想要构造六芒星图案首先要知道如何
构造三角形
构造三
角形
思路:
- 使盒子的内容与宽度均为0,使用边框border来设置;
- 给各边分别设置样式;
- 隐藏三边,保留一边,改变border-width来改变三角形的形状。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角形构造</title>
<style>
div{
border: 200px solid #663399;
width:0;
height:0;
border-color: rgba(0, 0, 255, 0) rgba(152, 251, 152, 0) red rgba(255, 255, 0, 0);
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
效果:

注意
:
如构想改变三角形形状,要使用border-width来实现!
构造六芒星图案
思路:
- 构造一个圆形;
- 构造两个等边三角形;
- 使等边三角形定位在圆中央。
分析:
1.如何构造圆形
设置盒子内部高度与宽度相同,边框类型为圆角。
详见代码:container部分
2.如何构造等边三角形
在原构造三角形的基础上控制border-width。
详见代码:left、right部分
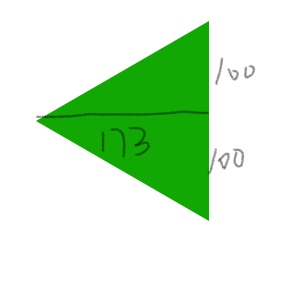
以此三角形为例
:

由数学关系知等边三角形高与底之比约为1.73:2,则我们可设置border-width上下为100px,左右为173px。简写:border-width:100px 173px.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>构造六芒星</title>
</head>
<style>
.container{
width: 230px;
height: 230px;
background-color: blanchedalmond;
border: 2px solid blanchedalmond;
border-radius: 50%;
position: relative;
}
.left{
border-style: solid;
border-width: 100px 173px;
border-color: rgba(137, 43, 226, 0) rgb(169, 169, 169) rgba(34, 139, 34, 0) rgba(65, 105, 225, 0);
position: absolute;
right: 60px;
top: 15px;
}
.right{
border-style: solid;
border-width: 100px 173px;
border-color: rgba(137, 43, 226, 0) rgba(169, 169, 169, 0) rgba(137, 43, 336, 0) rgb(169, 169, 169);
position: absolute;
right: -175px;
top: 15px;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
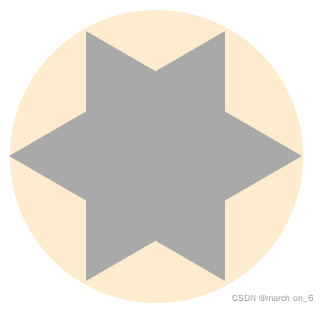
效果:

当然如果你不满足于现状,也可采用伪
元素选择器
实现更高端操作!
思路:
给左右盒子加伪元素选择器,使其产生边框!
提醒:但别忘了定位哦!
增加代码:
.left::after{
content: "";
border-style: solid;
border-width: 80px 138px;
border-color: rgba(137, 43, 226, 0) rgb(17, 168, 3) rgba(34, 139, 34, 0) rgba(65, 105, 225, 0);
position: absolute;
right: -160px;
top: -80px;
z-index: 1;/*使其不被遮挡*/
.right::after{
content: "";
border-style: solid;
border-width: 80px 138px;
border-color: rgba(137, 43, 226, 0) rgba(169, 169, 169, 0) rgba(137, 43, 336, 0) rgb(17, 168, 3);
position: absolute;
right: -115px;
top: -80px;
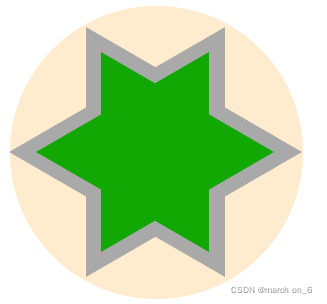
总体效果:

欢迎补充、建议!
版权声明:本文为yyh619原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。