什么是BOM?
概述:
提供了
独立于内容
而与
浏览器窗口进行交互
的对象,其核心对象是window
不像DOM那样是W3C的标准规范,兼容性较差
BOM是包含DOM的
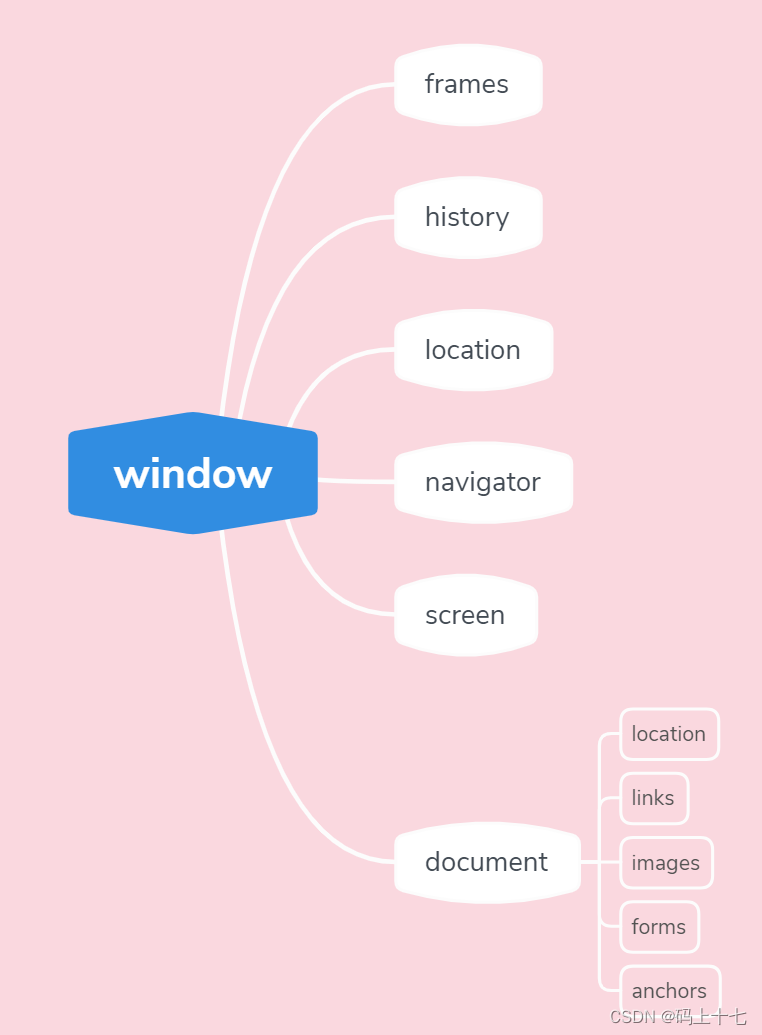
,window包含document, location, navigation,screen, history,frames

一.window对象
Window 对象会在 <body> 或 <frameset> 每次出现时被自动创建。
window是浏览器的顶级对象,代表一个浏览器窗口或一个框架,其他的BOM对象都是window对象的属性,它具有双重角色:
- 它是JS访问浏览器窗口的一个接口
- 它是一个全局对象:定义在全局作用域里的变量、函数都会变成window对象的属性、方法(调用的时候是省略window的,比如常用的window.alert()、window.prompt();大家可能听说过尽量不要设置全局的name变量,正是因为window本身有个同名的属性window.name)
以下为window的常用属性和方法:
| 属性或方法 | 说明 |
|---|---|
|
页面所有元素加载完成 |
|
页面结构加载完成,可重载,速度快 |
| onresize | 浏览器窗口大小改变时触发 |
|
弹窗类 |
|
窗口类 |
|
定时器相关 |
代码示例:
窗口加载事件:
// 当文档页面全部加载结束后触发,调用处理函数
window.onload = function() {} // 传统方式
window.addEventListener('load', function() {}) // addEventListener方式
document.addEventListener('DOMContentLoaded', function() {})
// 当DOM加载完成而不是整个页面加载后触发(因此不必等待样式表、图片等加载完成)
// 如果页面的图片很多时,图片(整个页面)不加载完成交互效果就无法实现,此时使用DOMContentLoaded可以解决这个问题
窗口大小改变事件:
window.onresize = function() {}
window.addEventListener('resize', function() {})
window.innerWidth // 宽度
window.innerHeight // 高度
定时器:
setTimer(fun, 1000);
// 第一个参数直接写函数名(也可是完整的匿名函数); 第二个参数单位ms,可不写,默认0ms
// 页面中通常多个定时器,我们可以给定时器起个名字(标识符)
var timer1 = setTimeout(fun, 3000);
var timer2 = setTimeout(fun, 5000);
clearTimeout(timer1); // 关闭计时器timer1
var timer = setInterval(fun, 1000);
// setInterval与setTimeout的唯一区别是:重复调用回调函数
clearInteval(timer);
扩展:
window其他属性:
| 属性 | 说明 |
|---|---|
|
closed |
返回窗口是否已被关闭。 |
|
status |
设置窗口状态栏的文本。 |
|
defaultStatus |
设置或返回窗口状态栏中的默认文本。 |
|
innerheight |
返回窗口的文档显示区的高度。 |
|
innerwidth |
返回窗口的文档显示区的宽度。 |
|
length |
设置或返回窗口中的框架数量。 |
|
name |
设置或返回窗口的名称。 |
|
opener |
返回对创建此窗口的窗口的引用。 |
|
outerheight |
返回窗口的外部高度。 |
|
outerwidth |
返回窗口的外部宽度。 |
|
pageXOffset |
设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
|
pageYOffset |
设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
|
parent |
返回父窗口。 |
|
self |
返回对当前窗口的引用。等价于 Window 属性。 |
|
window |
window 属性等价于 self 属性,它包含了对窗口自身的引用。 |
|
top |
返回最顶层的先辈窗口。 |
|
screenLeft screenTop screenX screenY |
只读整数。获取浏览器左上角到屏幕左上角之间的间距,screenX和screenLeft不同的浏览器兼容性不一致,screenY和screenTop也是如此。 |
|
scrollX |
获取横向滚动条的滚动距离 |
|
scrollY |
获取竖向滚动条的滚动 |
window方法:
| 方法 | 说明 |
|---|---|
| window.open(“新窗口中的网页地址”,“窗口名称”,“窗口的风格”) | 新打开一个窗口,可以设置新窗口的大小、位置等等 |
| window.alert(“文本”) | 弹出一段提示框 |
| window.prompt(“文本”) | 弹出一个带输入框的提示框 |
| window.confirm(“文本”) | 弹出一个带2个按钮的提示框,当用户点击确定按钮时该函数返回true,当用户点击取消时,该函数返回false |
| window.parseInt(“数据”) | 将数据转换为整数并返回该整数 |
| window.parseFloat(“数据”) | 将数据转换为小数并返回该数据 |
| window.setTimeout(函数,毫秒数) | 在指定的毫秒数以后执行一次函数,该函数返回一个计时器对象,该计时器对象就是当前这个计时函数。通过这个计时器对象我们可以停止该计时器 |
| window.clearTimeout(计时器对象) | 清除计时器 |
| window.setInterval(函数,毫秒数) | 每隔指定的毫秒数执行一次函数 |
| window.clearInterval(计时器对象) | 清除计时器 |
| window.moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| window.moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| window.print() | 打印当前窗口的内容。 |
| window.resizeBy() | 按照指定的像素调整窗口的大小。 |
| window.resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| window.scrollBy() | 按照指定的像素值来滚动内容。 |
| window.scrollTo() | 把内容滚动到指定的坐标。 |
需要注意的是:
- 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
- window.frames 返回窗口中所有命名的框架
- parent是父窗口(如果窗口是顶级窗口,那么parent==self==top);top是最顶级父窗口(有的窗口中套了好几层frameset或者iframe);self是当前窗口(等价window);opener是用open方法打开当前窗口的那个窗口
- 与消息框有关的方法:alert(String)、confirm(String)、prompt(String)
- 两种定时器:setTimeout(code,latency) 和 setInterval(code,period);setTimeout只执行一次code,如果要多次调用,可以让code自身再次调用setTimeout();setInteval()会不停地调用code,直到clearInterval()被调用。
二.history对象
history对象用来与浏览器历史记录进行交互
| 属性或方法 | 说明 |
|---|---|
|
history.length 只读 |
返回一个整数,该整数表示会话历史中元素的数目,包括当前加载的页,即浏览过的页面数。例如,在一个新的选项卡加载的一个页面中,这个属性返回1。 |
|
history.state 只读 |
返回一个表示历史堆栈顶部的状态的值。这是一种可以不必等待popstate (en-US)事件而查看状态的方式 |
| history.back() |
在浏览器历史记录里前往上一页, 用户可点击浏览器左上角的返回按钮模拟此方法. 等价于 history.go(-1)。注意:当浏览器会话历史记录处于第一页时调用此方法没有效果,而且也不会报错 |
| history.forward() | 在浏览器历史记录里前往下一页,用户可点击浏览器左上角的前进按钮模拟此方法. 等价于 history.go(1)。注意:当浏览器历史栈处于最顶端时( 当前页面处于最后一页时 )调用此方法没有效果也不报错。 |
| history.go(num) |
通过当前页面的相对位置从浏览器历史记录( 会话记录 )加载页面。 比如:参数为-1的时候为上一页,参数为1的时候为下一页. 当整数参数超出界限时,例如: 如果当前页为第一页,前面已经没有页面了,我传参的值为-1,那么这个方法没有任何效果也不会报错。 调用没有参数的 go() 方法或者参数值为0时,重新载入当前页面。 |
| history.pushState(state, title, url) |
按指定的名称和URL(如果提供该参数)将数据push进会话历史栈,数据被DOM进行不透明处理;
1. state: histroy.state 这个属性,如果你不做任何标识可以传null
|
| history.replaceState(state, title, url) |
按指定的数据,名称和URL(如果提供该参数),更新历史栈上最新的入口。 这个数据被DOM 进行了不透明处理。你可以指定任何可以被序列化的javascript对象。 该方法不会让histroy.length 加一,直接替换当前的历史栈 |
| history.scrollRestoration | 允许Web应用程序在历史导航上显式地设置默认滚动恢复行为。此属性可以是自动的(auto)或者手动的(manual)。 |
我们可以创建3个文件来测试go方法:
test1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>test1</h1>
<a href="./test2.html">去test2页面</a>
</body>
</html>
test2.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>test2</h1>
<a href="./test2.html">去test3页面</a>
</body>
</html>
test3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<h1>test3</h1>
<a href="./test2.html">去test2页面</a>
</body>
<script>
alert(history.length)
var btn = document.getElementsByTagName("button")[0]
btn.onclick = function () {
// history.back() 跳转到test2.html
history.go(-2)//跳转到test1.html
}
</script>
</html>
三.location对象
浏览器当前URL信息
| 属性或方法 | 说明 |
|---|---|
|
完整URL |
|
协议 |
|
域名 |
|
端口号 |
|
查询字符串 |
|
重新加载 |
有关location对象的详细介绍请看我的这篇文章,
戳我传送
四.navigator对象
浏览器本身信息
| 属性或方法 | 说明 |
|---|---|
|
用户代理头字符串 |
|
是否启用cookie,返回布尔值 |
|
安装插件的集合 |
五.screen对象
用于获取某些关于用户屏幕的信息
| 属性或方法 | 说明 |
|---|---|
|
屏幕宽度 |
|
屏幕高度 |
|
屏幕颜色深度 |
|
可用宽度(除去任务栏的高度) |
|
可用高度(除去任务栏的高度) |