W3school:CSS基础:CSS边框、CSS边距、CSS高度/宽度、CSS框模型、CSS轮廓
1.CSS边框(边框、边框宽度、边框颜色、边框各边、简写边框属性、圆角边框)
2.CSS边距(外边距、外边距合并、内边距)
3.CSS高度/宽度
4.CSS框模型
5.CSS轮廓(轮廓、轮廓宽度、轮廓颜色、简写轮廓属性、轮廓偏移)
一、CSS边框(边框、边框宽度、边框颜色、边框各边、简写边框属性、圆角边框)
1.CSS 边框
1)CSS 边框属性:
CSS border 属性:指定元素边框的样式、宽度和颜色。
2)CSS 边框样式:
border-style 属性指定要显示的边框类型。
允许以下值:
dotted – 定义点线边框
dashed – 定义虚线边框
solid – 定义实线边框
double – 定义双边框
groove – 定义 3D 坡口边框。效果取决于 border-color 值
ridge – 定义 3D 脊线边框。效果取决于 border-color 值
inset – 定义 3D inset 边框。效果取决于 border-color 值
outset – 定义 3D outset 边框。效果取决于 border-color 值
none – 定义无边框
hidden – 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
实例:演示不同的边框样式:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
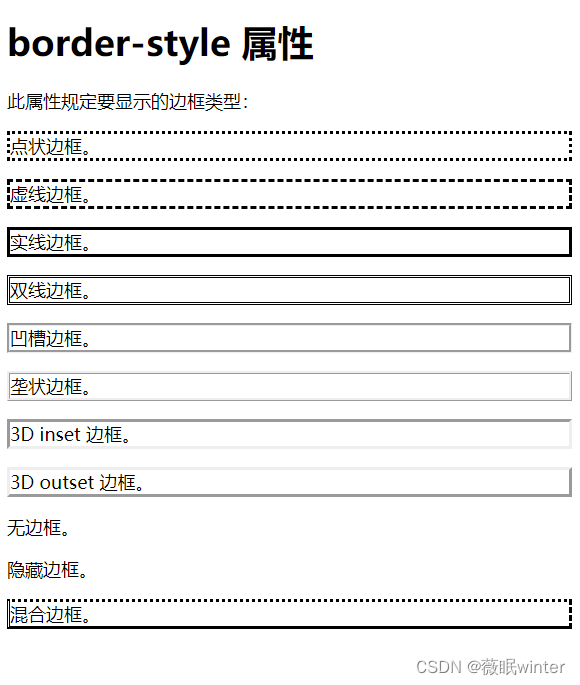
<h1>border-style 属性</h1>
<p>此属性规定要显示的边框类型:</p>
<p class="dotted">点状边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双线边框。</p>
<p class="groove">凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">3D inset 边框。</p>
<p class="outset">3D outset 边框。</p>
<p class="none">无边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框。</p>
</body>
</html>
效果:

注意:除非设置了 border-style 属性,否则其他 CSS 边框属性都不会有任何作用!
3)
w3school:CSS 边框:链接:
https://www.w3school.com.cn/css/css_border.asp
https://www.w3school.com.cn/css/css_border.asp
2.CSS 边框宽度
1)CSS 边框宽度
border-width 属性指定四个边框的宽度。
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick:
实例
演示不同的边框宽度:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
</style>
</head>
<body>
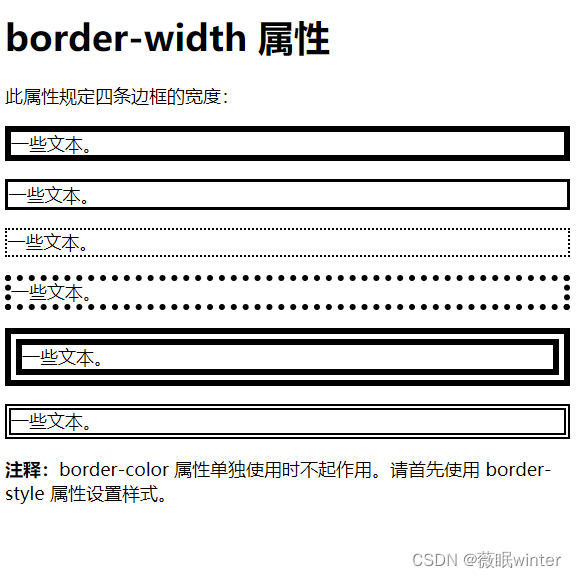
<h1>border-width 属性</h1>
<p>此属性规定四条边框的宽度:</p>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p class="four">一些文本。</p>
<p class="five">一些文本。</p>
<p class="six">一些文本。</p>
<p><b>注释:</b>border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。</p>
</body>
</html>
效果:

2)特定边的宽度
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框):
实例
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px 20px; /* 上、下边框 5 像素,左、右边框 20 像素 */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 上、下边框 20 像素,左、右边框 5 像素 */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 上 25 像素、右 10 像素、下 4 像素、左 35 像素 */
}
</style>
</head>
<body>
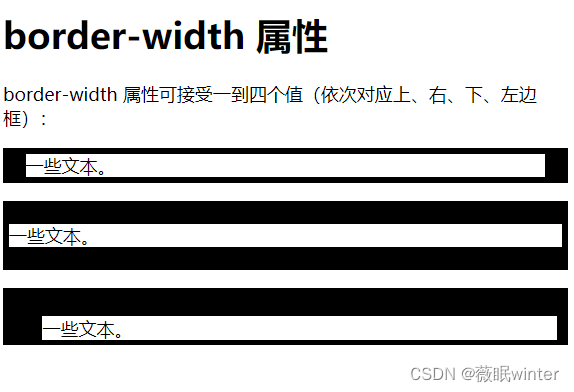
<h1>border-width 属性</h1>
<p>border-width 属性可接受一到四个值(依次对应上、右、下、左边框):</p>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
</html>
效果:

3)
w3school:CSS 边框宽度:链接:
https://www.w3school.com.cn/css/css_border_width.asp
https://www.w3school.com.cn/css/css_border_width.asp
3.CSS 边框颜色
1)CSS 边框颜色
border-color 属性用于设置四个边框的颜色。
可以通过以下方式设置颜色:
name – 指定颜色名,比如 “red”
HEX – 指定十六进制值,比如 “#ff0000”
RGB – 指定 RGB 值,比如 “rgb(255,0,0)”
HSL – 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
transparent
注释:如果未设置 border-color,则它将继承元素的颜色。
实例:演示不同的边框颜色:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
</head>
<body>
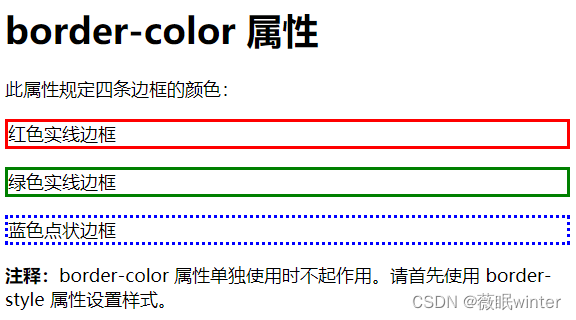
<h1>border-color 属性</h1>
<p>此属性规定四条边框的颜色:</p>
<p class="one">红色实线边框</p>
<p class="two">绿色实线边框</p>
<p class="three">蓝色点状边框</p>
<p><b>注释:</b>border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。</p>
</body>
</html>
效果:

特定边框的颜色:
border-color 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
实例:代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
}
</style>
</head>
<body>
<h1>border-color 属性</h1>
<p>border-color 属性可接受一到四个值(依次对应上、右、下、左边框):</p>
<p class="one">多色的实线边框</p>
</body>
</html>
效果:

2)HEX 值
边框的颜色也可以使用十六进制值(HEX)来指定:
实例
p.one {
border-style: solid;
border-color: #ff0000; /* 红色 */
}
3)RGB 值
使用 RGB 值:
实例
p.one {
border-style: solid;
border-color: rgb(255, 0, 0); /* 红色 */
}
4)HSL 值
使用 HSL 值:
实例
p.one {
border-style: solid;
border-color: hsl(0, 100%, 50%); /* 红色 */
}
5)
CSS 边框颜色:链接:
https://www.w3school.com.cn/css/css_border_color.asp
https://www.w3school.com.cn/css/css_border_color.asp
4.CSS 边框各边
1)CSS 边框 – 单独的边:可以为每一侧指定不同的边框。
在 CSS 中,还有一些属性可用于指定每个边框(顶部、右侧、底部和左侧):
实例:代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
</style>
</head>
<body>
<h1>单独的边框</h1>
<p>两种不同的边框样式。</p>
</body>
</html>
效果:

2)不同的边框样式
上例的结果与此相同:
实例
p {
border-style: dotted solid;
}
3)工作原理是这样的:
如果 border-style 属性设置四个值:
border-style: dotted solid double dashed;
上边框是虚线
右边框是实线
下边框是双线
左边框是虚线
如果 border-style 属性设置三个值:
border-style: dotted solid double;
上边框是虚线
右和左边框是实线
下边框是双线
如果 border-style 属性设置两个值:
border-style: dotted solid;
上和下边框是虚线
右和左边框是实线
如果 border-style 属性设置一个值:
border-style: dotted;
四条边均为虚线
实例:代码:
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
/* 四个值 */
p.four {
border-style: dotted solid double dashed;
}
/* 三个值 */
p.three {
border-style: dotted solid double;
}
/* 两个值 */
p.two {
border-style: dotted solid;
}
/* 一个值 */
p.one {
border-style: dotted;
}
</style>
</head>
<body>
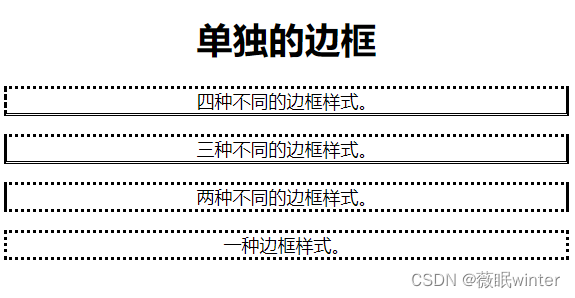
<h1>单独的边框</h1>
<p class="four">四种不同的边框样式。</p>
<p class="three">三种不同的边框样式。</p>
<p class="two">两种不同的边框样式。</p>
<p class="one">一种边框样式。</p>
</body>
</html>
效果:

提示:
上例中使用的是 border-style 属性。但 border-width 和 border-color 也同样适用。
4)
w3school:CSS 边框各边:链接:
https://www.w3school.com.cn/css/css_border_sides.asp
https://www.w3school.com.cn/css/css_border_sides.asp
5.CSS 简写边框属性
CSS Border – 简写属性:处理边框时要考虑许多属性。为了缩减代码,也可以在一个属性中指定所有单独的边框属性。border 属性是以下各个边框属性的简写属性:
border-width
border-style(必需)
border-color
实例
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
<h1>border 属性</h1>
<p>此属性是 border-width、border-style 以及 border-color 的简写属性。</p>
</body>
</html>
效果:

只为一个边指定所有单个边框属性:左边框
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-left: 6px solid red;
background-color: lightgrey;
}
</style>
</head>
<body>
<h1>border-left 属性</h1>
<p>此属性是 border-left-width、border-left-style 以及 border-left-color 的简写属性。</p>
</body>
</html>
效果:

下边框
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
</style>
</head>
<body>
<h1>border-bottom 属性</h1>
<p>此属性是 border-bottom-width、border-bottom-style 以及 border-bottom-color 的简写属性。</p>
</body>
</html>
效果:

CSS 简写边框属性:链接:
https://www.w3school.com.cn/css/css_border_shorthand.asp
https://www.w3school.com.cn/css/css_border_shorthand.asp
6.CSS 圆角边框
CSS 圆角边框:border-radius 属性用于向元素添加圆角边框:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
<h1>border-radius 属性</h1>
<p>此属性用于为元素添加圆角:</p>
<p class="normal">普通边框</p>
<p class="round1">圆角边框</p>
<p class="round2">角更圆的边框</p>
<p class="round3">角最圆的边框</p>
</body>
</html>
效果:

更多实例(5)
简写属性,用于在一条声明中设置上边框的所有属性。
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-style: solid;
border-top: thick double #ff0000;
}
</style>
</head>
<body>
<p>这是段落中的一些文本。</p>
</body>
</html>
效果:

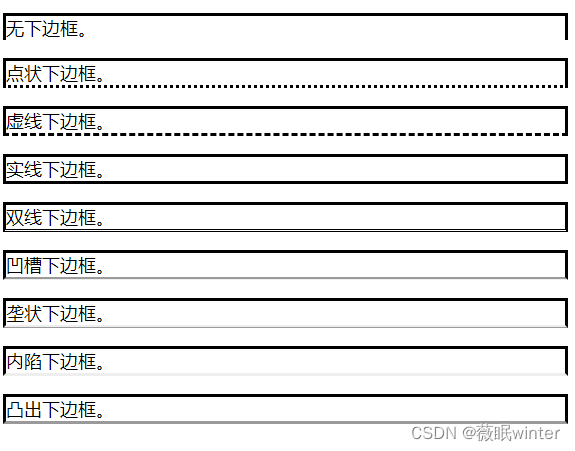
设置下边框的样式。
<!DOCTYPE html>
<html>
<head>
<style>
p {border-style: solid;}
p.none {border-bottom-style: none;}
p.dotted {border-bottom-style: dotted;}
p.dashed {border-bottom-style: dashed;}
p.solid {border-bottom-style: solid;}
p.double {border-bottom-style: double;}
p.groove {border-bottom-style: groove;}
p.ridge {border-bottom-style: ridge;}
p.inset {border-bottom-style: inset;}
p.outset {border-bottom-style: outset;}
</style>
</head>
<body>
<p class="none">无下边框。</p>
<p class="dotted">点状下边框。</p>
<p class="dashed">虚线下边框。</p>
<p class="solid">实线下边框。</p>
<p class="double">双线下边框。</p>
<p class="groove">凹槽下边框。</p>
<p class="ridge">垄状下边框。</p>
<p class="inset">内陷下边框。</p>
<p class="outset">凸出下边框。</p>
</body>
</html>
效果:

设置左边框的宽度。
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-style: solid;
border-left-width: 15px;
}
</style>
</head>
<body>
<p><b>注释:</b>如果单独使用,"border-left-width" 属性不起作用。请首先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
效果:

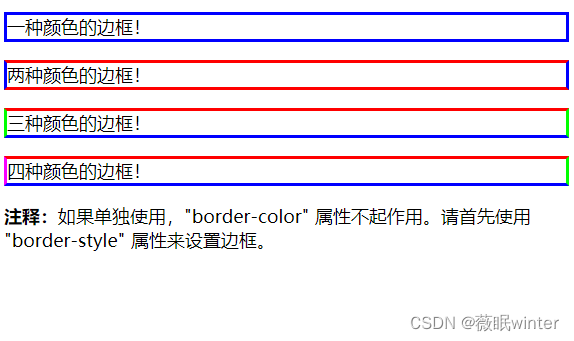
设置四条边框的颜色。它可以拥有一到四种颜色。
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: #0000ff;
}
p.two {
border-style: solid;
border-color: #ff0000 #0000ff;
}
p.three {
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff;
}
p.four {
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">一种颜色的边框!</p>
<p class="two">两种颜色的边框!</p>
<p class="three">三种颜色的边框!</p>
<p class="four">四种颜色的边框!</p>
<p><b>注释:</b>如果单独使用,"border-color" 属性不起作用。请首先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
效果:

设置右边框的颜色。
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-style: solid;
border-right-color: #ff0000;
}
</style>
</head>
<body>
<p>这是段落中的一些文本。</p>
</body>
</html>
效果:

所有 CSS 边框属性

w3school:CSS 圆角边框:链接:
https://www.w3school.com.cn/css/css_border_rounded.asp
https://www.w3school.com.cn/css/css_border_rounded.asp
二、CSS边距(外边距、外边距合并、内边距)
1.CSS 外边距
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
通过 CSS,可以完全控制外边距。有一些属性可用于设置元素每侧(上、右、下和左)的外边距。
1)Margin – 单独的边
CSS 拥有用于为元素的每一侧指定外边距的属性:
margin-top
margin-right
margin-bottom
margin-left
所有外边距属性都可以设置以下值:
auto – 浏览器来计算外边距
length – 以 px、pt、cm 等单位指定外边距
% – 指定以包含元素宽度的百分比计的外边距
inherit – 指定应从父元素继承外边距
提示:允许负值。
实例:为 p 元素的所有四个边设置不同的外边距:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>使用单独的外边距属性</h1>
<div>这个 div 元素的上外边距为 100 像素,右外边距是 150 像素,下外边距是 100 像素,左外边距是 80 像素。</div>
</body>
</html>
效果:

2)Margin – 简写属性
为了缩减代码,可以在一个属性中指定所有外边距属性。
margin 属性是以下各外边距属性的简写属性:
margin-top
margin-right
margin-bottom
margin-left
工作原理是这样的:
如果 margin 属性有四个值:
margin: 25px 50px 75px 100px;
上外边距是 25px
右外边距是 50px
下外边距是 75px
左外边距是 100px
实例
margin 简写属性设置四个值:
p {
margin: 25px 50px 75px 100px;
}
如果 margin 属性设置三个值:
margin: 25px 50px 75px;
上外边距是 25px
右和左外边距是 50px
下外边距是 75px
实例
使用已设置三个值的 margin 简写属性:
p {
margin: 25px 50px 75px;
}
如果 margin 属性设置两个值:
margin: 25px 50px;
上和下外边距是 25px
右和左外边距是 50px
实例
使用设置了两个值的 margin 简写属性:
p {
margin: 25px 50px;
}
如果 margin 属性设置了一个值:
margin: 25px;
所有四个外边距都是 25px
实例
使用设置一个值的 margin 简写属性:
p {
margin: 25px;
}
3)auto 值
可以将 margin 属性设置为 auto,以使元素在其容器中水平居中。
然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
实例
使用 margin: auto:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:300px;
margin: auto;
border: 1px solid red;
}
</style>
</head>
<body>
<h1>使用 margin:auto</h1>
<p>您可以将 margin 属性设置为 auto 以自动将元素在其容器中水平居中。然后,该元素将占据指定的宽度,剩余空间将在左右外边距之间平均分配:</p>
<div>
由于 margin: auto;,这个 div 将水平居中。
</div>
</body>
</html>
效果:

4)inherit 值
本例使 “ p class=“ex1” ”元素的左外边距继承自父元素( div ):
实例
使用 inherit 值:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
</style>
</head>
<body>
<h1>使用继承值</h1>
<p>左外边距继承自父元素:</p>
<div>
<p class="ex1">本段落继承了 div 元素的左外边距。</p>
</div>
</body>
</html>
效果:

w3school:CSS 外边距:链接:
https://www.w3school.com.cn/css/css_margin.asp
https://www.w3school.com.cn/css/css_margin.asp
2.CSS 外边距合并
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
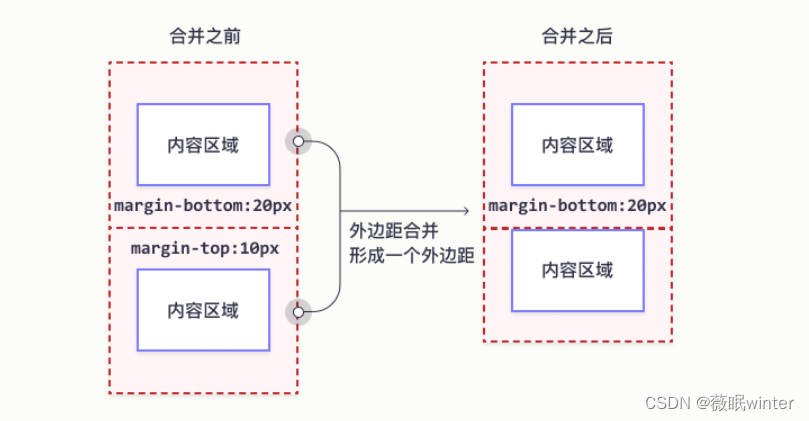
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
1)当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:
CSS 外边距合并实例 1

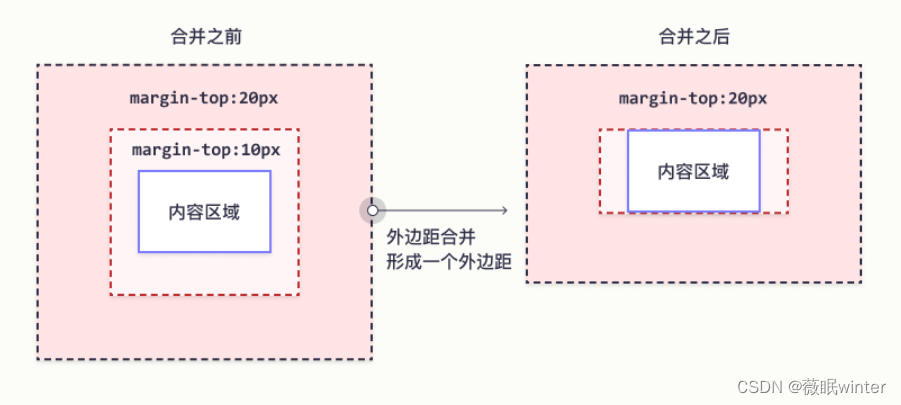
2)当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
CSS 外边距合并实例 2

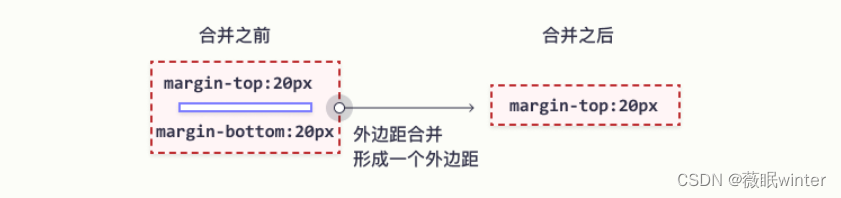
3)外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
CSS 外边距合并实例 3

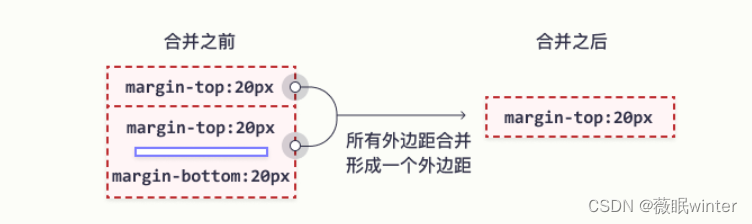
如果这个外边距遇到另一个元素的外边距,它还会发生合并:
CSS 外边距合并实例 4

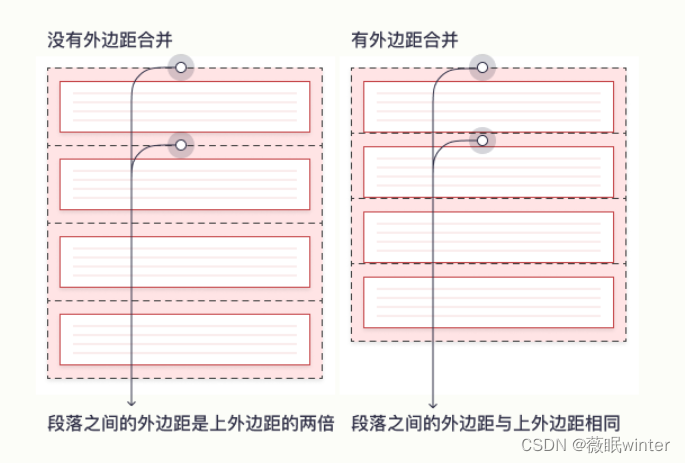
4)这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。
CSS 外边距合并的实际意义

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
5)所有 CSS 外边距属性
margin 用于在一条声明中设置外边距属性的简写属性。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。

6)
w3school:CSS 外边距合并:链接:
https://www.w3school.com.cn/css/css_margin_collapse.asp
https://www.w3school.com.cn/css/css_margin_collapse.asp
3.CSS 内边距
1)CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。
通过 CSS,可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
2)Padding – 单独的边
CSS 拥有用于为元素的每一侧指定内边距的属性:
padding-top
padding-right
padding-bottom
padding-left
所有内边距属性都可以设置以下值:
length – 以 px、pt、cm 等单位指定内边距
% – 指定以包含元素宽度的百分比计的内边距
inherit – 指定应从父元素继承内边距
提示:不允许负值。
实例
为 div 元素的所有四个边设置不同的内边距:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
<h1>使用单独的内边距属性</h1>
<div>这个 div 元素的上内边距是 50px,右内边距是 30px,下内边距是 50px,左内边距是 80px。</div>
</body>
</html>
效果:

3)Padding – 简写属性
为了缩减代码,可以在一个属性中指定所有内边距属性。
padding 属性是以下各内边距属性的简写属性:
padding-top
padding-right
padding-bottom
padding-left
工作原理是这样的:
如果 padding 属性有四个值:
padding: 25px 50px 75px 100px;
上内边距是 25px
右内边距是 50px
下内边距是 75px
左内边距是 100px
实例:使用设置了四个值的 padding 简写属性:
div {
padding: 25px 50px 75px 100px;
}
如果 padding 属性设置了三个值:
padding: 25px 50px 75px;
上内边距是 25px
右和左内边距是 50px
下内边距是 75px
实例:使用设置了三个值的 padding 简写属性:
div {
padding: 25px 50px 75px;
}
如果 padding 属性设置了两个值:
padding: 25px 50px;
上和下内边距是 25px
右和左内边距是 50px
实例:使用设置了两个值的 padding 简写属性:
div {
padding: 25px 50px;
}
如果 padding 属性设置了一个值:
padding: 25px;
所有四个内边距都是 25px
实例:使用设置了一个值的 padding 简写属性:
div {
padding: 25px;
}
4)内边距和元素宽度
CSS width 属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。
因此,如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中。这通常是不希望的结果。
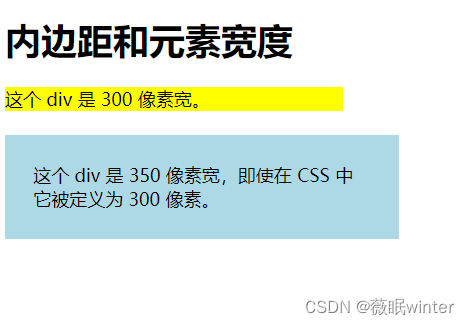
实例:在这里,div 元素的宽度为 300px。但是,div 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px):
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>内边距和元素宽度</h1>
<div class="ex1">这个 div 是 300 像素宽。</div>
<br>
<div class="ex2">这个 div 是 350 像素宽,即使在 CSS 中它被定义为 300 像素。</div>
</body>
</html>
效果:

若要将宽度保持为 300px,无论填充量如何,那么您可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
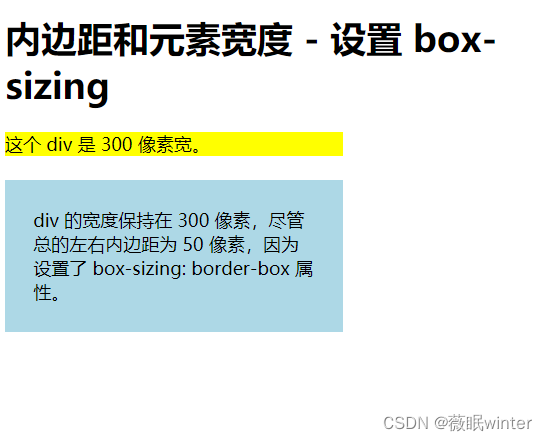
实例:使用 box-sizing 属性将宽度保持为 300px,无论填充量如何:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
box-sizing: border-box;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>内边距和元素宽度 - 设置 box-sizing</h1>
<div class="ex1">这个 div 是 300 像素宽。</div>
<br>
<div class="ex2">div 的宽度保持在 300 像素,尽管总的左右内边距为 50 像素,因为设置了 box-sizing: border-box 属性。</div>
</body>
</html>
效果:

5)所有 CSS 内边距属性
属性 描述
padding 用于在一条声明中设置所有内边距属性的简写属性。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding-right 设置元素的右内边距。
padding-top 设置元素的上内边距。

6)
CSS 内边距:链接:
https://www.w3school.com.cn/css/css_padding.asp
https://www.w3school.com.cn/css/css_padding.asp
三、CSS高度/宽度
1.CSS 高度和宽度:CSS 设置高度和宽度
1)height 和 width 属性用于设置元素的高度和宽度。
height 和 width 属性不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
2)CSS 高度和宽度值:height 和 width 属性可设置如下值:
auto – 默认。浏览器计算高度和宽度。
length – 以 px、cm 等定义高度/宽度。
% – 以包含块的百分比定义高度/宽度。
initial – 将高度/宽度设置为默认值。
inherit – 从其父值继承高度/宽度。
注意:height 和 width 属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
3)设置 max-width
max-width 属性用于设置元素的最大宽度。
可以用长度值(例如 px、cm 等)或包含块的百分比(%)来指定 max-width(最大宽度),也可以将其设置为 none(默认值。意味着没有最大宽度)。
当浏览器窗口小于元素的宽度(例:500px)时,浏览器会将水平滚动条添加到页面。
在这种情况下,使用 max-width 能够改善浏览器对小窗口的处理。
注释:max-width 属性的值将覆盖 width(宽度)。
实例:这个 div 元素的高度为 100 像素,最大宽度为 500 像素:
<!DOCTYPE html>
<html>
<head>
<style>
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
</style>
</head>
<body>
<h1>设置元素的最大宽度</h1>
<p>这个 div 元素的高度为 100 像素,最大宽度为 500 像素:</p>
<div></div>
<p>请调整浏览器窗口来查看效果。</p>
</body>
</html>
4)设置 CSS 尺寸属性
属性 描述
height 设置元素的高度。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
5)
w3school:CSS 高度和宽度:链接
https://www.w3school.com.cn/css/css_dimension.asp
四、CSS框模型
所有 HTML 元素都可以视为方框。在 CSS 中,谈论设计和布局时,会使用术语“盒模型”或“框模型”。
1.CSS 框模型
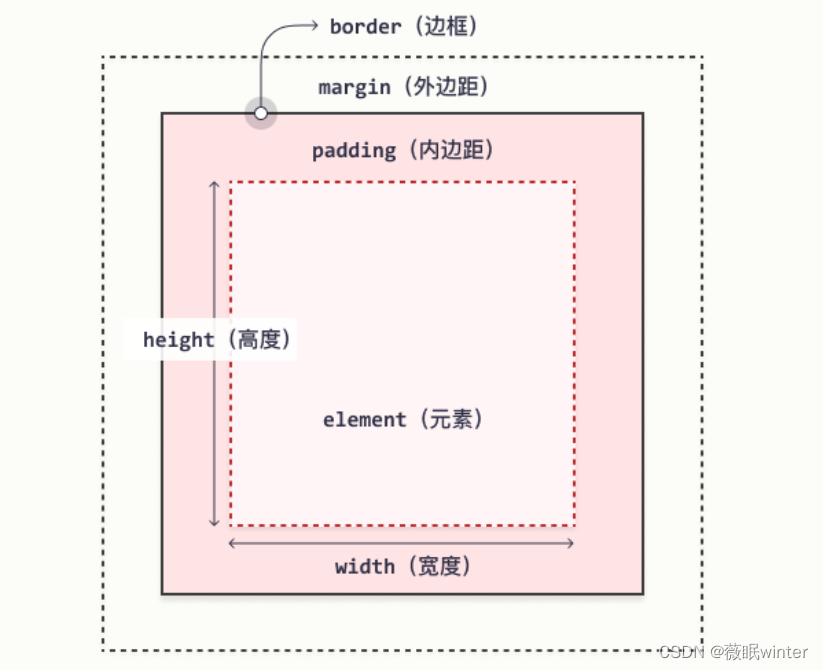
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。下图展示了框模型:

不同部分的说明:
内容 – 框的内容,其中显示文本和图像。
内边距 – 清除内容周围的区域。内边距是透明的。
边框 – 围绕内边距和内容的边框。
外边距 – 清除边界外的区域。外边距是透明的。
框模型允许我们在元素周围添加边框,并定义元素之间的空间。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
2.在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
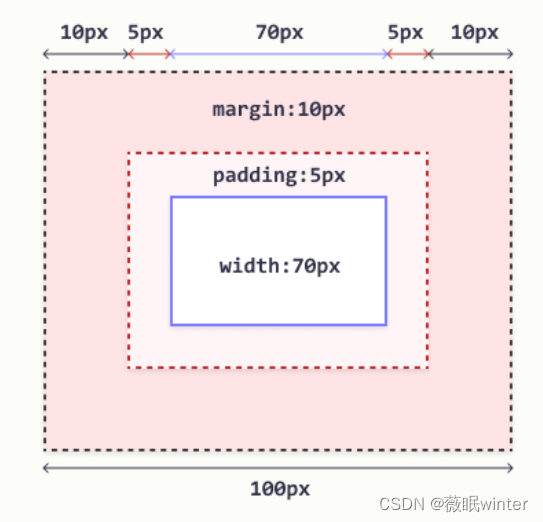
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
3.元素的宽度和高度
为了在所有浏览器中正确设置元素的宽度和高度,需要了解框模型如何工作。
重要提示:使用 CSS 设置元素的 width 和 height 属性时,只需设置内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
例子:div>元素的总宽度将是 350px:
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
计算如下:
320px(宽度)
+ 20px(左+右内边距)
+ 10px(左+右边框)
+ 0px(左+右外边距)
= 350px
元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
4.
w3school:CSS 框模型:链接:
https://www.w3school.com.cn/css/css_boxmodel.asp
五、CSS轮廓(轮廓、轮廓宽度、轮廓颜色、简写轮廓属性、轮廓偏移)
1.CSS 轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
CSS 拥有如下轮廓属性:
1》outline-style
2》outline-color
3》outline-width
4》outline-offset
5》outline
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
2.CSS 轮廓样式
1)outline-style 属性指定轮廓的样式,并可设置如下值:
dotted – 定义点状的轮廓。
dashed – 定义虚线的轮廓。
solid – 定义实线的轮廓。
double – 定义双线的轮廓。
groove – 定义 3D 凹槽轮廓。
ridge – 定义 3D 凸槽轮廓。
inset – 定义 3D 凹边轮廓。
outset – 定义 3D 凸边轮廓。
none – 定义无轮廓。
hidden – 定义隐藏的轮廓。
实例:
<!DOCTYPE html>
<html>
<head>
<style>
p {outline-color:red;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h1>outline-style 属性</h1>
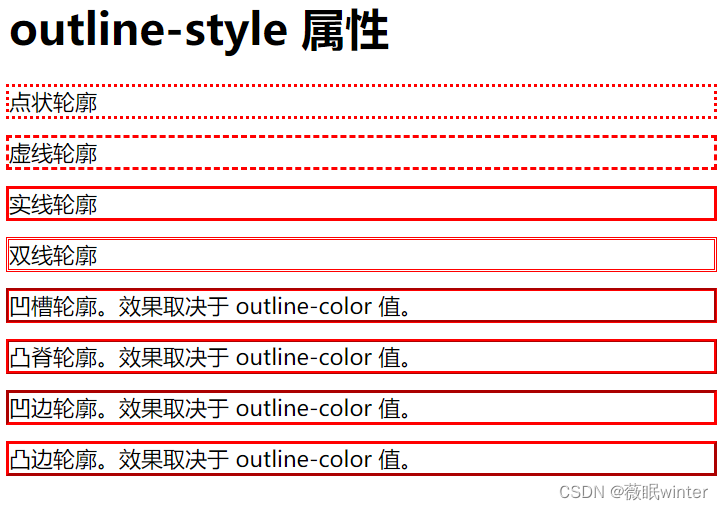
<p class="dotted">点状轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓。效果取决于 outline-color 值。</p>
<p class="ridge">凸脊轮廓。效果取决于 outline-color 值。</p>
<p class="inset">凹边轮廓。效果取决于 outline-color 值。</p>
<p class="outset">凸边轮廓。效果取决于 outline-color 值。</p>
</body>
</html>
效果:

注意:除非设置了 outline-style 属性,否则其他轮廓属性都不会有任何作用!
2)w3school:CSS 轮廓:链接
https://www.w3school.com.cn/css/css_outline.asp
3.CSS 轮廓宽度:outline-width 属性指定轮廓的宽度,并可设置如下值之一:
thin(通常为 1px)
medium(通常为 3px)
thick (通常为 5px)
特定尺寸(以 px、pt、cm、em 计)
实例:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
</style>
</head>
<body>
<h1>outline-width 属性</h1>
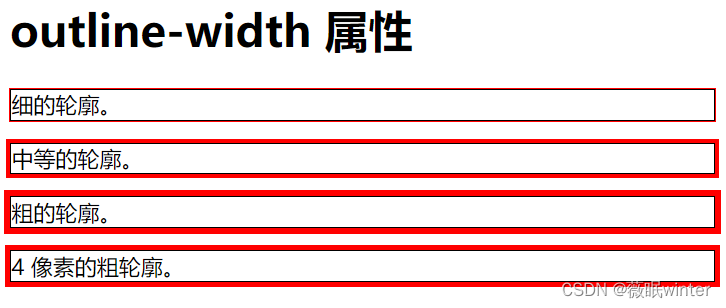
<p class="ex1">细的轮廓。</p>
<p class="ex2">中等的轮廓。</p>
<p class="ex3">粗的轮廓。</p>
<p class="ex4">4 像素的粗轮廓。</p>
</body>
</html>
效果:

w3school:链接
https://www.w3school.com.cn/css/css_outline_width.asp
4.CSS 轮廓颜色:outline-color 属性用于设置轮廓的颜色。
1)可以通过以下方式设置颜色:
name – 指定颜色名,比如 “red”
HEX – 指定十六进制值,比如 “#ff0000”
RGB – 指定 RGB 值,比如 “rgb(255,0,0)”
HSL – 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
invert – 执行颜色反转(确保轮廓可见,无论是什么颜色背景)
2)实例:这些元素在轮廓内还有黑色细边框:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
</style>
</head>
<body>
<h1>outline-color 属性</h1>
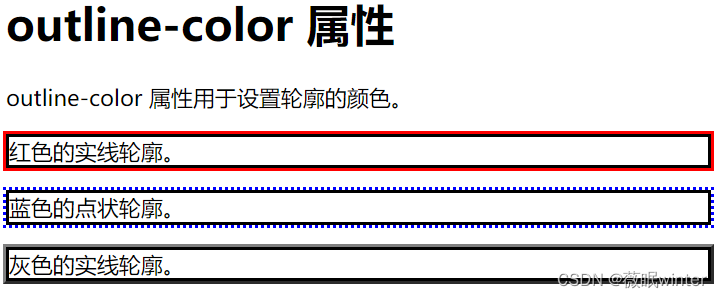
<p>outline-color 属性用于设置轮廓的颜色。</p>
<p class="ex1">红色的实线轮廓。</p>
<p class="ex2">蓝色的点状轮廓。</p>
<p class="ex3">灰色的实线轮廓。</p>
</body>
</html>
效果:

1.HEX 值
2.RGB 值
3.HSL 值
3)反转颜色
使用 outline-color: invert,执行了颜色反转。这样可以确保无论颜色背景如何,轮廓都是可见的:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}
</style>
</head>
<body>
<h1>使用 outline-color:invert</h1>
<p class="ex1">invert 实线轮廓</p>
</body>
</html>
效果:

4)w3school:链接:
https://www.w3school.com.cn/css/css_outline_color.asp
5.CSS 轮廓简写:CSS Outline – 简写属性
outline 属性是用于设置以下各个轮廓属性的简写属性:
outline-width
outline-style(必需)
outline-color
outline 属性可指定一个、两个或三个值。值的顺序无关紧要。
实例:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
</style>
</head>
<body>
<h1>outline 属性</h1>
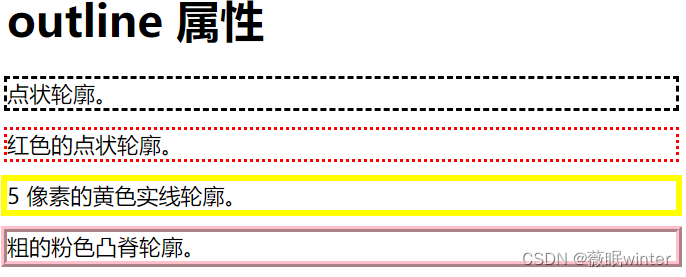
<p class="ex1">点状轮廓。</p>
<p class="ex2">红色的点状轮廓。</p>
<p class="ex3">5 像素的黄色实线轮廓。</p>
<p class="ex4">粗的粉色凸脊轮廓。</p>
</body>
</html>
效果:

w3school:链接:
https://www.w3school.com.cn/css/css_outline_shorthand.asp
6.CSS 轮廓偏移
outline-offset 属性在元素的轮廓与边框之间添加空间。元素及其轮廓之间的空间是透明的。
w3school:链接:
https://www.w3school.com.cn/css/css_outline_offset.asp
所有 CSS 轮廓属性
属性 描述
outline 简写属性,在一条声明中设置 outline-width、outline-style 以及 outline-color。
outline-color 设置轮廓的颜色。
outline-offset 指定轮廓与元素的边缘或边框之间的空间。
outline-style 设置轮廓的样式。
outline-width 设置轮廓的宽度。