接上文:
Android图表控件MPAndroidChart——曲线图LineChart的使用(多条曲线)
其他相关文章:
Android图表控件MPAndroidChart的简单介绍(MPAndroidChart3.0)
Android图表控件MPAndroidChart——曲线图LineChart的使用(多条曲线)
Android图表控件MPAndroidChart——曲线图LineChart(多条曲线)动态添加数据
Android图表控件MPAndroidChart——柱状图BarChart的使用(多条柱状图)
Android图表控件MPAndroidChart——曲线图+柱状图 CombinedChart的使用
Android图表控件MPAndroidChart——源码修改实现曲线图X轴直尺刻度样式
MPAndroidChart在github上的地址:https://github.com/PhilJay/MPAndroidChart
没想到现在更新文章,日期也更新为当前时间了。
一. 目标效果
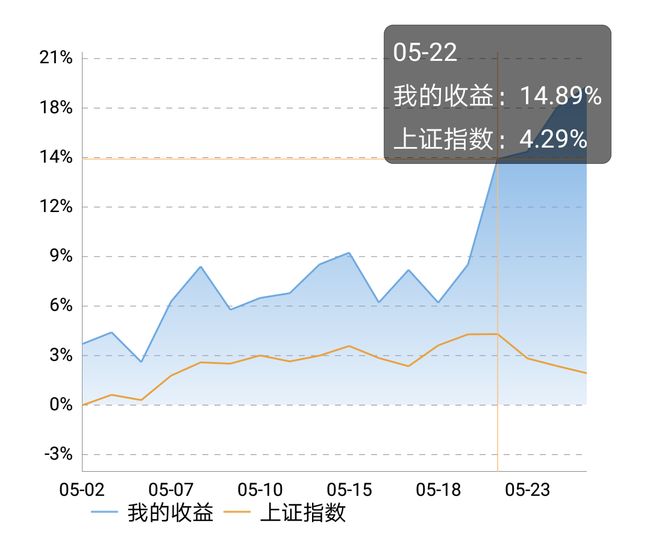
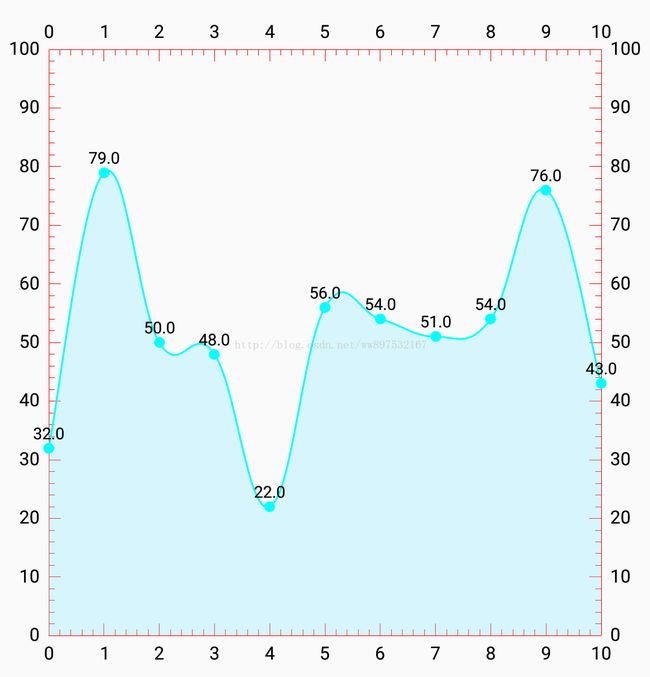
对比两张图


左图为需要实现的效果,右图为当前的效果,对比X Y轴,当前的图表未展示刻度,而且X轴在0的下方。
总结需要实现的功能
X Y轴展示刻度
X轴位置从原点(0,0)开始
二. 实现效果
因未找到相关方法设置显示类似直尺样式的刻度(若有相关方法可实现,请告诉我一下),所以只有修改下源码
修改源码之前首先自己在View中画出刻度,然后找到MPAndroidChart库X轴的绘制代码,将自己写的方法添加进去。
注:本文会将长短刻度线都绘制出来,不想要短刻度线,去掉绘制方法即可。绘制效果如下:

2.1 绘制刻度线
2.1.1 绘制方式
绘制刻度线有很多方式,在此简单说一下本文中使用的方式。
先画一条长竖线(长刻度线),然后平移画布一段距离(即刻度线间的间距),在画短刻度线(坐标轴未变,只是画布位置变了,至使表面上看起来线位置变了)
2.1.2 画线
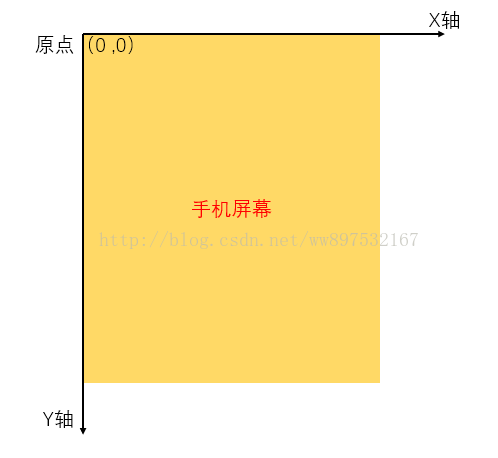
手机坐标轴:

画刻度线:
新建MyScaleView 重写 onDraw()方法
public classMyScaleView extendsView {
privatePaint scalePaint;publicMyScaleView(Context context) {
this(context, null);}
publicMyScaleView(Context context,@NullableAttributeSet attrs) {
this(context,attrs,0);}
publicMyScaleView(Context context,@NullableAttributeSet attrs, intdefStyleAttr) {
super(context,attrs,defStyleAttr);initPaint();}
private voidinitPaint() {
scalePaint= newPaint();scalePaint.setAntiAlias(true);scalePaint.setColor(Color.RED);scalePaint.setStrokeWidth(2);scalePaint.setStyle(Paint.Style.FILL);scalePaint.setDither(true);}
@Overrideprotected voidonDraw(Canvas canvas) {
super.onDraw(canvas);drawScale(canvas);}
private voiddrawScale(Canvas canvas) {
intscaleGroup = 5;//默认1个长刻度间隔4个短刻度,加起来一组5intmScaleCount = 101;//刻度的总个数canvas.save();intstartX = 30;intstartY = 500;//即在坐标轴(30,500)处开始画刻度线for(inti = 0;i < mScaleCount;i++) {
canvas.save();//记录画布状态canvas.translate(10* i,0);//画布平移,即刻度线的间距if(i == 0|| i % scaleGroup == 0) {
canvas.drawLine(startX,startY,startX,startY – 20,scalePaint);//画长刻度线} else{
canvas.drawLine(startX,startY,startX,startY – 10,scalePaint);//画短刻度线}
canvas.restore();//取出保存的状态}
canvas.restore();}
}
最后应用MyScaleView 效果如