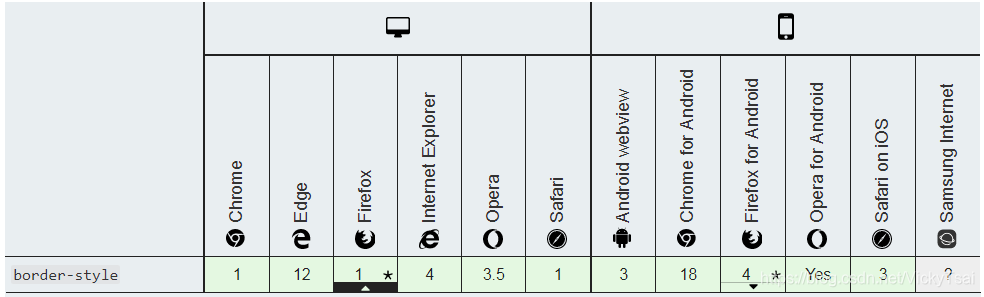
⑷
边框样式的 浏览器支持
-
-
⑸
边框样式的 属性值个数
-
边框样式
border-style
的 属性值 个数和关联边, 和边框宽度
border-width
一致
-
边框样式
|
1 个值: border-style: dotted; 四条边相同: 设置四条边的 共同样式 |
2 个值: border-style: dotted dashed; 第一个值: 水平边 / 上下边 第二个值: 垂直边 / 左右边 |
|---|---|

|

|
|
3 个值: border-style: dotted dashed solid; 第1,3 个值: 水平边 / 上下边 第2个值: 垂直边 / 左右边 (一个值=相同样式) |
4 个值: border-style: dotted dashed solid double; 属性值 按照 顺时针: 上,右,下,左 进行设置 |

|

|
1.3 border-color 属性: 设置 所有边框 的颜色 (简写属性/可分别设置 四条边)
-
⑴
设置 所有边框 的颜色
:
border-color
-
简写属性
: 是以下属性的 简写属性 (子属性和初始值)-
❶
上边框 颜色
:
border-top-color: currentcolor
-
❷
右边框 颜色
:
border-right-color: currentcolor
-
❸
下边框 颜色
:
border-bottom-color: currentcolor
-
❹
左边框 颜色
:
border-left-color: currentcolor
-
子属性的属性值: 单个值
-
取值,同
border-color
的属性值 一致
-
取值,同
-
❶
-
-
⑵
边框颜色的 语法
-
border-color
:
<rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>|transparent|inherit;
-
/* <color> values */
border-color: red;
/* 水平边| 垂直边 */
border-color: red #f015ca;
/* top | 垂直边 | bottom */
border-color: red rgb(240,30,50,.7) green;
/* top | right | bottom | left */
border-color: red yellow green blue;
/* 全局值 Global values */
border-color: inherit;
border-color: initial;
border-color: unset;
-
⑶
边框颜色的 属性值
-
①
透明色(默认值)
:
transparent
-
边框颜色为
透明
,看不见 颜色.
-
边框颜色为
-
②
颜色名 关键字
:
color_name
- 规定颜色值为 颜色名称的 边框颜色
-
③
合法颜色值
-
rgb() | rgba() | hsl() | hsla() | hex-color
等. -
【CSS 颜色的 合法颜色值 (详细介绍)】
-
-
④
继承父亲
:
inherit
- 从父元素 继承边框颜色。
-
①
-
⑷
边框颜色的 取值
-
相同点
: 边框样式
border-style
,边框宽度
border-width
,边框颜色
border-color
在取值个数 和 关联边的顺序上 都是一致的- 1个值: 所有边
- 2个值: 先水平边,再垂直边
- 3个值: 1,3 水平边,2 垂直边
- 4个值: 按照 顺时针顺序,上 右 下 左
-
|
1 个值 border-color: red; 设置 所有边框的颜色: 四条边 颜色相同 |
2 个值 border-color: red #000000; 第一个值: 水平边 / 上下边 第二个值 : 垂直边 左右边 |
|---|---|

|

|
|
3 个值 border-color: red #000000 rgba(255,255,0,0.8); 第 1,3 个值: 水平边 / 上下边 第 2 个值 : 垂直边 /左右边 (颜色相同) |
4 个值 border-color: red #000000 rgba(255,255,0,0.8) hsl(300, 100%, 50%); 按照顺时针顺序: 上 右 下 左 |

|
 
|
-
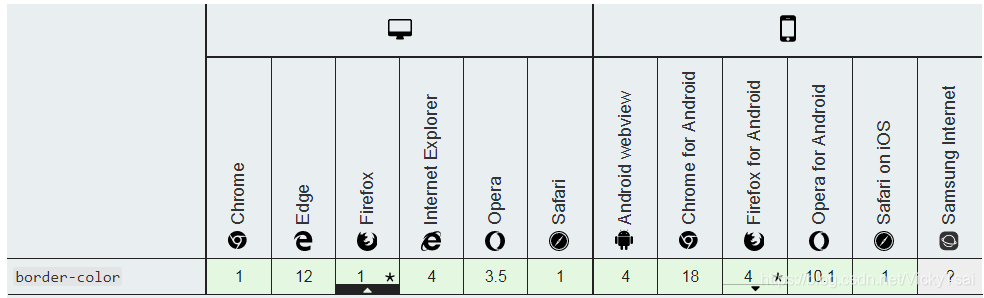
⑸
边框颜色的 浏览器支持
-
1.4 border-top 属性: 设置 元素的上边框 宽度/样式/颜色 (简写属性)
-
⑴
设置 元素的上边框 宽度/样式/颜色
:
border-top
-
①
简写属性
: 把 上边框的所有属性 设置到一个声明中 (子属性和初始值/默认值)-
❶
上边框 宽度
:
border-top-width: medium
-
❷
上边框 样式
:
border-top-style: none
-
❸
上边框 颜色
:
border-top-color: currentcolor
(一般默认是 文本颜色
color
)
-
❶
-
②
子属性值的 重置
:-
和其他简写属性一样,
border-top
,会重置所有 子属性的值,未设置的 设置为默认值/初始值 (如果之前设置了 也会被重置为默认值)
-
和其他简写属性一样,
-
①
-
⑵
上边框的 语法
-
border-top :width | style | color|inherit;
-
-
⑶
上边框的 属性值 取值
-
顺序
: 没有顺序要求. 简写属性的三个值 可以以 任何顺序 指定 -
值的数目
: 其中一个或两个值 可以省略。 -
不显示边框
: 如果不设置 边框样式,就不会显示边框,因为 边框样式 默认值是 不显示边框.
-
-
⑷
上边框的 属性值
-
①
上边框 宽度
:
border-top-width
-
具体宽度值,参考
border-width
,因为也是其 子属性.
-
具体宽度值,参考
-
②
上边框 样式
:
border-top-style
-
具体样式值,参考
border-style
,因为也是其 子属性.
-
具体样式值,参考
-
③
下边框 颜色
:
border-top-color
-
具体颜色值,参考
border-color
,因为也是其 子属性.
-
具体颜色值,参考
-
①
-
示例1
: 仅给元素的 上边框 设置样式/宽度/颜色-
border-top:solid red 5px;
-

-
1.5 border-right 属性: 设置 元素的右边框 宽度/样式/颜色 (简写属性)
-
同
border-top
一致用法.-
仅给右边框 设置样式/宽度/颜色
-
border-right: dashed 5px rgba(255,255,0,0.8);
-

-
-
仅给右边框 设置样式/宽度/颜色
1.6 border-bottom 属性: 设置 元素的下边框 宽度/样式/颜色 (简写属性)
-
同
border-top
一致用法.-
仅给 下边框 设置样式/宽度/颜色
-
border-bottom: double 0.5em hsla(234, 100%, 50%, 0.8);
-

-
-
仅给 下边框 设置样式/宽度/颜色
1.7 border-left 属性: 设置 元素的左边框 宽度/样式/颜色 (简写属性)
-
同
border-top
一致用法.-
仅给 左边框 设置样式/宽度/颜色
-
border-left: solid 5px darkgrey;
-

-
-
仅给 左边框 设置样式/宽度/颜色
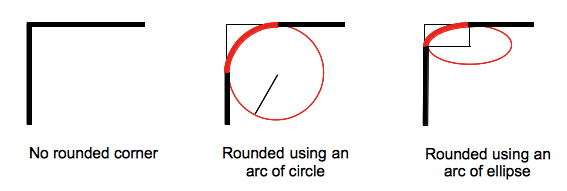
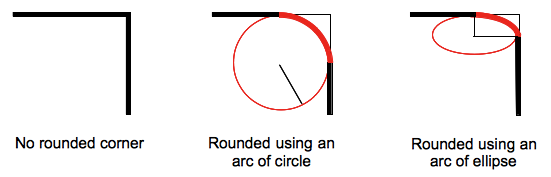
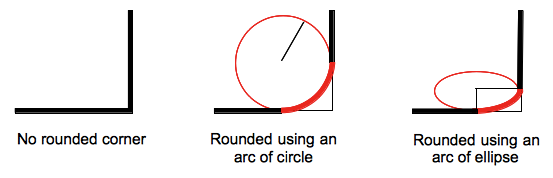
2. CSS3 border-radius 属性: 设置 元素的 边框 半径/圆角 (可分别设置 边框的 4个角)
-
⑴
设置 元素的 边框 半径/圆角
:
border-radius
, 美 /ˈreɪdiəs/,半径-
①
半径/圆角
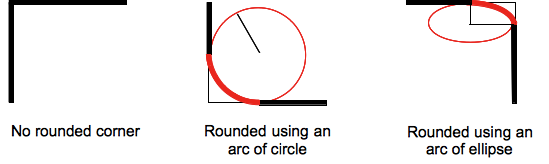
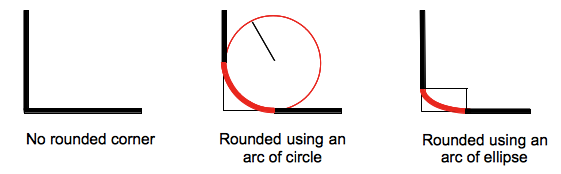
: 设置 元素的 4个角的 边框半径,使边框的角 变成 圆角(默认是直角的)。-
1 个半径值
:-
圆形
: 当使用一个半径时, 水平半径 = 垂直半径, 确定一个 圆形,这个圆的弧 与边框的交集 形成圆角效果。
-
-
2 个半径值
:-
椭圆
: 当使用两个半径时, 确定一个 椭圆。这个椭圆的弧 与边框的交集 形成圆角效果。 -

-
-
-
②
简写属性
: 是设置 以下 4 个
border-*-radius
属性的简写 (子属性 和 初始值/默认值,位置写在中间,先上下,后左右)-
❶
左上角/ 左上方 边框半径/圆角
:
border-top-left-radius: 0
-
-
❷
右上角/ 右上方 边框半径/圆角
:
border-top-right-radius: 0
-
-
❸
右下角/ 右下方 边框半径/圆角
:
border-bottom-right-radius: 0
-
-
❹
左下角/ 左下方 边框半径/圆角
:
border-bottom-left-radius: 0
-

-
各子属性的值
:长度值/百分比值- 1~2个值:
-
1个值
: 水平半径 = 垂直半径-
border-top-left-radius: 40px 40px;
-

-
-
2个值
: 水平半径 垂直半径-
border-top-left-radius: 40px 20px;
-

-
-
-
-
❶
-
③
影响 背景属性
:-
即使元素 没有边框,圆角也会用到 背景
background
上面,具体效果受
background-clip
影响。 - 会根据圆角的形状,切割背景
-

-
即使元素 没有边框,圆角也会用到 背景
-
④
表格 单元格 边框合并 圆角无效
:-
当
border-collapse: collapse
时,
border-radius
属性 不会被应用到表格
table
元素上,边框半径/圆角无效。
-
当
-
①
-
⑵
边框 半径/圆角 语法
-
border-radius: <length-percentage>{1,4} [ / <length-percentage>{1,4} ]?
-
/* 第一个半径的语法 允许1到4个值 */
/* 设置 4个角 Radius is set for all 4 sides */
border-radius: 10px;
/* 主对角线的角 左上/右下 top-left-and-bottom-right | 副对角线 右上/左下 top-right-and-bottom-left */
border-radius: 10px 5%;
/* top-left | top-right-and-bottom-left | bottom-right */
border-radius: 2px 4px 2px;
/* top-left | top-right | bottom-right | bottom-left */
border-radius: 1px 0 3px 4px;
/* The syntax of the second radius allows one to four values */
/* (first radius values) / radius */
border-radius: 10px / 20px;
/* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5% / 20px 30px;
/* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */
border-radius: 10px 5px 2em / 20px 25px 30%;
/* (first radius values) / top-left | top-right | bottom-right | bottom-left */
border-radius: 10px 5% / 20px 25em 30px 35em;
/* Global values */
border-radius: inherit;
border-radius: initial;
border-radius: unset;
-
⑶
边框半径/圆角的 取值
-
1个半径
:- 1~4个 长度值 或 百分比值
- 一个半径: 每个角的 水平半径 = 垂直半径
-
2 个半径
:-
/
分隔,再 加 1~4个 长度值 或 百分比值 -
此时,分别设置 水平半径 和 垂直半径
-
/
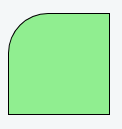
前面: 4个角的 水平半径 -
/
后面: 4个角的 垂直半径
-
-
-
-
⑷
边框 半径/圆角 属性值
-
①
长度值
:
length
- 定义 圆形半径 或 椭圆的半长轴,半短轴。
-
负值
: 无效。
-
②
百分比值
:
%
-
使用 百分数 定义 圆形半径 或椭 圆的半长轴,半短轴。
- 水平半轴: 相对于 该元素的宽度;
- 垂直半轴: 相对于 该元素的高度。
-
负值
: 无效。
-
使用 百分数 定义 圆形半径 或椭 圆的半长轴,半短轴。
-
默认值
:
border-radius
半径长度 默认为:
0
- 即, 边框没有半径/圆角,默认为 方形。
-
边框 半径/圆角的 继承性
- 不继承
-
no
-
①
-
⑸
边框 半径/圆角 属性值个数 和 关联角
- 1 个半径: 每个角的 水平半径 = 垂直半径 = (x1,x2,x3,x4)
-
2个半径: 每个半径,都针对 1~4个值,属性值个数,指定的 关联角,都是按照 下方的规则
-
/
前面: 4个角的 水平半径 -
/
后面: 4个角的 垂直半径
-
-
⑹
水平半径/垂直半径 各自 对应的值
:- 1 个值: 4 个角 边框半径/圆角 相同
-
2 个值:
- 第1个值: 主对角线上的角 = 左上角 = 右下角
- 第2个值: 副对角线上的角 = 右上角 = 左下角
-
3 个值:
- 第1,3个值: 分别设置 主对角线的 左上角 / 右下角
- 第2个值: 设置 副对角线的角 = 右上角 = 左下角
-
4 个值:
- 按照 顺时针顺序,分别对应: 左上角→ 右上角→ 右下角→ 左下角
|
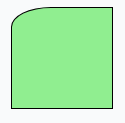
1 个值: border-radius: 5px; 设置4个角: 4个角的 半径/圆角相同 = x1 |
2 个值: border-radius: 5px 10px; 第一个值: 设置 主对角线的角 = 左上角/右下角 相同 = x1 第二个值: 设置 副对角线的角 = 右上角/左下角 相同 = x2 |
|---|---|

|

|
|
3 个值: border-radius: 5px 10px 20px; 第1,3个值: 设置 主对角线的 左上角=x1 / 右下角=x3 第2个值: 设置 副对角线的角 = 右上角 = 左下角= x2 |
4 个值: border-radius: 5px 10px 20px 40px; 按照 顺时针设置: 左上角=x1 右上角=x2 右下角=x3 左下角=x4 |

|

|
-
2 个半径
: (x1,x2,x3,x4) / (y1,y2,y3,y4)-
/
前面: (x1,x2,x3,x4), 4个角的 水平半径 -
/
后面: (y1,y2,y3,y4), 4个角的 垂直半径
-
|
水平/垂直 各设置 1个值: border-radius: 5px / 10px; 设置 4 个角: 4个角的 水平半径相同 /垂直半径相同, 4 个角相同 |
水平/垂直 各设置 2个值: border-radius: 5px 20px / 10px 30px; (x1,y1) 设置 主对角线的角: 左上角 / 右下角 (x2,y2) 设置 副对角线的角: 右上角/左下角 |
|---|---|

|
 |
| 水平/垂直 各设置 3个值: border-radius: 5px 20px 30px / 10px 30px 40px; | 水平/垂直 各设置 4个值: border-radius: 5px 20px 30px 40px/ 10px 30px 40px 50px; |

|

|
-
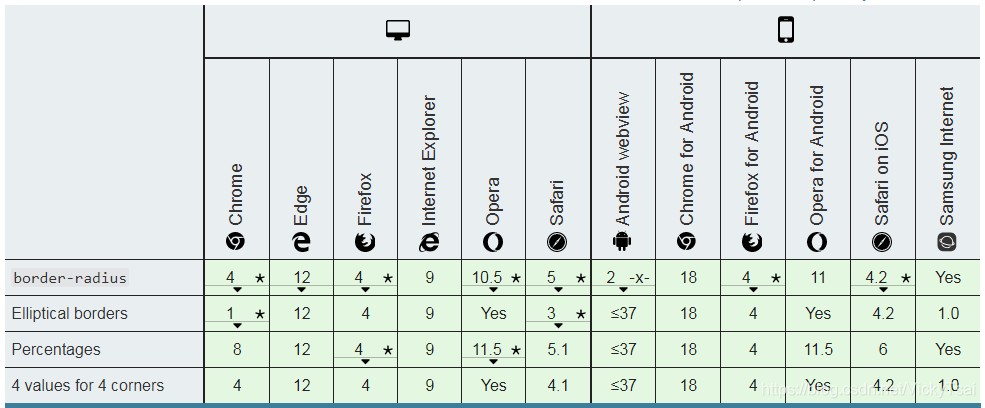
⑺
边框 半径/圆角 浏览器支持
-
3. CSS3 border-image 属性: 设置 边框图像 (简写属性)
-
⑴
设置 边框图像
:
border-image
属性- 一次性设置 边框图像各属性
-
①
简写属性
: 是 以下属性的简写 (子属性和初始值)-
❶ 边框图像 资源:
border-image-source: none
(无图像)-
语法: border-image-source:
none|image;
-
语法: border-image-source:
-
❷ 边框图像 切片:
border-image-slice: 100%
(默认 整个图片)-
语法: border-image-slice:
<number-percentage>{1,4} && fill;
-
数字(像素/坐标):
number
(注意: 带单位,会被视为 无效值) -
相对于 边框图片的 宽高:
%
-
保留 中间部分:
fill
-
数字(像素/坐标):
-
语法: border-image-slice:
-
❸ 边框图像 宽度:
border-image-width: 1
(和边框宽度 相同)-
语法: border-image-width:
[ <length-percentage> | <number> | auto ] {1,4}
-
数字 (边框宽度
border-width
的 倍数):
number
-
百分比(元素 宽高):
%
-
对应的 图像切片 的固有宽高:
auto
-
数字 (边框宽度
-
语法: border-image-width:
-
❹ 边框图像 偏移量:
border-image-outset: 0
(无偏移)-
语法: border-image-outset:
length|number;
-
对应的 边框宽度
border-width
的倍数:
number
-
对应的 边框宽度
-
语法: border-image-outset:
-
❺ 边框图像 重复方式:
border-image-repeat: stretch
(拉伸)-
语法: border-image-repeat:
[ stretch | repeat | round | space ]{1,2} ;
-
分隔符: 因为子属性的属性值 很相似,所以,要注意子属性的顺序,使用
/
分隔, 避免混淆
-
语法: border-image-repeat:
-
❶ 边框图像 资源:
-
②
替换和回退
:-
边框图像 优先
: 使用
border-image
时,其将会替换掉
border-style
属性 所设置的边框样式。 -
无图片 或 图片不能显示的 回退
:
border-image-source
(此值可用
border-image-source
或
border-image
简写设置) 的值为
none
或者 图片不能显示,则将应用 边框样式
border-style
。-
指定一个 边框样式
border-style
,以防 边框图像 无法加载。实际上,根据规范,这是 必需的,尽管 不是所有的浏览器 都实现了这个要求。
-
指定一个 边框样式
-
-
③
属性值 省略和重置
- 省略 为初始值: 与 所有简写属性 一样,任何 被省略的 子属性的值 都将被设置为 它们的初始值。
-
⑵
边框图像的 语法
-
border-image: source| slice/ width / outset|repeat;
-
严格顺序
: 图片资源→图片切片→边框图像宽度→边框图像 偏移量 →图像重复方式 -
分隔符
: 切片/宽度/偏移量 属性值类型,必须用
/
分隔 -
子属性的值 个数
: 每个子属性, 可按照子属性的 属性值允许个数 设置
-
/* source | slice */
border-image: linear-gradient(red, blue) 27;
/* source | slice | repeat */
border-image: url("/images/border.png") 27 space;
/* 注意切片和宽度 之间的斜杠 source | slice | width */
border-image: linear-gradient(red, blue) 27 / 35px;
/* source | slice | width | outset | repeat */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem round space;
-
⑶
边框图像的 取值
-
可以使用 下面列出的值中的 1~5个 来指定
border-image
属性。
-
可以使用 下面列出的值中的 1~5个 来指定
-
⑷
边框图像的 属性值
-
① 边框的 图片资源。
-
border-image-source
-
-
② 边框图像 切片。
-
border-image-slice
- 用于将 边框图像 分割成区域的 尺寸。最多可以指定 四个值。
-
-
③ 边框图像 宽度
-
border-image-width
- 最多可以指定四个值。
-
-
④ 边框图像 超出边框的量/偏移量
-
border-image-outset
- 边框图像 到元素外边缘的 距离。最多可以指定 四个值。
-
-
⑤ 边框图像 重复方式
- 是否应 平铺(repeated)、铺满(rounded)或拉伸(stretched)。
-
border-image-repeat
-
① 边框的 图片资源。
-
⑸
边框图像的 继承性
- 不继承
-
no
-
⑹
边框图像 的浏览器支持
-
-
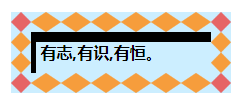
示例1
:给一段文本,设置边框图像 - css
.bdstyle {
width: 13%;
padding: 10px;
/*谷歌浏览器中,不设置边框样式,边框图像 也不会显示*/
border: solid 10px grey;
background-color: #b3ff9e;
border-radius: 20px/10px;
border-image:url("../images/borderimage.png") 30;
}

-
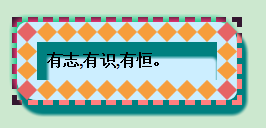
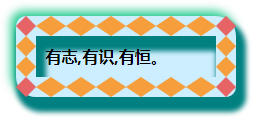
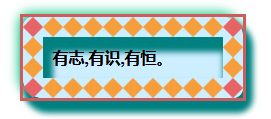
示例2
: 给一段边框图像 进行不同的取值,查看效果
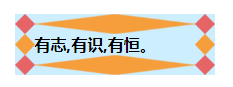
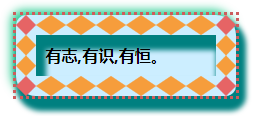
|
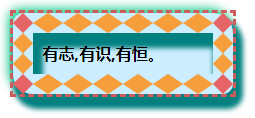
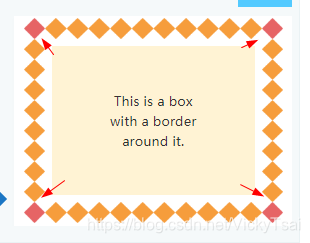
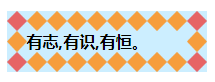
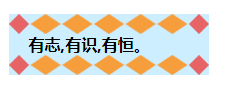
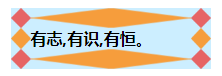
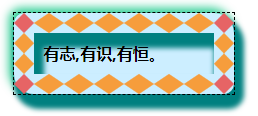
只设置 图像资源: border-image: url(“../images/border-diamonds.png”); |
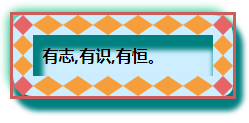
设置 边框图像切片: border-image: url(“../images/border-diamonds.png”) 30; |
|---|---|

|

|
|
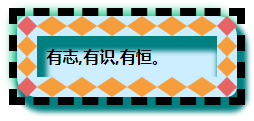
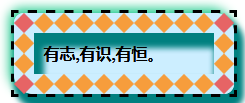
分别设置 四条边的切片: border-image: url(“../images/border-diamonds.png”) 5 10 20 30; |
设置切片 和 边框图像宽度: border-image: url(“../images/border-diamonds.png”) 30 /1.5; |

|
 
|
|
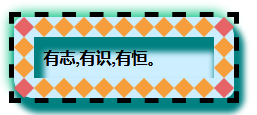
分别设置四条 边框图像的宽度: border-image: url(“../images/border-diamonds.png”) 30 /0.5 1 1.5 2; |
设置边框图像的 偏移量: border-image: url(“../images/border-diamonds.png”) 30 /1 /0.3; |

|
 
|
|
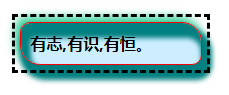
设置 四条边的偏移量: border-image: url(“../images/border-diamonds.png”) 30 /1 /0.3 0.5 1 2; |
增设 边框图像的重复方式: border-image: url(“../images/border-diamonds.png”) 30 /1 /0 repeat; |
 
|

|
|
设置 水平和垂直方向的重复: border-image: url(“../images/border-diamonds.png”) 30 /1 /0 repeat stretch; |
设置 水平和垂直方向的重复: border-image: url(“../images/border-diamonds.png”) 30 /1 /0 space round; |

|

|
- 上图 涉及代码
.bdimagoutset{
width: 10rem;
/*height: 1rem;*/
background: #cef;
border: 20px solid;
margin: 2.1rem;
padding: 10px;
/*只设置 图片资源,不设置边框图像的切片*/
border-image: url("../images/border-diamonds.png");
/*设置 图像资源,边框图像资源切片*/
border-image: url("../images/border-diamonds.png") 30;
border-image: url("../images/border-diamonds.png") 5 10 20 30;
/*设置切片和边框图像宽度*/
border-image: url("../images/border-diamonds.png") 30 /1.5;
border-image: url("../images/border-diamonds.png") 30 /0.5 1 1.5 2;
/*border-image: url("../images/border-diamonds.png") 30 /10%;*/
/*设置边框图像的 偏移量*/
border-image: url("../images/border-diamonds.png") 30 /1 /0;
border-image: url("../images/border-diamonds.png") 30 /1 /0.3 0.5 1 2;
/*border-image: url("../images/border-diamonds.png") 30 /1 /1;*/
/*border-image: url("../images/border-diamonds.png") 30 /1 /0.3 1;*/
/*增设 图像的重复方式*/
border-image: url("../images/border-diamonds.png") 30 /1 /0 repeat;
border-image: url("../images/border-diamonds.png") 30 /1 /0 repeat stretch;
border-image: url("../images/border-diamonds.png") 30 /1 /0 space round;
}
3.1 CSS3 border-image-source 属性: 设置 边框的 图像源 (路径/ 图像函数)
-
⑴
设置 边框的 图像资源 (路径/ 图像函数)
:
border-image-source
属性- 设置 用于 创建元素边框图像的 源图像。
-
①
图像优先
:-
设置 要使用的图像, 会替代 边框样式
border-style
属性中设置的 边框样式。
-
设置 要使用的图像, 会替代 边框样式
-
②
边框图像的回退
: 以下情况,会使用边框样式
border-style
-
边框图像值为 “
none
”,无图像 - 图像 无法显示时
-
边框图像值为 “
-
⑵
边框 图像资源的 语法
-
border-image-source: none|image;
-
/* 没有边框图像,使用指定的 边框样式 border-style */
border-image-source: none;
/* 使用一个图片 */
border-image-source: url(image.jpg);
/* 使用渐变 作为图像 */
border-image-source: linear-gradient(to top, red, yellow);
/* 全局值 */
border-image-source: inherit;
border-image-source: initial;
border-image-source: unset;
none | <image>
where
<image> = <url> | <gradient>| <image()> | <image-set()> | <element()> | <paint()> | <cross-fade()>
where
<gradient> = <linear-gradient()> | <repeating-linear-gradient()> | <radial-gradient()> | <repeating-radial-gradient()> | <conic-gradient()>
<image()> = image( <image-tags>? [ <image-src>? , <color>? ]! )
<image-set()> = image-set( <image-set-option># )
<element()> = element( <id-selector> )
<paint()> = paint( <ident>, <declaration-value>? )
<cross-fade()> = cross-fade( <cf-mixing-image> , <cf-final-image>? )
-
⑶
边框 图像资源 属性值
-
①
图像路径/地址
url()
方法
:
url('URL')
-
指向 图像的
路径
,简单的 静态图像,用
URL
引用 -
url
值 带引号.-
border-image-source: url("../images/border-diamonds.png");
-

-
-
指向 图像的
-
②
渐变图像
-
gradient
相关的方法
生成的 渐变图像-
<gradient>
=-
❶
<linear-gradient()>
-
❷
<repeating-linear-gradient()>
-
❸
<radial-gradient()>
-
border-image: radial-gradient(#ff2, #55f) 30;
-

-
-
❹
<repeating-radial-gradient()>
-
❺
<conic-gradient()>
-
❶
-
-
-
③
不使用 图像 (默认值)
:
none
-
①
-
更多 合法图像值
:
【CSS 图像 image 数据类型】
- 涉及的代码
.bdimagoutset{
width: 10rem;
background: #cef;
border: 20px solid;
margin: 2.1rem;
border-image: radial-gradient(#ff2, #55f) 40;
border-image-source: url("../images/border-diamonds.png");
/*border-image-outset: 1;!*1 × 20px = 20px*!*/
/*border-image-outset: 1.1; !* 1.1 × 20px= 22px *!*/
/*border-image-outset: 1.1 1.4;*/
/*border-image-outset: 1.1 1.4 1.7;*/
/*border-image-outset: 1.1 1.4 1.7 2;*/
}
-
⑷
边框 图像资源的 浏览器支持
-
3.2 CSS3 border-image-outset 属性: 边框图像的 偏移量/超出量 (可分别设置 四条边)
-
⑴
边框图像的 偏移量/超出量
:
border-image-outset
-
设置 边框图像
超过 边框盒
的 大小/ 偏移边框原位置的大小。- 能分别设置 4 条边的 超出量
-
偏移量 在内边距外部:
- 从元素的背景色,可以看出 边框图像 显示在盒子外边
-
背景色部分,包含 内边距
padding
,背景色外围的白色部分,是边框偏移量/超出量 (不是内边距) -

-
设置 边框图像
-
⑵
超出部分的影响
:-
滚动条和鼠标事件 无效:
-
用
border-image-outset
,让框外呈现的 边框图像 超出部分,不会触发 溢出滚动条,也不会 捕获鼠标事件。
-
用
-
滚动条和鼠标事件 无效:
-
⑶
边框图像超出 语法
-
border-image-outset: length|number;
-
/* 长度值 <length> value */
border-image-outset: 1rem;
/* 数字值 <number> value */
border-image-outset: 1.5;
/* 水平边| 垂直边 */
border-image-outset: 1 1.2;
/* top |垂直边 | bottom */
border-image-outset: 30px 2 45px;
/* top | right | bottom | left */
border-image-outset: 7px 12px 14px 5px;
/* 全局值 Global values */
border-image-outset: inherit;
border-image-outset: initial;
border-image-outset: unset;
-
⑷
边框图像超出量 属性值
-
①
长度值
:
length
-
②
数字
:
number
-
边框宽度的 倍数
-
对应的 边框宽度
border-width
的倍数。
-
-
border-width
:
1em 2px 0 1.5rem
,
border-image-outset: 2,
-
⇒
border-image-outset : 2em 4px 0 3rem
.
-
⇒
-
负值
: 无效,将导致 属性被 忽略.
-
①
-
⑸
边框图像 超出量 取值
-
属性可以指定为 1~4个: 一个、两个、三个或四个值。
- 每个值: 长度值 或 百分比值
-
1个值
: 四条边- 如果 指定一个值,它将 应用于 所有边 = 四个边。
-
2个值
:- 第一个值 应用于: 水平边 = 上边 / 下边
- 第二个值 应用于: 垂直边 = 左边 / 右边。
-
3个值
:-
第1,3值: 用于 水平边
- 第一个应用于: 上边
- 第三个应用于: 下边。
- 第二个应用于: 垂直边 = 左边/右边
-
第1,3值: 用于 水平边
-
4个值
:
顺时针 顺序
- 它们 按顺时针顺序 应用于 上边、右边、下边和左边。
-
属性可以指定为 1~4个: 一个、两个、三个或四个值。
-
效果 受 边框图像切片
border-image-slice
的影响
| 1 个值: border-image-outset: 1;/*1 × 20px = 20px = border-width*/ | 2 个值: border-image-outset: 1.1 1.4; |
|---|---|
  border-image-outset: 1.1; /* 1.1 × 20px= 22px */ |

|
| 3 个值: border-image-outset: 1.1 1.4 1.7; | 4个值: border-image-outset: 1.1 1.4 1.7 2; |

|

|
- 涉及代码
.bdimagoutset{
width: 10rem;
background: #cef;
border: 20px solid;
margin: 2.1rem;
border-image: radial-gradient(#ff2, #55f) 40;
border-image-outset: 1;/*1 × 20px = 20px*/
/*border-image-outset: 1.1; !* 1.1 × 20px= 22px *!*/
/*border-image-outset: 1.1 1.4;*/
/*border-image-outset: 1.1 1.4 1.7;*/
/*border-image-outset: 1.1 1.4 1.7 2;*/
}
-
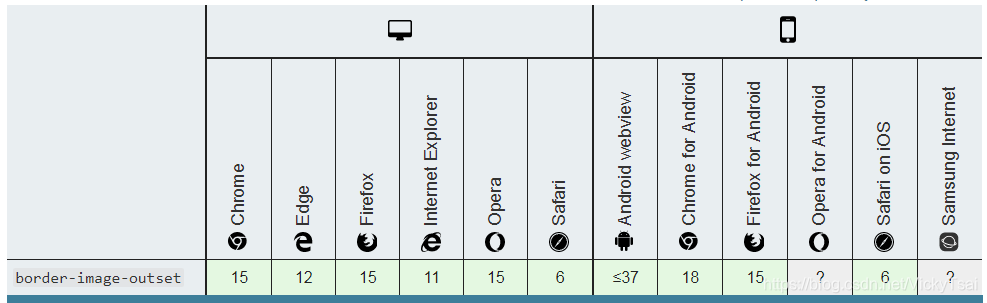
⑹
边框图像 超出量的 浏览器支持
-
3.3 CSS3 border-image-repeat 属性: 设置 边框图像的 重复方式 ( 是否 裁剪/缩放/拉伸/重复)
-
⑴
设置 边框图像的 重复方式
:
border-image-repeat
属性-
border-image-repeat
定义 图片 如何填充 边框。 -
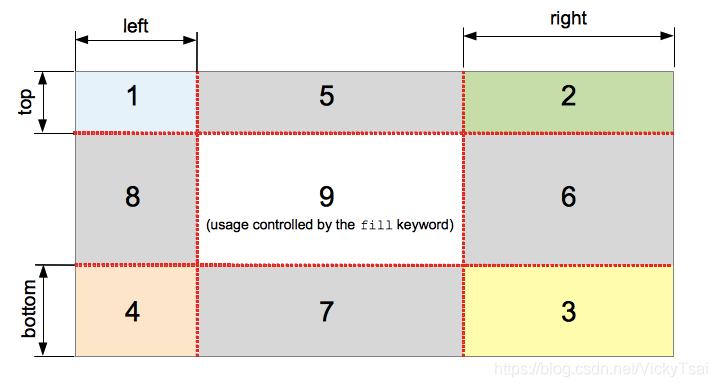
针对区域:
区域 5-8
,
边缘区域
。 -

-
-
⑵
边框图像 重复方式的 语法
-
border-image-repeat: [ stretch | repeat | round | space ]{1,2} ;
-
/* 关键字值 Keyword value */
border-image-repeat: stretch;
border-image-repeat: repeat;
border-image-repeat: round;
border-image-repeat: space;
/* 水平边 | 垂直边 */
border-image-repeat: round stretch;
/* 全局值 */
border-image-repeat: inherit;
border-image-repeat: initial;
border-image-repeat: unset;
-
⑶
边框图像 重复方式的 取值
-
1个值:
- 设置 所有的边框,水平方向(上边/下边) 和 垂直方向 (左边/右边);
-
2个值:
- 分别设置 水平方向的 上边/下边 ,与 垂直方向的 的边框 = 左边/右边。
-
从下面的值列表中 选择 一个或两个值 来指定
border-image-repeat
属性。
-
1个值:
-
⑷
边框图像 重复方式的 属性值
-
①
拉伸(默认值)
:
stretch
- 拉伸图像 来填充边框
-
border-image-repeat: stretch;
-
-
②
重复/平铺
:
repeat
- 平铺(重复)图像 来填充区域。
- 默认会有裁剪
-
border-image-repeat: repeat;
-

-
③
缩放式重复/无裁剪
:
round
-
如果无法
完整平铺
所有图像- 则对图像 进行缩放 以适应区域。
-
border-image-repeat: round;
-

-
如果无法
-
④
整数次重复/空白均匀分布
:
space
- 平铺图像 。当不能 整数次 平铺时,会用 空白间隙 填充在图像周围(不会放大或缩小图像)
- 正常情况下无裁剪,除非单个图片就太大
- 额外的空间 将分布在 拼贴之间,以实现适当的配合。
-
border-image-repeat: space;
-

-
①
-
上方的
边框图像的 图像资源
- 原图是透明图像
-

-
两个值
:-
border-image-repeat: stretch round;
-

-
- 涉及的代码
.bdimage{
width: 10rem;
background: #cef;
border: 20px solid;
margin: 2.1rem;
border-image: radial-gradient(#ff2, #55f) 30;
border-image-source: url("../images/border-diamonds.png");
border-image-repeat: stretch;
/*border-image-repeat: repeat;*/
/*border-image-repeat: round;*/
/*border-image-repeat: space;*/
/*border-image-repeat: stretch round;*/
}
-
⑸
边框图像重复方式 浏览器支持
-
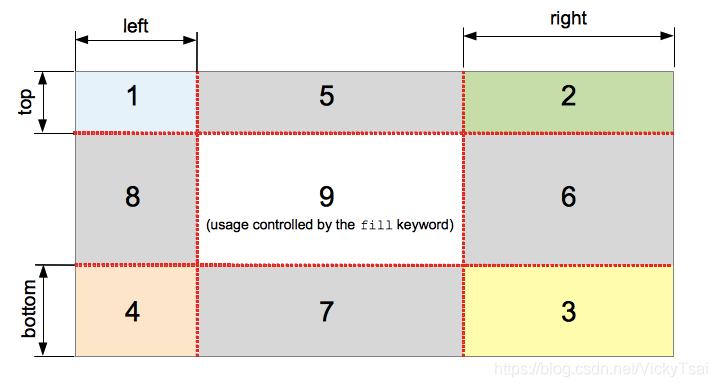
3.4 CSS3 border-image-slice 属性: 设置 边框图像 切片 (九宫格/分别设置 4条切线)
-
⑴
设置 边框图像 切片/切线
:
border-image-slice
- 可分别设置 4条切线
-
九宫格
:-
通过
border-image-source
引用 边框图片 后 -
border-image-slice
属性,设置4条切线, 会将图片分割为 9个区域:四个角,四个边(
edges
)以及 中心 区域。
-
通过
-
⑵
切线和区域大小
:- 四条切片线,从它们各自的侧面 设置给定距离,控制 区域的大小。
-
①
区域 1-4
是:
角落区域
。- 每一个都是 用一个单一的时间 来形成最后的 边界图像的角落。
-
边框图像重复
border-image-repeat
属性,对 角落区域 无用, 不会平铺,不会重复,也不会拉伸
-
②
区域 5-8
是:
边缘区域
。-
在最终的 边框图像中,这些元素会 通过 边框图像重复
border-image-repeat
被重复、缩放 或 以其他方式修改 以匹配 元素的尺寸。
-
在最终的 边框图像中,这些元素会 通过 边框图像重复
-
③
区域 9
是:
中间区域
。-
默认情况下, 它会被丢弃,但是如果 设置了关键字
fill
,它就会像 背景图片一样 使用。
-
默认情况下, 它会被丢弃,但是如果 设置了关键字
-

-
⑶
边框图像裁剪 语法
-
border-image-slice: <number-percentage>{1,4} && fill;
-
/* 所有边 All sides */
border-image-slice: 30%;
/* 水平边 | 垂直边 */
border-image-slice: 10% 30%;
/* 上边 top | 垂直边 | 下边 */
border-image-slice: 30 30% 45;
/* top | right | bottom | left */
border-image-slice: 7 12 14 5;
/* 使用 关键字 Using the `fill` keyword */
border-image-slice: 10% fill 7 12;
/* 全局值 Global values */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: unset;
-
⑷
边框图像 切片/切线 取值
-
个数
: 可以使用 1~4 个 数字值 /百分比值 来表示 每个图像切片的位置 。-
1个值: 四个切片,相同距离
- 当指定一个位置时,它将创建 与它们各自的边 相同距离的 所有四个切片。
- 切片: 距离 各自的边 一定距离的 区域
-
2个值:
- 第一个值: 创建 水平切片 = 上切片 / 下切片
- 第二个值: 创建 垂直切片 = 左切片 / 右切片
-
3个值:
- 第一个值: 创建 上切片
- 第二个值: 创建 垂直切片 = 左切片 / 右切片
- 第三个值: 创建 下切片
-
4个值: 按照 顺时针
- 创建 按顺时针顺序 从顶部、右侧、底部和左侧测量 的切片,即 上切片 →右切片 →下切片 → 左切片
-
1个值: 四个切片,相同距离
-
负值
: 无效; -
大于对应尺寸的值
: 被压缩到
100%
。
-
-
⑸
边框图像 切片/切线 属性值
-
①
数字(像素/坐标)
:
number
(注意: 带单位,会被视为 无效值)-
没有单位,代表单位是 像素
- 或者是 矢量坐标
-
如果是 光栅(shan)图像
- 数字值,代表图像中 像素
-
如果是 矢量图像
- 数字, 表示 矢量坐标
-
没有单位,代表单位是 像素
-
②
百分比值
:
%
-
相对于
边框图片的 宽高
-
水平偏移
- 边框图像的宽度
-
垂直偏移
- 相对于 边框图像的高度
-
相对于
-
③
保留 中间部分
:
fill
- 保留 边框图像的 中间部分。
-
①
-
⑹
光栅图像 和 矢量图像的区别
-
①
光栅图像
:-
光栅图 也叫做 位图、点阵图、像素图 (
.JPEG
和
.GIF
),就是最小单位 由
像素
构成的图,只有点的信息,缩放时 会失真。 -
光栅图像 通过 扫描源图稿 或 使用照片编辑 或 绘图程序(如
Corel
、
PhotoPAINT
或
Adobe PhotoShop
)“绘画”来创建
-
光栅图 也叫做 位图、点阵图、像素图 (
-
②
矢量图像
:-
生成对象的
连接线和曲线
的 集合。在矢量插图程序中创建矢量图像时,会插入节点或绘图点,并且线条和曲线将注释连接在一起。 -
矢量图像是通过使用
CorelDRAW
或
Adobe Illustrator
等矢量插图程序 绘制的过程来创建的。 -
参考文章:
光栅图像与矢量图像
-
生成对象的
-
①
-
示例1
: 设置边框图像的切片- 边框图像原图: 宽高 90 × 90 的 透明图像
-

| border-image-slice: 5; | border-image-slice: 10; |
|---|---|

|

|
| border-image-slice: 20; /*低于 一个小方格的大小*/ | border-image-slice: 30; /*正好 一个小方格的大小*/ |

|

|
| border-image-slice: 40;/*超出 一个小方格的大小*/ | border-image-slice: 45;/*超出 一个小方格的大小*/ |

|

|
| 2个值: border-image-slice: 5 10; | 3个值: border-image-slice: 5 10 20; |

|

|
| 4个值: border-image-slice: 5 10 20 30; | 4个值: border-image-slice: 15 20 30 40; |

|

|
- 涉及代码
.bdimage{
width: 10rem;
background: #cef;
border: 20px solid;
margin: 2.1rem;
border-image: radial-gradient(#ff2, #55f) 30;
border-image-source: url("../images/border-diamonds.png");
/*border-image-repeat: stretch;*/
border-image-slice: 5;
/*border-image-slice: 10;*/
/*border-image-slice: 20;!*低于 一个小方格的大小*!*/
/*border-image-slice: 30;!*正好 一个小方格的大小*!*/
/*border-image-slice: 40;!*超出 一个小方格的大小*!*/
/*border-image-slice: 45;!*超出 一个小方格的大小*!*/
/*border-image-slice: 5 10;*/
/*border-image-slice: 5 10 20;*/
/*border-image-slice: 5 10 20 30;*/
/*border-image-slice: 15 20 30 40;*/
border-image-repeat: repeat;
}
3.5 CSS3 border-image-width 属性: 设置 边框图像的宽度 (可分别设置 四条边)
-
⑴
设置 边框图像的宽度
:
border-image-width
属性-
宽度太大的扩展
: 假如 边框图像宽度
border-image-width
大于已指定的 边框宽度
border-width
,那么边框图像 将向内部(
padding
/
content
)扩展. -

-
-
⑵
边框图像宽度 语法
-
border-image-width: [ <length-percentage> | <number> | auto ] {1,4}
-
/* 关键字值 Keyword value */
border-image-width: auto;
/* 长度值 <length> value */
border-image-width: 1rem;
/* 百分比值 <percentage> value */
border-image-width: 25%;
/* 数字值 <number> value */
border-image-width: 3;
/* 水平边| 垂直边 */
border-image-width: 2em 3em;
/* top | 垂直边 | bottom */
border-image-width: 5% 15% 10%;
/* top | right | bottom | left */
border-image-width: 5% 2em 10% auto;
/* 全局值 Global values */
border-image-width: inherit;
border-image-width: initial;
border-image-width: unset;
-
⑶
边框图像 宽度 取值
-
1~4个值: 可以使用 从下面的值列表中 选择的一个、两个、三个或四个值 来指定
border-image-width
属性。 -
1个值:
- 四条边, 当指定一个值时,它对 所有四个边 应用相同的宽度。
-
2个值:
- 第一个宽度: 应用于 水平边 = 上边/下边 (顶部和底部)
- 第二个宽度: 应用于 垂直边 = 左边/右边 (左侧和右侧)。
-
3个值:
- 第一个宽度: 应用于 上边/顶部
- 第二个宽度: 应用于 垂直边 = 左边/右边
- 第三个宽度: 应用于 下边。
-
4个值:
- 宽度按顺时针 顺序: 应用于上边→右边→下边 → 左边。
-
1~4个值: 可以使用 从下面的值列表中 选择的一个、两个、三个或四个值 来指定
-
⑷
边框图像宽度 属性值
-
①
数字 (边框宽度的 倍数)
:
number
-
对应的 边框的宽度
border-width
的倍数。
-
对应的 边框的宽度
-
②
百分比(元素 宽高)
:
%
-
参考 边框图像的尺寸:
- 纵向: 元素的高度
- 横向: 元素的宽度
-
参考 边框图像的尺寸:
-
③
自动/切片宽高
:
auto
-
宽度为对应的
图像切片 的固有宽高
。 -
边界的宽高 = 相应的 边框图像切片
border-image-slice
的 固有宽度或高度(以适用者为准)。 -
如果图像 没有所需的 固有尺寸,则使用 相应的 边框宽度
border-width
。
-
宽度为对应的
-
负值
: 无效
-
①
|
border-image-width:1.2;/*1.2×20px=24px*/ 上下左右边 都宽24px |
border-image-width:10%; 从10%~50%的变化 |
|---|---|

|

|
| border-image-width:auto; | auto,搭配 border-image-slice: 5 10; |

|

|
| border-image-width:20% 30%; | border-image-width:20% 30% 10%; |

|

|
|
border-image-width:5% 10% 20% 30%; 水平边: 相对 元素的宽度 垂直边: 相对 元素的高度 |
border-image-width:1 1.5 2 2.5; |

|
 
|
-
⑸
边框图像宽度 浏览器支持
-
4. CSS3 box-shadow 属性: 设置 盒阴影/元素边框 阴影 (形状 受 border-radius 影响)
-
⑴ 设置 盒阴影/元素边框 阴影:
box-shadow
属性- 该属性可以让 几乎所有元素的边框 产生阴影。
-
①
阴影的 多个值
: 用于在 元素的边框上 添加阴影效果 ,该属性 可设置的值包括- ❶ 水平偏移量 (必需)
- ❷ 垂直偏移量 (必需)
- ❸ 阴影的模糊半径
- ❹ 阴影的缩放半径
- ❺ 阴影颜色
- ❻ 阴影的内嵌 (在边框内)
- 按照严格的顺序.
-
②
多个阴影
:
box-shadow
以由 逗号 分隔的列表, 来描述 一个或多个 阴影效果。-
分隔符号
: 阴影之间的分隔符号为 逗号
,
-
多个阴影的 顺序
:- 谁在前,谁在上. 多个阴影 在 z轴的顺序 和多个 文本阴影 (text shadows) 规则相同(第一个指定的阴影. 在最上面)。
-
-
③
盒阴影的圆角
:-
如果元素 同时设置了
border-radius
,阴影也会有 圆角效果。
-
如果元素 同时设置了
-
⑵
盒阴影 语法
-
box-shadow
:
h-shadow v-shadow blur spread color inset;
-
none| <length>{2,4} && <color>?&&inset?
-
?
表示 可选项,不是必须的.
-
-
①
取值 个数
: 2~6个值-
第1~4个值:水平偏移,垂直偏移,模糊半径,扩展半径
-
前两个是 必需的, 2-4个长度值,一般单位为
px
-
前两个是 必需的, 2-4个长度值,一般单位为
- 第5-6个值 :颜色,inset 阴影向内
-
第1~4个值:水平偏移,垂直偏移,模糊半径,扩展半径
-
②
取值 对应值
:-
2个值: 两个偏移量 这两个值将 被浏览器解释为
-
x轴上的偏移量
<offset-x>
-
y轴上的偏移量
<offset-y>
。
-
x轴上的偏移量
-
3个值,
-
第三个值: 将被解释为 模糊半径的大小
<blur-radius>
。
-
第三个值: 将被解释为 模糊半径的大小
-
4个值
-
第四个值: 将被解释为 扩展半径的大小
<spread-radius>
。
-
第四个值: 将被解释为 扩展半径的大小
-
2个值: 两个偏移量 这两个值将 被浏览器解释为
-
/* 关键字值 Keyword values */
box-shadow: none;
/* 单位一般是 长度单位 offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* 逗号分隔的,任意数量的阴影 Any number of shadows, separated by commas */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* 全局关键字 Global keywords */
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;
-
⑶
盒阴影 属性值
-
2 个必需值,4 个可选值。
- 先水平,后垂直。
- 4个长度值,只有模糊半径 不能为负值.
-
①
水平阴影 偏移量/长度值 (必需)
:
length
-
使用长度值
<length>
值 -
<offset-x>
设置 水平偏移量-
正值: 阴影则位于 元素
右边
- 负值: 阴影则位于元素左边。
-
正值: 阴影则位于 元素
-
使用长度值
-
②
垂直阴影 偏移量/长度值 (必需)
:
length
-
<offset-y>
设置 垂直偏移量-
正值: 阴影位于 元素
下方
- 负值: 阴影位于 元素 上方。
-
是
0
,阴影位于 元素 后面。这时如果设置了 模糊半径
<blur-radius>
或 扩展半径
<spread-radius>
则有模糊效果,没设置 就看不见。-
box-shadow: 0px 0px 10px;

-
-
正值: 阴影位于 元素
-
-
③
模糊半径/长度值
:
length
-
可选。模糊半径
<blur-radius>
。-
第三个长度值
<length>
值。
-
第三个长度值
- 值越大: 模糊面积越大,阴影 越大,颜色越淡。
- 负值: 不允许, 不能为负值。
-
默认值: 为
0
,此时 阴影 边缘锐利。
-
可选。模糊半径
-
④
缩放大小/长度值
:
length
-
可选。阴影的缩放大小。
<spread-radius>
-
第四个 长度值
<length>
值。 - 正值时: 阴影扩大;
- 负值时: 阴影收缩。
-
默认值: 为
0
,阴影的大小 与元素相同。需要考虑 inset
-
可选。阴影的缩放大小。
-
⑤
阴影颜色
:
color
- 可选。阴影的颜色。
-
如果没有指定,则由浏览器决定——通常是
color
的值
-
⑥
阴影内嵌/边框内
:
inset
-
可选。
-
将外部阴影 (
outset
) 改为内部阴影。
-
将外部阴影 (
-
如果没有指定
inset
,阴影 默认在边框外,即阴影 向外扩散。-
使用
inset
关键字 会使得阴影 落在盒子/边框的内部,这样看起来就像是 内容被压低了。- 此时阴影会在 边框之内 (即使是 透明边框)、背景之上、内容之下。
-
使用
-

⇒

-
可选。
-
2 个必需值,4 个可选值。
box-shadow: 5px 10px;
box-shadow: 5px 10px inset;
-
⑷
盒阴影 浏览器支持
-
需要使用 浏览器前缀
-
-webkit-, -moz-
-
-
阴影和边框合并:
-
要在 Internet Explorer 9或更高版本中 使用
box-shadow
,必须将边框合并
border-collapse
设置为不合并
separate
。
-
要在 Internet Explorer 9或更高版本中 使用
-
阴影和布局:
-
阴影 影响此浏览器的布局。如果将一个外部阴影 投射到一个 宽度为
100%
的框中,将看到一个滚动条。(下方会出现 滚动条)
-
阴影 影响此浏览器的布局。如果将一个外部阴影 投射到一个 宽度为
-

-
需要使用 浏览器前缀
-
示例1
: 给一段文字 添加 盒/边框 阴影
|
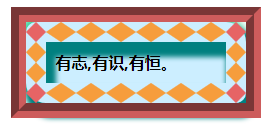
设置边框阴影的 x,y偏移量: box-shadow: 5px 10px; |
x,y偏移量 为 0: box-shadow: 0px 0px;看不见阴影 |
|---|---|

|

|
|
x,y偏移量 为 0,设置模糊半径: box-shadow: 0px 0px 10px; 能看见阴影了 |
x,y偏移量,模糊半径 为 0,设置缩放半径: box-shadow: 0px 0px 0px 10px; |

|

|
|
x,y的 反向偏移量 负值: box-shadow: -5px -10px; |
设置 模糊半径: box-shadow: 5px 10px 5px; |

|

|
|
设置 大的模糊半径: box-shadow: 5px 10px 20px; 模糊半径 越大,阴影越大,颜色越淡 |
增设 缩放半径 正值: box-shadow: 5px 10px 5px 5px; 阴影 变大了 |

|

|
|
增设 缩放半径 负值: box-shadow: 5px 10px 5px -5px; 阴影 缩小了 |
增设 缩放半径 负值过大: box-shadow: 5px 10px 5px -15px; 阴影 看不见了 |

|

|
|
增设 阴影的颜色: box-shadow: 5px 10px 5px 5px teal; |
增设 阴影的内嵌: box-shadow: 5px 10px 5px 5px teal inset; 阴影被放在边框内部,方向也与默认相反 |

|

|
|
设置 2个阴影: box-shadow: 5px 10px 5px 5px teal inset,5px 10px 5px 5px teal; |
设置 3个阴影: box-shadow: 5px 10px 5px 5px teal inset,5px 10px 5px 5px teal,-3px -3px 10px 2px #29cd92; |

|

|
|
增设圆角: border-radius: 10px; 阴影 也变成了圆角 |
增设圆角: border-radius: 10px 20px; 圆角变化,阴影的形状,也会随着变化 |

|

|
- 涉及代码
.bdimage{
width: 10rem;
/*height: 1rem;*/
background: #cef;
border: 20px solid;
margin: 2.1rem;
padding: 10px;
border-image: url("../images/border-diamonds.png") 30 /1 /0 space round;
/*设置边框阴影的 x,y偏移量*/
box-shadow: 5px 10px;
box-shadow: 0px 0px;
box-shadow: 0px 0px 10px;
box-shadow: 0px 0px 5px 10px;
box-shadow: -5px -10px;
/*增设 模糊半径*/
box-shadow: 5px 10px 5px;
/*box-shadow: 5px 10px 20px;*/
/*增设 缩放半径*/
box-shadow: 5px 10px 5px 20px;
/*增设颜色*/
box-shadow: 5px 10px 5px 5px teal;
/*阴影的内嵌,在边框内*/
box-shadow: 5px 10px 5px 5px teal inset;
/*多个阴影*/
box-shadow: 5px 10px 5px 5px teal inset,5px 10px 5px 5px teal;
box-shadow: 5px 10px 5px 5px teal inset,5px 10px 5px 5px teal,-3px -3px 10px 2px #29cd92;
border-radius: 10px;
border-radius: 10px 20px;
}
5. outline 属性: 设置 元素的轮廓 (简写属性)
-
⑴
设置 元素的轮廓
:
outline
-
①
简写属性
-
属性是在 单个声明中 一次性设置 以下的各种 轮廓属性 (子属性和初始值)
-
❶ 轮廓样式:
outline-style: none
-
❷ 轮廓宽度/粗细:
outline-width: medium
-
❸ 轮廓颜色:
outline-color: invert
,用于支持它的浏览器,
currentColor
用于其他浏览器 -
轮廓 默认值:
-
invert none medium
-
-
❶ 轮廓样式:
-
属性是在 单个声明中 一次性设置 以下的各种 轮廓属性 (子属性和初始值)
-
②
子属性值省略和重置
- 与所有简写属性 一样,任何被省略的 子属性的值 都将被设置为它们的 初始值。
-
①
-
⑵
边框
border
和轮廓
outline
的 区别
-
①
不占空间
: 轮廓 不会占用空间,因为它们是在 元素内容之外 绘制的。- 边框外围: 位于 边框边缘的外围的 线
-
与其他元素重叠: 轮廓 在元素的框架(frame)外 绘制, 并且可能 与其他元素 重叠.而边框
border
不会出现这种现象.- 边框改变布局: 边框 实际上会 改变页面的布局,以确保 它适合而不重叠 任何其他内容(除非您显式地将其设置为 重叠)。
-
②
不一定是矩形
: 根据规范,轮廓不一定是 矩形的,尽管它们 通常是 矩形的。
-
①
-
⑶
轮廓的 语法
-
outline: color|style|width|inherit;
-
/* 样式 style */
outline: solid;
/* 颜色 color | 样式 style */
outline: #f66 dashed;
/* 样式 style | 宽度 width */
outline: inset thick;
/* 颜色 color | 样式 style | 宽度 width */
outline: green solid 3px;
/* 全局 关键字值 Global values */
outline: inherit;
outline: initial;
outline: unset;
-
⑷
轮廓的 取值
-
①
个数 1~3个值
:-
可以使用 下面列出的 一个、两个或三个值 指定 轮廓
outline
属性。
-
可以使用 下面列出的 一个、两个或三个值 指定 轮廓
-
②
顺序
: 值的顺序 无关紧要。 -
③
轮廓不可见
:-
如果没有定义其样式
outline-style
,则许多元素的轮廓 将是不可见的。因为样式默认为
none
= 没有轮廓。 -
一个值得注意的 例外是
input
元素,它由浏览器 提供默认的样式。
-
如果没有定义其样式
-
①
-
⑸
轮廓的 属性值
-
① 轮廓的样式:
outline-style
- 设置 轮廓的样式。
-
如果未设置,默认为:
none
。
-
② 轮廓的宽度:
outline-width
- 设置 轮廓的宽度/粗细。
-
如果未设置,默认为中等
medium
。
-
③ 轮廓的颜色:
outline-color
-
设置 轮廓的颜色。如果未设置,则默认为
currentcolor
。
-
设置 轮廓的颜色。如果未设置,则默认为
-
④ 继承父亲:
inherit
-
从父元素 继承
outline
属性的设置。
-
从父元素 继承
-
① 轮廓的样式:
-
⑹
可访问性问题
-
①
默认焦点样式
: 将
outline
赋值为
0
或
none
将 删除 浏览器的 默认焦点样式。 -
②
可见的 焦点样式
: 如果一个元素 可以交互,那么它必须 有一个 可见的焦点指示器。- 如果删除了 默认的焦点样式,则提供 明显的焦点样式。
-
①
-
⑺
轮廓的 浏览器支持
-
-
示例1
: 给一个元素,设置 轮廓 - css
.bdimagoutset{
width: 10rem;
/*height: 1rem;*/
background: #cef;
border: 20px solid;
margin: 2.1rem;
padding: 10px;
border-image: url("../images/border-diamonds.png") 30 /1 /0 space round;
box-shadow: 5px 10px 5px 5px teal inset,5px 10px 5px 5px teal,-3px -3px 10px 2px #29cd92;
border-radius: 10px 20px;
/*设置元素的轮廓*/
outline:dashed;
outline:dashed 5px;
outline:dashed 5px indianred;
}
| 设置轮廓前的 样式 |
设置轮廓: outline:dashed; 可以看到 轮廓在 边框图像之外,在 边框阴影上方 |
|---|---|

|

|
| 增设 轮廓的宽度/粗细: outline:dashed 5px; | 增设 轮廓的颜色:outline:dashed 5px indianred; |

|

|
5.1 outline-color 属性: 设置 轮廓的颜色
-
⑴
设置 轮廓的颜色
:
outline-color
属性-
使用须知
-
先声明样式
outline-style
,再设置 轮廓颜色
outline-color
-
声明样式 = 显示轮廓
-
轮廓样式,默认值为
none
= 不显示轮廓
-
轮廓样式,默认值为
-
先声明样式
-
-
⑵
轮廓颜色的 语法
-
outline-color:<rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>| invert | inherit;
-
/* 合法颜色值 <color> values */
outline-color: #f92525;
outline-color: rgb(30,222,121);
outline-color: blue;
/* 关键字值 Keyword value */
outline-color: invert;
/* 全局 关键字值 Global values */
outline-color: inherit;
outline-color: initial;
outline-color: unset;
-
⑶
轮廓颜色的 属性值
-
①
逆向颜色
:
invert
- 执行 颜色反转(逆向的颜色)。
-
可使轮廓,在不同的背景颜色中 都是可见。
- 为了 确保轮廓是可见的, 进行 背景颜色的反转。
-

-
②
其他 合法颜色值
:
-
①
-
⑷
轮廓颜色的 浏览器支持
- 反转颜色的支持度 不好,可在IE中测试
-

5.2 outline-style 属性: 设置元素的 轮廓样式
-
⑴
设置元素的 轮廓样式:
outline-style
属性-
轮廓线位置: 是围绕元素 在边框
border
外 绘制的线。
-
轮廓线位置: 是围绕元素 在边框
-
⑵
轮廓样式的 语法
-
outline-style: none|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
-
/* 关键字值 Keyword values */
outline-style: auto;
outline-style: none;
outline-style: dotted;
outline-style: dashed;
outline-style: solid;
outline-style: double;
outline-style: groove;
outline-style: ridge;
outline-style: inset;
outline-style: outset;
/* 全局值 Global values */
outline-style: inherit;
outline-style: initial;
outline-style: unset;
-
⑶
轮廓样式的 属性值
- 10 种轮廓样式
-
①
没有轮廓
:
none
-
相当于
outline-width: 0;
-

-
相当于
-
②
浏览器自定义 轮廓
:
auto
- 允许用户代理 呈现 自定义 轮廓样式。
- 一般是 实线
-

-
③
点线/点虚线
:
dotted
-
-
④
虚线/直虚线
:
dashed
-
-
⑤
实线
:
solid
-
-
⑥
双线/双实线
:
double
-
轮廓为 两根有空隙的线.
outline-width
= 为线与空隙的总和. -

-
轮廓为 两根有空隙的线.
-
⑦
凹槽/下凹
:
groove
- 轮廓呈 凹槽状.
-
轮廓看起来 好像是 雕刻在页面上的。
-
-
⑧
隆起/凸起
:
ridge
-
与
groove
相反: 轮廓呈 凸起状. - 凹槽的反面:轮廓看起来 像是从页面中 挤出来的。
-

-
与
-
⑨
内嵌
:
inset
- 这个框看起来就像 被嵌入到 页面中一样。
-

-
⑩
外凸
:
outset
-
与内嵌
inset
相反:框的轮廓使框看起来像是从页面中伸出来的。 -

-
与内嵌
- 涉及的代码
- css
.bdimagoutset{
width: 10rem;
/*height: 1rem;*/
background: #cef;
border: 20px solid;
margin: 2.1rem;
padding: 10px;
border-image: url("../images/border-diamonds.png") 30 /1 /0 space round;
box-shadow: 5px 10px 5px 5px teal inset,5px 10px 5px 5px teal,-3px -3px 10px 2px #29cd92;
border-radius: 10px 20px;
/*设置元素的轮廓*/
outline:dashed indianred;
/*outline:dashed 15px indianred;*/
/*设置 轮廓的样式*/
outline-style:none;
outline-style:auto;
outline-style:dotted;
outline-style:dashed;
outline-style:solid;
outline-style:double;
outline-style:groove;
outline-style:ridge;
outline-style:inset;
outline-style:outset;
}
-
⑷
轮廓样式的 浏览器支持
-
5.3 outline-width 属性: 设置元素 轮廓的 宽度/粗细
-
⑴
设置元素 轮廓的 宽度/粗细
:
outline-width
属性-
轮廓线位置: 围绕元素 在边框
border
外 绘制的线。
-
轮廓线位置: 围绕元素 在边框
-
⑵
轮廓宽度/粗细 语法
-
outline-width:length|thin|medium|thick|inherit;
-
/* 关键字值 Keyword values */
outline-width: thin;
outline-width: medium;
outline-width: thick;
/* 长度值 <length> values */
outline-width: 1px;
outline-width: 0.1em;
/* 全局值 Global values */
outline-width: inherit;
-
⑶
轮廓宽度/粗细的 属性值
-
outline-width
属性 被指定为 下面列出的任何一个值。 -
①
长度值
:
<length>
-
轮廓的宽度 指定为 长度值
<length>
。 -
outline-width:0.5em;
-
-
轮廓的宽度 指定为 长度值
-
②
细线
:
thin
- 取决于 用户代理。
-
通常相当于 桌面浏览器 (Firefox) 中的
1px
。 -

-
③
中等线(默认值)
:
medium
- 取决于 用户代理。
-
通常相当于 桌面浏览器(Firefox)中的
3px
。 -

-
④
粗线
:
thick
- 取决于 用户代理。
-
通常相当于 桌面浏览器(Firefox)中的
5px
。 -

-
-
⑷
轮廓宽度/粗细的 浏览器支持
–

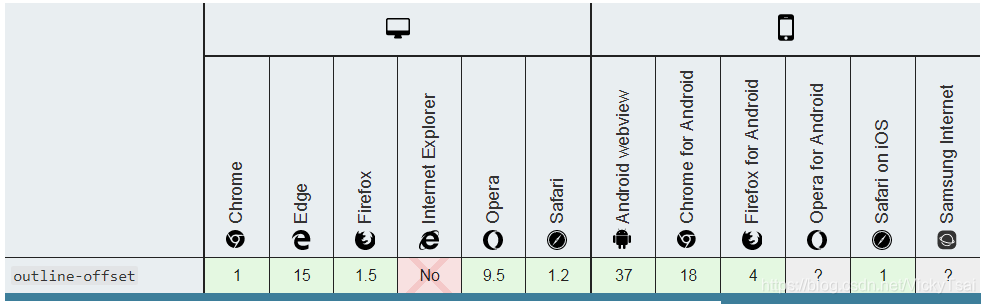
5.4 outline-offset 属性: 设置 轮廓的偏移量
-
⑴
设置 轮廓的偏移量
:
outline-offset
- 属性 设置 轮廓与元素的 边缘或边框 之间的 距离。
-
轮廓线 位置
: 是围绕元素 在边框外绘制的线。 -
偏移空间的 颜色
: 元素与其轮廓之间的空间 是透明的。颜色, 与 父元素的背景 相同。
-
⑵
轮廓偏移量的 语法
-
outline-offset: length;
-
/* 长度值 <length> values */
outline-offset: 3px;
outline-offset: 0.2em;
/* 全局值 Global values */
outline-offset: inherit;
outline-offset: initial;
outline-offset: unset;
-
⑶
轮廓偏移量的 属性值
-
长度值
:
<length>
-
元素 与其轮廓线之间的 空间距离。
-
outline-offset: 5px;
-

-
-
❶
负值
: 一个负值将 轮廓线 放在元素内部。-
outline-offset: -5px;
-

-
-
❷ *值
0
(默认值)**: 轮廓线与元素的边框/边缘 之间 没有空格。-
outline-offset: 0px;
-

-
-
元素 与其轮廓线之间的 空间距离。
-
-
⑷
轮廓偏移量的 浏览器支持
-
♣ 结束语 和 友情链接
-
感谢
:♥♥♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~ -
欢迎指正
: 如果发现 有需要 更正的细节问题,欢迎指正,谢谢大家 ~╮( ̄▽ ̄)╭
-
支持作者
: 持续更新中,❤ 您的每一分赞助,让作者走得更远。-
可以备注 支持的理由 或 想对作者说的话哦~

-
可以备注 支持的理由 或 想对作者说的话哦~
-
赞助二维码:

-
转载 请评论告知作者 并注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/103231911
- 版权声明:本文为博主原创文章,转载 请评论告知作者 并附上博文链接!