目录
一、本地存储
1.1 本地存储特性
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量大,sessionStorage约5M、localStorage约20M
- 只能存储字符串,可以将对象JSON.stringify()编码后存储
1.2 window.sessionStorage
- 生命周期为关闭浏览器窗口
- 在用一个窗口页面下数据可以共享
- 以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
获取数据:
sessionStorage.getItem(key)
删除数据:
sessionStorage.removeItem(key)
删除所有数据:
sessionStorage.clear()
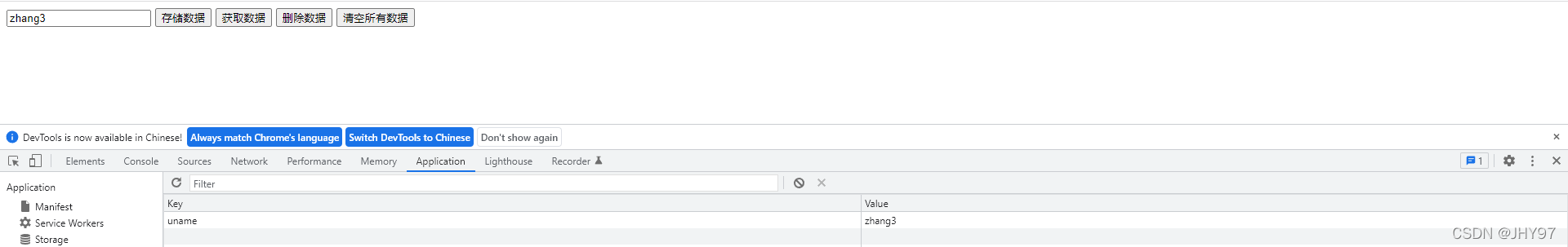
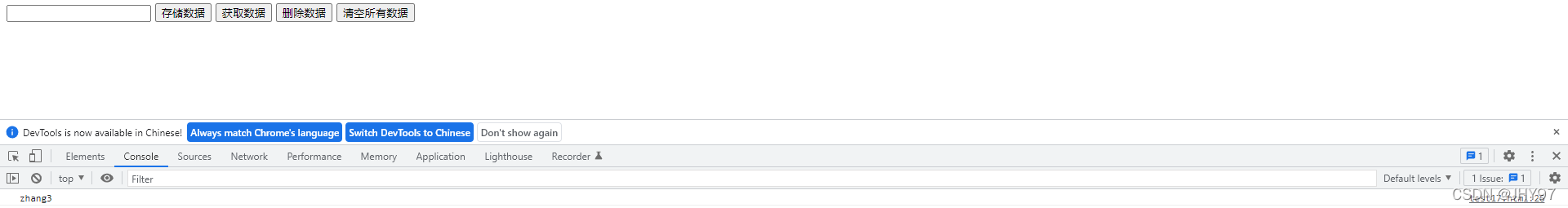
案例练习:
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var del = document.querySelector('.del');
var remove = document.querySelector('.remove');
set.addEventListener('click',function(){
var val = ipt.value;
sessionStorage.setItem('uname',val);
});
get.addEventListener('click',function(){
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click',function(){
sessionStorage.removeItem('uname');
});
del.addEventListener('click',function(){
sessionStorage.clear();
});
</script>


1.3 window.localStorage
- 生命周期永久生效,除非手动删除,否则关闭页面也会存在
- 可以多窗口页面共享(同一个浏览器)
- 以键值对的形式存储
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
清除所有数据:
localStorage.clear()
案例练习:
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var del = document.querySelector('.del');
var remove = document.querySelector('.remove');
set.addEventListener('click',function(){
var val = ipt.value;
localStorage.setItem('uname',val);
});
get.addEventListener('click',function(){
console.log(localStorage.getItem('uname'));
});
remove.addEventListener('click',function(){
localStorage.removeItem('uname');
});
del.addEventListener('click',function(){
localStorage.clear();
});
</script>
1.4 案例练习 – 记住用户名
如果勾选记住用户名,下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
案例分析:
- 将数据存储到本地存储
- 关闭页面再打开也可以显示用户名,所以用到的是localStorage
- 打开页面需要先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
- 当复选框发生改变的时候change事件
- 如果勾选,就存储,否则就移除
<input type="text" id="username">
<input type="checkbox" name="" id="remember"> 记住用户名
<script>
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
if(localStorage.getItem('username')){
username.value = localStorage.getItem('username');
remember.checked = true;
}
remember.addEventListener('change',function(){
if(this.checked){
localStorage.setItem('username', username.value);
} else {
localStorage.removeItem('username');
}
});
</script>
![]()
版权声明:本文为JHY97原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。