转载:
https://segmentfault.com/a/1190000013138349
前言
随着 Web 技术的发展,前后端分离构架变的越来越流行。前后端分离使后端专注于数据处理和定义前端所需要的接口,前端负责数据的展现和交互,大大细化了开发者的职责,提高了开发效率,但与此同时也带来了一些问题:
- 对于前端工程师,后端提供的接口文档,大多是不规范的,有使用 wiki 的,有 word 文档的,甚至还有用即时聊天软件沟通的,后端接口对于前端就像一个黑盒子,经常遇到问题是接口因未知原因增加参数了,参数名变了,参数被删除了。对于后端工程师,接口对接时总是需要写冗杂繁琐的文档,需要大量时间去维护接口文档。
- 前端开发的功能在后端功能还没完成前,因为前端的功能依赖于后端的数据,导致工作无法顺利展开。为了解决这个问题,有些前端工程师在代码注入 json,还有后端工程师临时搭建一套测试数据服务器,这种情况下势必会影响工作效率和代码质量,也不能及时进行字段的更新。
- 接口数据正确性无法得到保证。前端调用后端的接口数据渲染到 视图,数据一旦出错,将会导致视图和交互也出现问题,保证后端接口数据正确性变的愈来愈重要。接口自动化测试就是用来解决这个问题,但传统的接口测试框架使用成本很高,很多团队采用肉眼比对方式,效率很低。
相关产品调研
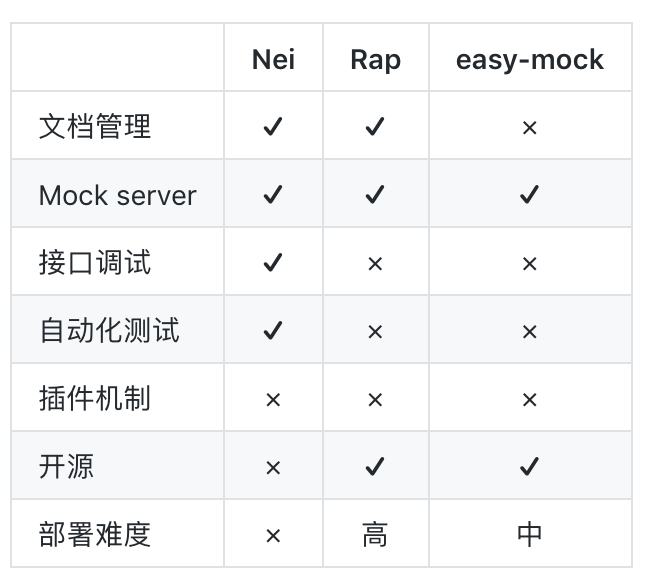
我们迫切希望有一款产品能够满足我们的诉求,于是开始寻找市面上类似产品,经过一段时间的分析,最终我们找到了几个比较有代表性的产品 Rap,Nei,Easy-Mock。同时我们按照自己的诉求列出了一些关键的特征:

Nei 是网易前端事业部的产品,在这些产品中算是做得比较好的, nei 是专注做 saas 服务这块,没有开源版本。对于去哪儿内部,肯定不会把公司机密的接口数据放到第三方平台。
Rap 是阿里妈妈 MUX 团队2013年出的一款产品,从时间上看是同类产品中最早的。Rap 是后端工程师基于 java 开发的,如果想定制部分功能,还需要学习 java,而我们部门大家对 java 都不熟悉。另一方面 Rap 没有接口测试功能,而后端使用其他工具(postman, restlet)测试接口,将导致不能及时更新接口文档。
Easy-mock 是大搜车无线团队出的一款产品,Easy-mock 定位是接口数据的模拟,解决前端依赖后端接口数据的问题,在同类产品中 mock 服务做得比较好。Easy-mock 专注于前端数据的模拟,但无法解决去哪儿现有的问题。
Nei,Rap 接口管理平台共同存在的问题是不易维护接口返回数据。笔者曾跟一个使用过 Rap 的后端工程师聊过,他说每次定义后端接口返回数据字段,好几个百个字段需要更新很长时间。Nei,Rap 是基于维护一个 json-schema 方式定义后端返回数据结构,我们假设某个接口有100个字段,如果基于 json-shema 那么就要维护差不多 600 多左右字段的更新。这么大工作量的,很可能导致后端工程师根本没有动力去维护。
比较遗憾的是,这几款优秀的产品,都缺失了一些我们在意的关键特征。我们可能需要做比较大的改动才能够基本满足自己的需求,这个工作量很有可能会超过重新开发一次。所以我们开始自主研发一个全新的接口管理平台,我们希望它能够提供接口文档管理,接口数据模拟(Mock),接口调试,自动化测试等功能,让前后端接口相关的工作进行的更加高效。这就是 YApi 接口管理平台斐然由来,下面简要聊聊 YApi 是如何实现上述这些特征的。
YApi 解决方案
1. 共同维护一份接口定义,连接前后端
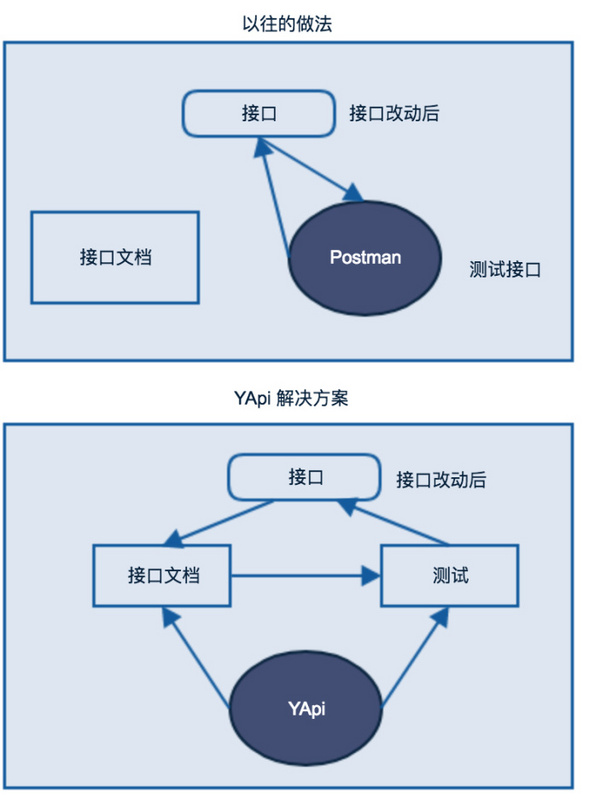
大家看下图,在后端开发接口过程中,接口开发和测试接口这是必不可少的环节,但文档因为没有跟接口开发和测试联系到一起,被孤立。后端要维护对于他们冗杂繁琐的文档,是件收益很低的事情。没有人喜欢做收益低的事情,所以最终的解决办法就是要提高收益。下面详细说明解决方案。

在接口开发过程中,后端通常都会使用 postman 等类似的工具测试接口,而测试接口是在开发过程中一个必要的过程。假如参数有改动,大家肯定会在 postman 等工具上更新字段和测试接口。由此可以联想到,
如果能有一款工具既可用来做测试接口,又能作为接口文档工具,将接口文档和接口测试连接到一起,不就解决了此问题。YApi 解决方案是将接口文档和测试通过单一数据源连接到一起,如果有改动,因为改的是单一的数据源,就不会出现更新滞后和不及时问题。
2. 前端 Mock Server 方案
数据 Mock 服务在开发前期是非常头疼的一个问题。大多数情况下,接口请求参数和返回数据都是后端规定的,在后端接口没有完成之前,接口对于前端就是一个黑洞,可能最初对接口的定义跟实际后端做出的接口会有非常大的不同。这个时候就需要有一个工具,不仅能模拟真实接口的情况,还能关联接口文档,在后端开发过程中,可以随时调整接口定义,并通知给前端开发者改动信息。
在 YApi 平台,前后端只要维护接口定义的响应数据,就可以生成需要的模拟数据,下面这段代码定义了生成数据模板:
{
"errcode": 0,
"errmsg": "@string",
"data": {
"type":"@pick(1,2,3)",
"list|1-10": [{
"uid": "@id",
"username": "@name"
}]
}
}
可生成如下的模拟数据:
{
"errcode": 0,
"errmsg": "^*!SF)R",
"data": {
"type": 2,
"list": [
{
"uid": "370000200707276255",
"username": "Ruth Clark"
},
{
"uid": "650000200211185728",
"username": "Anthony Martin"
},
{
"uid": "370000199201143855",
"username": "Laura Rodriguez"
},
{
"uid": "610000198704072775",
"username": "Anthony Perez"
}
]
}
}以往的数据 mock 方案难免会影响项目源码,yapi 使用了服务器代理的方案,只需要在你的开发机做下服务器反向代理配置,不用修改项目一行源代码,即可获取到所有的 mock 数据。
基础的 Mock 工具已经能满足大部分的需求了,但有些复杂场景是无法实现的。例如:当我做一个数据列表页面,需要测试某个字段在各种长度下的 ui 表现,还有当数据为空时的 ui 表现。YApi 提供了期望和自定义脚本的功能。
本文主要介绍自定义脚本功能,期望功能可参考 yapi 平台文档。
自定义脚本可根据请求的参数,cookie 信息,使用 js 脚本自定义返回的数据。我们假设有个场景,我希望通过 cookie “_type” 控制列表页面数据显示,假设 _type 是 error,那么列表显示异常错误信息;假设 _type 是 empty ,列表显示为空。可使用下面代码实现:
if(cookie._type == 'error'){
mockJson.errcode = 400;
}
if(cookie._type == 'empty'){
mockJson.data.list = [];
}
3.自动化测试
接口开发完成后,后续的迭代是非常多的,每次对源码的修改,都需要大量的测试才能确保接口是否正确。人工判断肯定是不好的,最好的办法是做成自动化,但自动化测试又是一件成本非常高的事情,需要后端人员和QA人员学习相关的框架,和写大量的代码。YApi 简化了这一个过程,基于一个可视化界面,就算不懂程序开发,只需配置相关的参数和断言语句,就能实现自动化测试,非常的易用。
除了基本的功能外,YApi 还提供了强大的 pre-script 和可视化表达式功能,pre-script 包括请求参数处理脚本和响应数据处理脚本两部分。通过自定义 js 脚本方式改变请求的参数和返回的 response 数据。他的使用场景如下:
- 接口请求参数需要加密及返回 response 解密
- 接口请求参数需要添加计算 token
可视化表达主要是为了方便用户生成自动化测试所用到的参数,通过一个树形选择性,快速引用所依赖的参数值。
在所有的需要测试的接口配置完成后,点击开始测试,就会按照指定的顺序依次测试所有接口,测试完成后,可查看测试报告。
4.插件机制
YApi 最强大的一点莫过于他的插件机制,我们去哪儿各个业务线有不同的需求,通过 YApi 预留的钩子,开发不同的插件解决,比如我们现有的 qsso 登录,swagger 数据导入就是通过插件机制实现的,我们团队最近还在跟业务部门讨论使用插件实现压力测试功能等。总得来说,YApi基于插件机制,既满足了产品需求的多样性,又保证了内核足够易用和简洁。
5. 开源和易部署
为了帮助更多开发者和提升大家的工作效率,YApi 不仅开源到
github
,还提供了一个 cli 工具方便广大开发者部署。使用 yapi-cli 提供的可视化部署方案,即便你不懂任何 nodejs、mongodb 的知识,也能轻松一键部署。
后记
YApi 已在去哪儿大面积使用,对 200+ 项目接口进行管理,每周有上万次 mock 请求。在开源以后,越来越多的公司和团队使用 YApi, github star 数已经上升到 1.1k了。YApi 在未来还将继续专注于接口管理方面的功能,让 YApi 成为各位开发者的好帮手。
访问地址
-
demo 站点:
yapi.demo.qunar.com
-
github:
github.com/ymfe/yapi