背景:数据放在服务器里,需要前端来发起请求操作数据库,以此来实现前端修改服务器里的数据。

1、安装mongodb
教程很多,自己摸索摸索就可以装上了
2、创建node项目
初始化项目 npm init -y
npm init -y3、安装必要的包
1>axios
因为我这个项目是个Demo,所以Ajax请求直接在后端服务项目里写
npm install axios2>express
这个包用来发布后端服务
npm install express4、代码
1>数据库操作
直接操作数据库,定义操作方法,以备 第2步 使用。
文件名字 dataBase.js
const mongoose = require('mongoose');
let Schema = mongoose.Schema
//设计集合结构(表结构)
let userSchema = new Schema({
username:{
type:String,
required:true //必须有
},
password:{
type:String,
required:true
},
email:{
type:String
},
prince:{
type:Number,
}
})
let ploderSchema = new Schema({
name:{
type:String,
required:true
}
})
//操作多张“表”的话,需要定义多个Model
let User = mongoose.model('User', userSchema);
let Ploder = mongoose.model('Ploder', ploderSchema);
const query = User.find(); //查询数据
console.log(User,Ploder)
try{
mongoose.connect('mongodb://localhost/itcast') //连接数据库
console.log("数据库连接成功")
} catch(error){
console.log("数据库连接有误,请检查数据库连接",error)
}
//增,可以加一条也可以加多条,多条时用中括号括起来。
async function createModelData(data){
const doc = await User.create(data)
return doc;
}
//删除
async function deleteModelData(where){
const doc = await User.deleteOne(where)
return doc;
}
//更新
async function updataModelData(where,updata){
const doc = await User.updateOne(where,updata)
return doc;
}
//查询记录条数
async function countModelData(Model,where={}){
const doc = await Model.count(where)
return doc;
}
//查询数据
async function getModelData(where={}){
const doc = await User.find(where)
// console.log(doc)
return doc;
}
function exists(condition){
query.where(condition).then(data=>{
if(data.length !=0){
console.log("查询到数据",data.length)
return true;
}else{
console.log("没有找到数据")
return false;
}
})
}
module.exports = {
createModelData,
deleteModelData,
updataModelData,
countModelData,
getModelData,
}2>服务器发布应用服务
给前端提供接口,访问数据库。
文件名字 app.js
const express = require('express')
const port = 3000
const app = express()
const dataBase = require('./dataBase') //引入即连接数据库
// app.use('/static', express.static(__dirname + '/public'));
//查询数据
app.post('/query', function (req, res) {
let data = ""
let sendMessage = undefined
req.on('data',(chunk)=>{
data += chunk
})
req.on('end',()=>{
let parseData = parse(data)
let result = dataBase.getModelData(parseData[0])
result.then((aug)=>{
sendMessage = aug
})
})
let time = setInterval(()=>{
if(sendMessage){
res.send(sendMessage);
clearInterval(time)
}
},1)
});
//删除数据
app.post('/delete', function (req, res) {
let data = ""
let sendMessage = undefined
req.on('data',(chunk)=>{
data += chunk
})
req.on('end',()=>{
let parseData = parse(data)
let result = dataBase.deleteModelData(parseData[0])
result.then((aug)=>{
sendMessage = aug
})
})
let time = setInterval(()=>{
if(sendMessage){
res.send(sendMessage);
clearInterval(time)
}
},1)
});
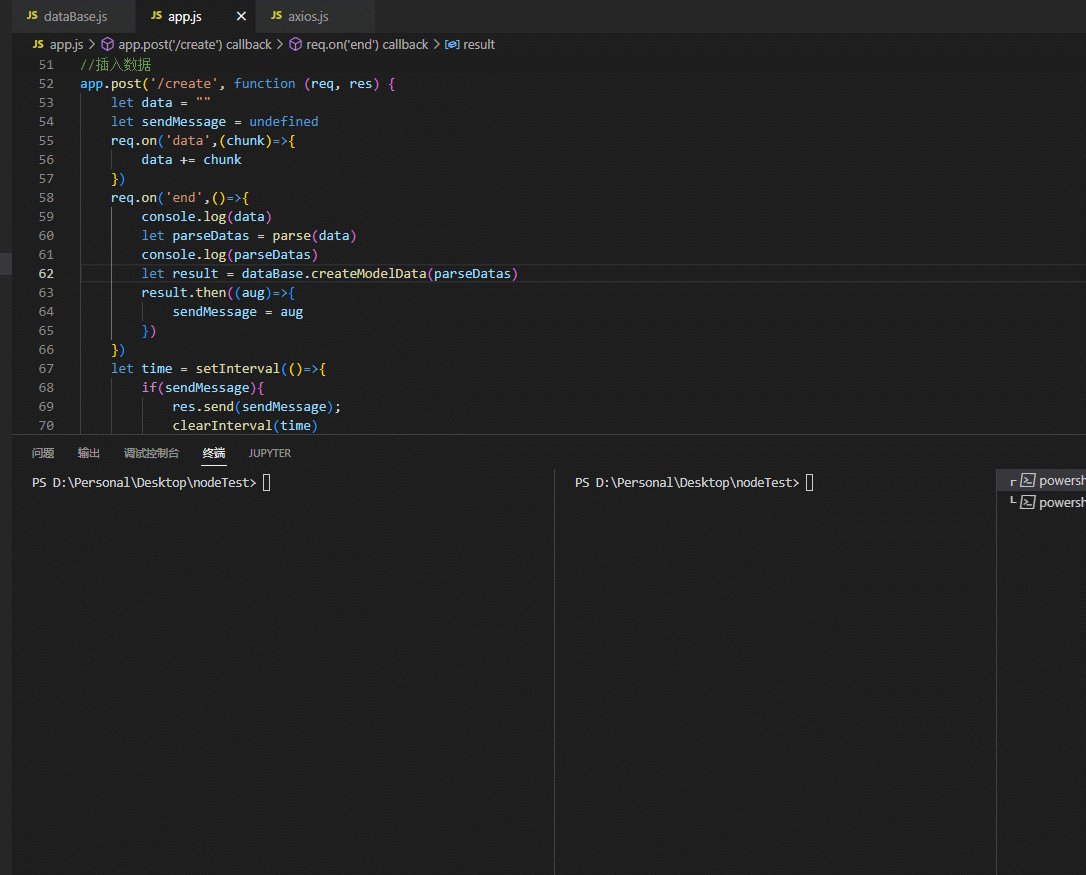
//插入数据
app.post('/create', function (req, res) {
let data = ""
let sendMessage = undefined
req.on('data',(chunk)=>{
data += chunk
})
req.on('end',()=>{
console.log(data)
let parseDatas = parse(data)
console.log(parseDatas)
let result = dataBase.createModelData(parseDatas)
result.then((aug)=>{
sendMessage = aug
})
})
let time = setInterval(()=>{
if(sendMessage){
res.send(sendMessage);
clearInterval(time)
}
},1)
});
//更新数据
app.post('/updata', function (req, res) {
let data = ""
let sendMessage = undefined
req.on('data',(chunk)=>{
data += chunk
})
req.on('end',()=>{
let parseData = parse(data)
let result = dataBase.updataModelData(parseData[0],parseData[1])
result.then((aug)=>{
sendMessage = aug
})
})
let time = setInterval(()=>{
if(sendMessage){
res.send(sendMessage);
clearInterval(time)
}
},1)
});
//解析数据
function parse(data){
let newData = data.split('},{')
let parseDatas = []
newData.map(element=>{
if(element){
let array = element.split(',')
let parseData = {}
array.map((item)=>{
if(item){
//如果值是数字,则parseFloat转换成数值类型,如果是字符串,则正常转
if(parseFloat(item.split(':')[1])){
parseData[item.split('":"')[0].split('"')[1]] = parseFloat(item.split(':')[1])
}else{
parseData[item.split('":"')[0].split('"')[1]] = item.split('":"')[1].split('"')[0]
}
}
})
parseDatas.push(parseData)
}
})
//数据解析完成
return parseDatas
}
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
3>前端发起Ajax请求,操作数据。
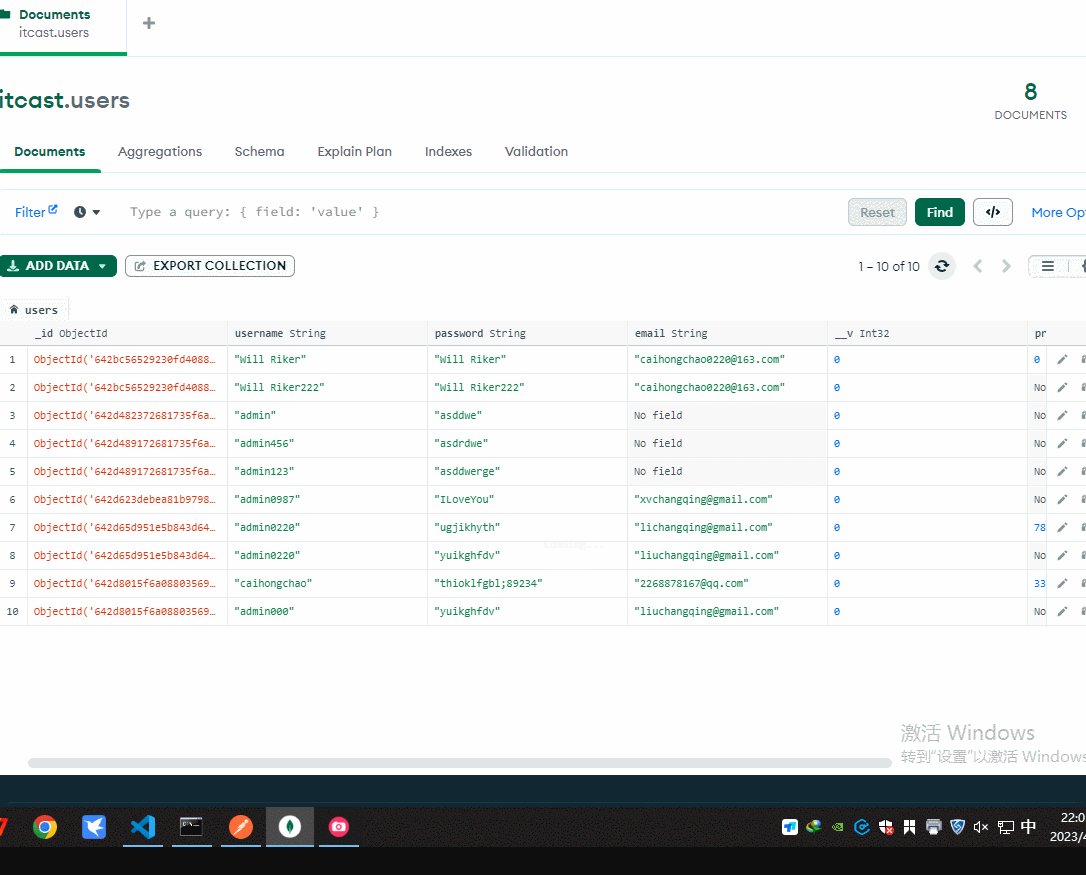
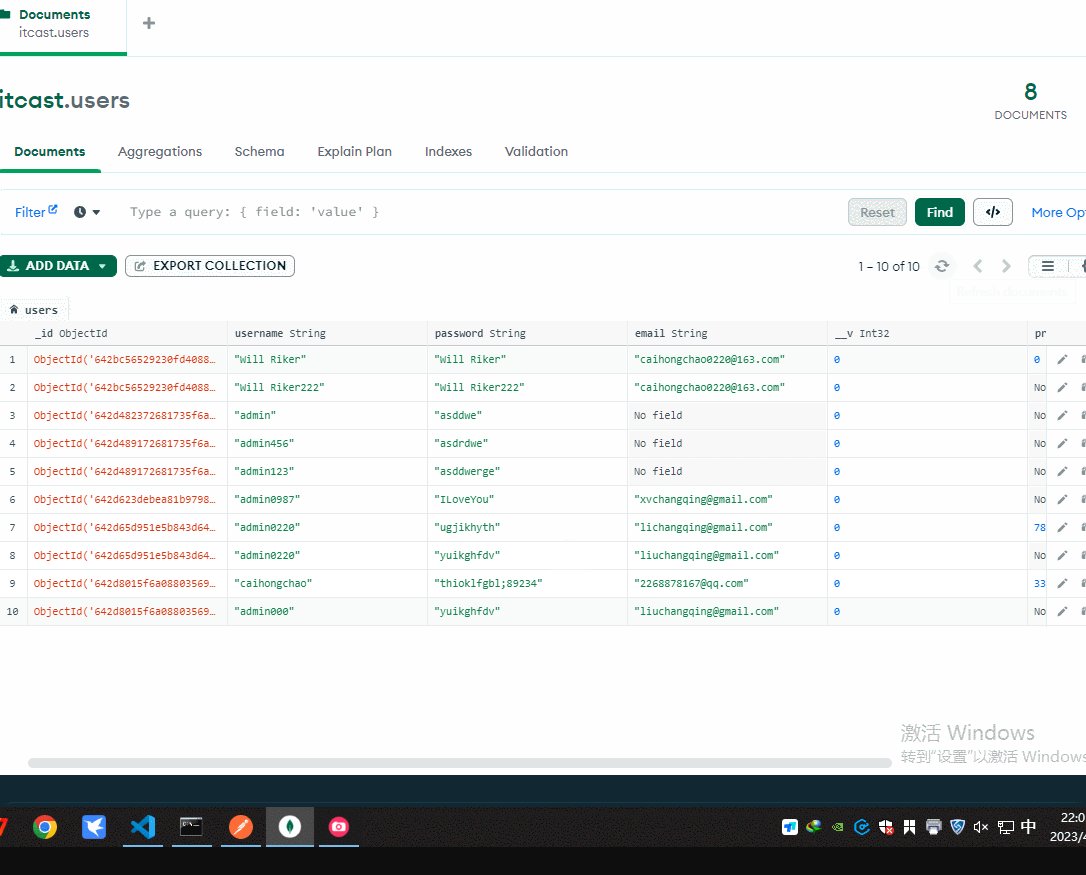
具体代码在下边,demo数据和请求的代码都在,需要尝试的话,取消对应部分的注释即可。插入数据时需要注意自己所定义的Model(有些参数被定义为必选)和自己传入的数据对应不对应。
文件名字
ajaxRequest
.
js
//服务器启动后,用axios请求,并得到反馈
const axios = require('axios').default;
//Ajax携带的数据格式要求与写的web应用数据解析方法耦合度较高,没想到更好的办法
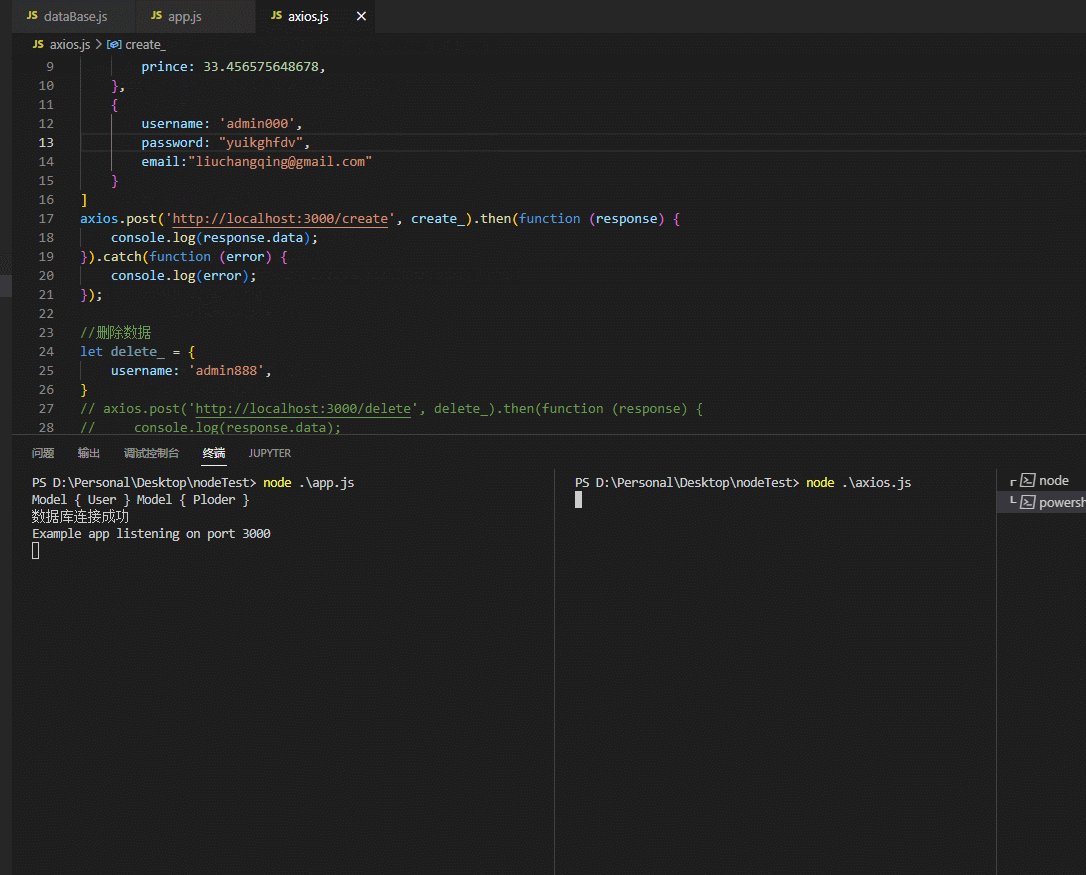
//插入数据,数据需要放在数组中,可一条可多条
let create_ =[
{
username: 'liuchangqing',
password: "thioklfgbl;89234",
email: "2268878167@qq.com",
prince: 33.456575648678,
},
{
username: 'admin000',
password: "yuikghfdv",
email:"liuchangqing@gmail.com"
}
]
// axios.post('http://localhost:3000/create', create_).then(function (response) {
// console.log(response.data);
// }).catch(function (error) {
// console.log(error);
// });
//删除数据
let delete_ = {
username: 'admin888',
}
// axios.post('http://localhost:3000/delete', delete_).then(function (response) {
// console.log(response.data);
// }).catch(function (error) {
// console.log(error);
// });
//更新数据
let updata_ = [
{
username: 'admin0220',
},
{
username: 'admin0220',
prince:788.882
},
]
axios.post('http://localhost:3000/updata', updata_).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.log(error);
});
//查询数据
let query_ = {
username: 'admin123'
}
// axios.post('http://localhost:3000/query', query_).then(function (response) {
// console.log(response.data[0]);
// }).catch(function (error) {
// console.log(error);
// });如果想尝试尝试的话,可以把我上边三块代码分别建好粘进去,就可以运行了
运行步骤:
1> 先把mongodb启动起来
路径修改成自己的
mongod --dbpath D:\MongoDB\data\db2> 再把app启动起来,因为app.js里有引入操作数据库(dataBase.js)的代码
3> 发送Ajax请求
注意:
使用postman调试的话和Ajax库发送的请求有差异,建议自行尝试,体会其中玄妙。还有mongoose库更新后Model下的方法返回值都变成了promise对象,不知道是我的原因还是怎么回事,网上的好多教程里的代码都不能直接使用。
这个是写的测试Demo,路子这样也能走通,欢迎有其他思路的同学评论区交流