通过:
确认了使用:
native-navigation
而通过官网:
的demo:
已经发现了:
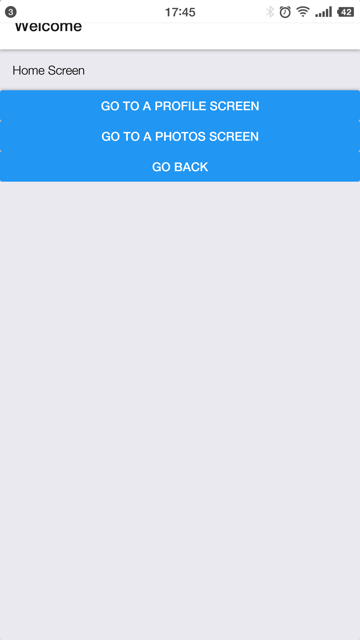
android手机中,导航栏的部分,顶部被状态栏遮挡了:

以为是特殊情况呢
结果自己去:
折腾的效果,问题依旧
所以确认是库的问题了,所以要去解决
react-navigation navigation bar status bar
react-navigation navigation bar status bar overlap
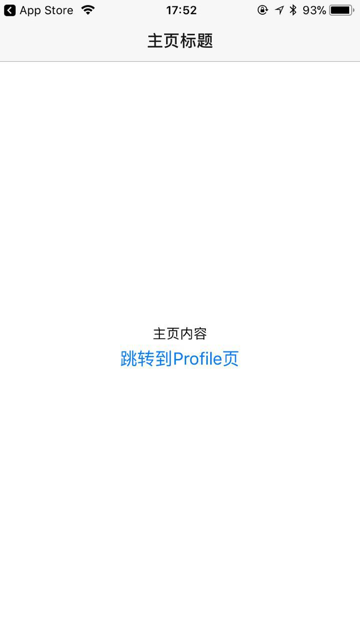
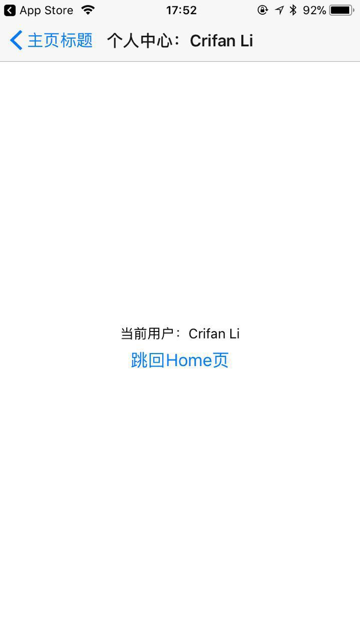
去试试iPhone中是否有此问题。
iPhone中没有此问题


基本上确认了:
不是expo的问题
而是android需要特殊处理。
参考:
后来看到更新版本的文档:
里面除了解释,还有参考代码和写法。
去试了试:
app.json{
“expo”: {
“sdkVersion”: “21.0.0”,
“androidStatusBar”: {
“backgroundColor”: “#C2185B”
}
}
}
但是没有效果。
androidStatusBar expo
去试试:
App.jsconst RseApp = StackNavigator(
{
H