iOS7及以上版本有改动,UITabBar类添加了一个translucent属性,UINavigationBar类中的translucent属性也默认修改为YES。也就是说默认使用了这两个bar之后,显示的是半透明的效果,能够模糊看到被bar遮盖的东西。这会导致一些问题,比如配色的色差以及我们下面将的xib文件控件位置起点的问题。
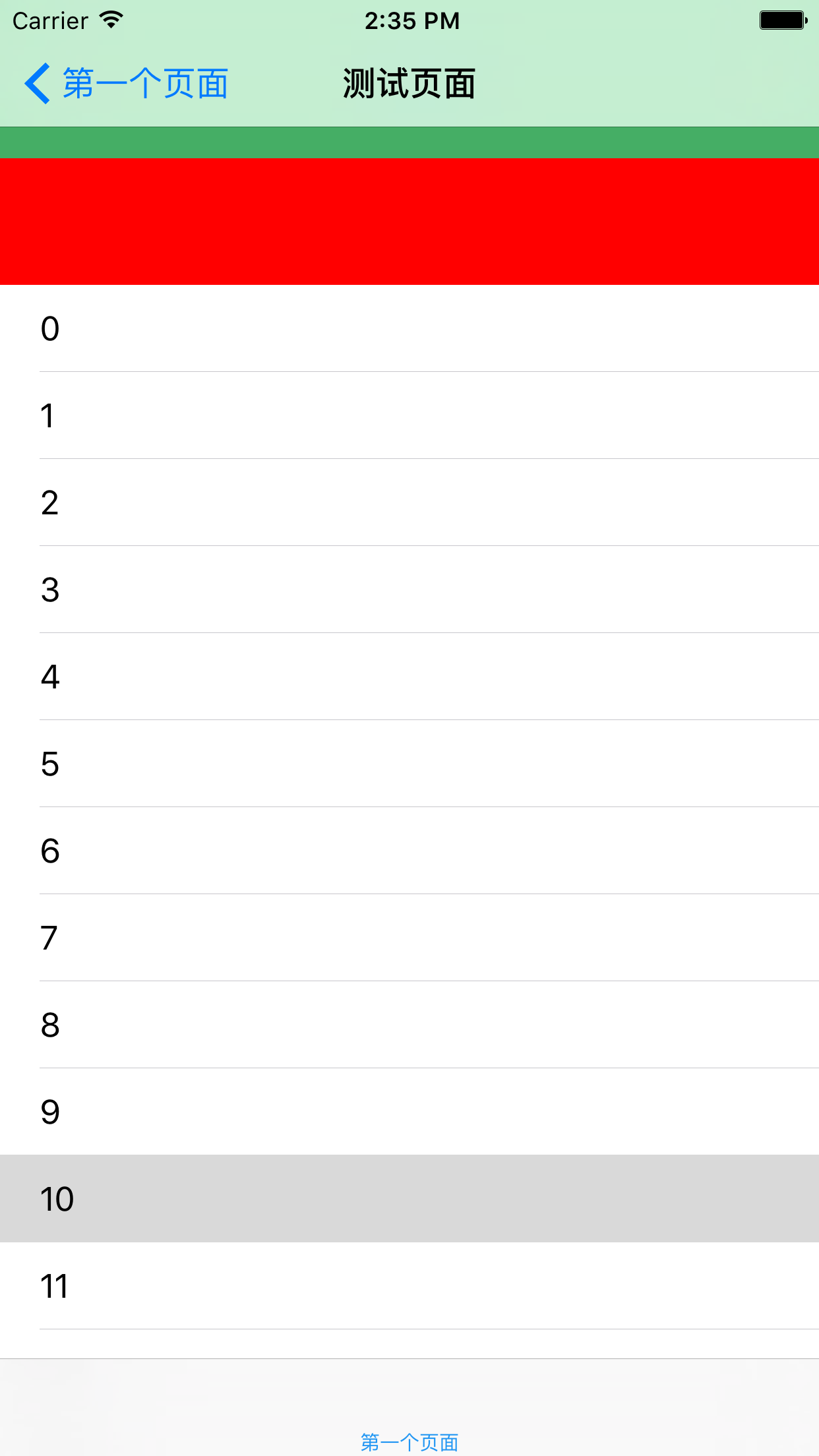
默认情况下,我们使用UINavigationController和UITabBarController,而且不修改其中的translucent等属性,在页面中添加tableView,设置tableview距离四面【0,0,0,0】并设置tableview的背景色为red,则界面显示如下:

可以发现界面的上下bar覆盖的红色能模糊看到,是半透明效果。但是我们还是可以正常看到第一个和最后一个cell(上下滑动),不会被半透明遮挡。
这是因为对于滚动视图的特殊性
:
-
对于滚动视图,系统默认viewControllerautomaticallyAdjustsScrollViewInsets
属性为YES,所以默认会做下面这件事:
本来我们的cell是放在(0,0)的位置上的,但是考虑到导航栏、状态栏会挡住后面的主视图,而自动把我们的内容(cell、滚动视图里的元素)向下偏移离Top64px(下方位置如果是tarbar向上偏移离Buttom49px、toolbar是44),也就是当我们把navigationBar给隐藏掉时,滚动视图会给我们的内容预留部分的空白Top(所有内容向下偏移20px,因为状态栏的存在)。
我们修改这一属性,在viewDidLoad方法中添加以下代码:
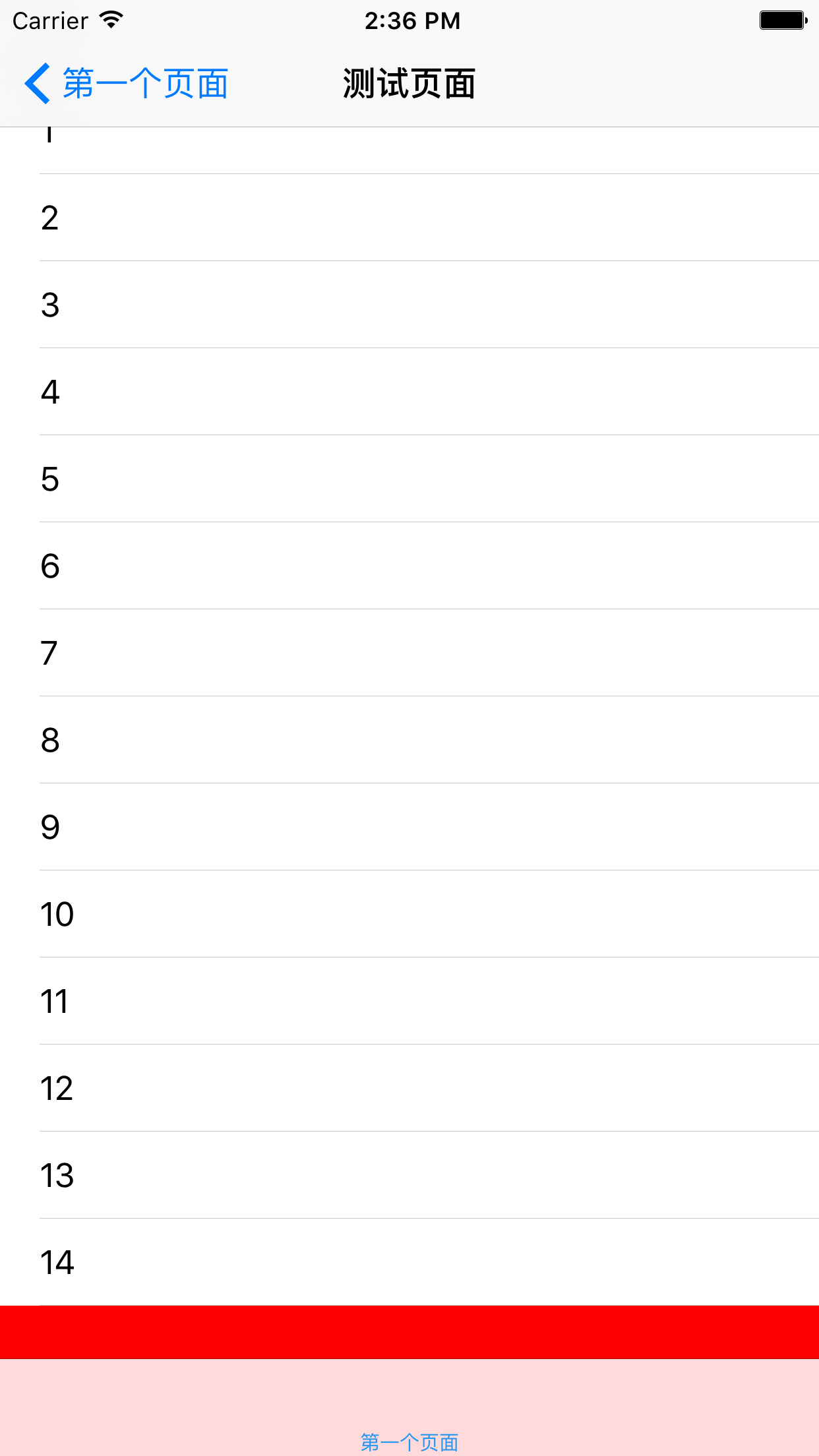
self.automaticallyAdjustsScrollViewInsets = NO;//取消自动滚动调整,默认为YES 我们就会看到下面的效果图:
也就是说系统没有再做上面那件事了,所以滚动视图没有为里面 的内容留下对应的空间,所以我们看不到最上面的内容了(滚动也会滚回去)。
底部同理!!!
- 但是对于非滚动视图是没有这种特殊性的
如果我们在tableview上方加一块青绿色的Button“紧贴着”tableview(也就是设置四边【0,0,0,0】),并且我们还是使用的默认的这一属性:
self.automaticallyAdjustsScrollViewInsets = YES;
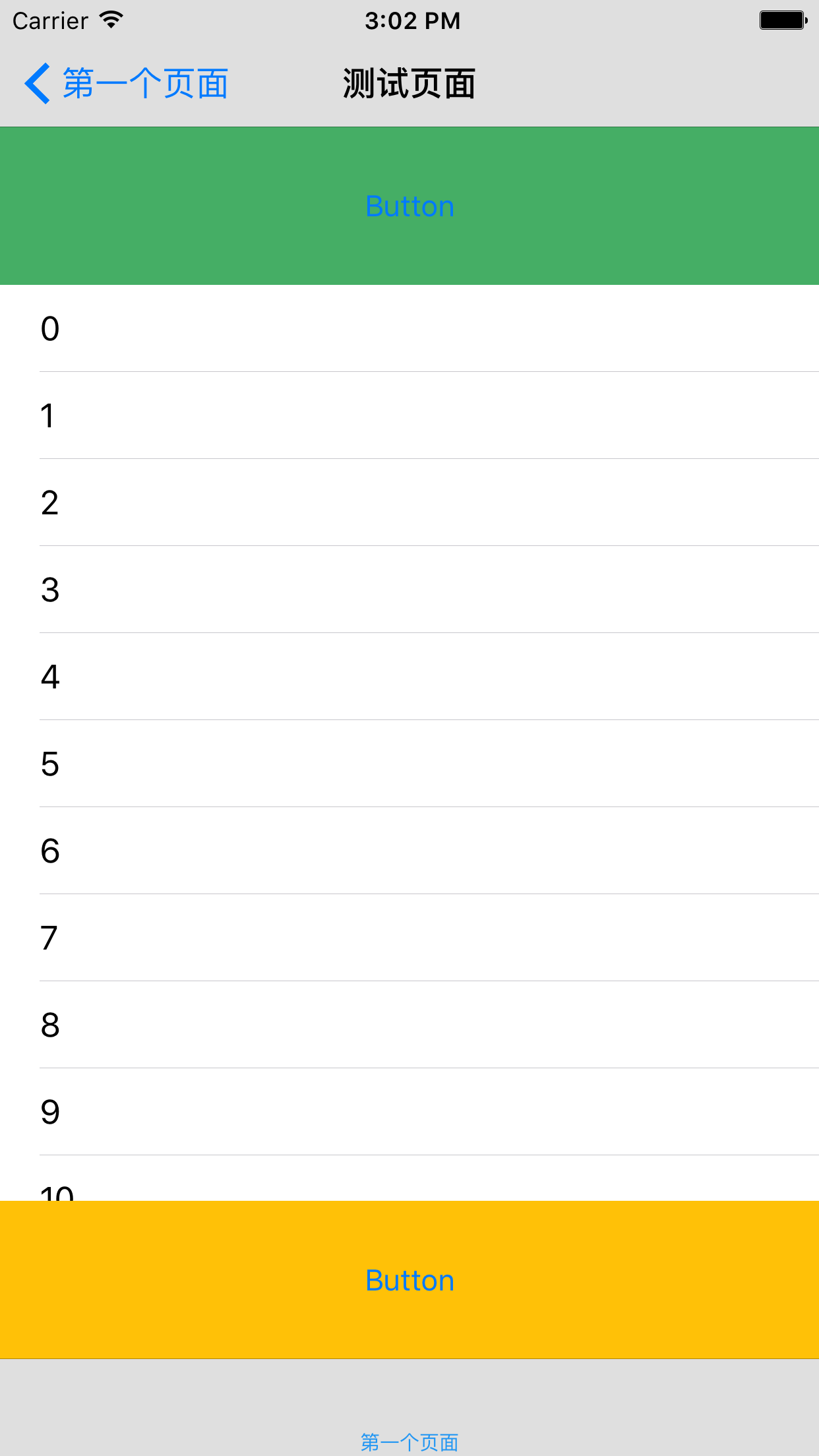
那么我们会看到下面的效果:
也就是说对于非滚动视图并没有这样的特殊性,顶部的内容会被bar遮挡掉。但是在半透明(translucent属性为YES)的前提下,automaticallyAdjustsScrollViewInsets属性还是为YES的时候,滚动视图还是会自动空出64px的位置,也就是我们看到的红色背景。
底部同理!!!
那么现在问题来了:对于非滚动视图,我想让它从(0,0)布局,但是又正常显示,不会被遮挡该怎么做呢?
首先,这个需要分两种效果:是否需要半透明的效果
1,依旧保留半透明效果:也就是说tabBar和navigationBar的translucnet还是默认的YES时:
方法1:你可以不从(0,0)开始布局,而是从(0,64)开始布局(同理,底部的tabBar也要留下位置)
方法2:你一定要从(0,0)开始布局,则修改viewController的一个属性:
self.edgesForExtendedLayout = UIRectEdgeNone;//iOS7及以后的版本支持,self.view.frame.origin.y会下移64像素至navigationBar下方。
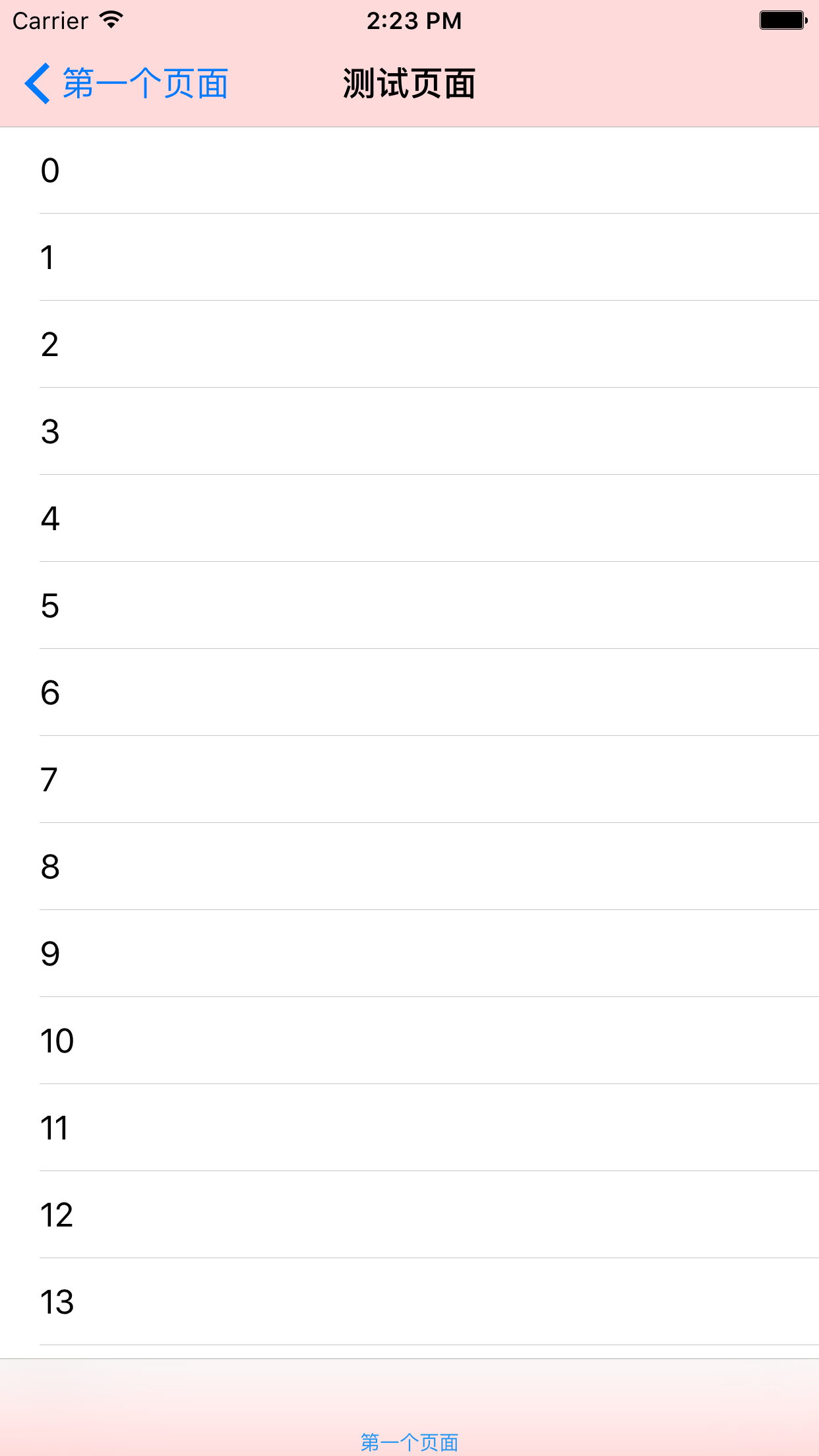
则我们会看到下面的效果:
正常显示了,但是这局代码好像同时把self.automaticallyAdjustsScrollViewInsets = YES;这句代码的事也做了,因为滚动视图没有再留下位置
2,不保留半透明效果:也就是将tabBar和navigationBar的translucnet属性都改为NO,其他不做修改,这种情况,我们看到的效果图如下:
可以看到,上下的bar已经是白色,而不是半透明。底色是白色, 那么在设置颜色的时候就不会再有色差了!
但是对于,不保留半透明效果,但是又是从(0,64)开始布局的,我还不知道怎样处理能正常显示!
另外从一片博客里面看到一些东西,就作为附加知识点吧:
ios7下的app都是全屏的,意思就是所有控制器的view默认都是从屏幕的(0,0)开始。
为了达到全屏效果的app,官方为UIviewController增加了几个属性:
1 @property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0); // Defaults to UIRectEdgeAll
2 @property(nonatomic,assign) BOOL extendedLayoutIncludesOpaqueBars NS_AVAILABLE_IOS(7_0); // Defaults to NO, but bars are translucent by default on 7_0.
3 @property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets NS_AVAILABLE_IOS(7_0); // Defaults to YES
一:
属性edgesForExtendedLayout,意思大概是边缘向四周展开
edgesForExtendedLayout 值是结构体,默认值是 UIRectEdgeAll,
也就是说,当一个控制器要往父控制器添加的时候,上下左右填充满整个屏幕。
例如1:
UIViewController添加到uiNavController上时,uiviewcontroller的y值 == 状态栏的的y
这时候设置
self.edgesForExtendedLayout = UIRectEdgeNone;
uiviewcontroller的y值 == 导航栏y + 导航栏height
/*
这种情况还可以设置,导航栏的bar的透明度属性translucent为no
self.navigationController.navigationBar.translucent = NO;
translucent属性在ios6之前默认为no,
而在ios7下的导航栏默认却是半透明的,为yes,所以该属性不会占据空间。
*/
例如2:
UITableViewController添加到UITabBarController上时,UITableViewController的底部一部分cell会被TabBar挡住
这时候设置
self.edgesForExtendedLayout = UIRectEdgeNone;
TabBar的y值 == CGRectGetMaxY(UITableViewController)
二 :
self.extendedLayoutIncludesOpaqueBars = YES;
意思展开包括状态栏
三:
self.automaticallyAdjustsScrollViewInsets = YES;
当设计到scrollView、tableview时,在设置完数据的时候,内部会改变contentInsets的top值为64
例如:
group样式的tableView在有导航栏的控制器下,第0组的头部会多出一部分高度h
原因是
ios7下group样式的tabelView的第0组第0个cell,在tableview中的y值为35!!!
并且在设置完cell数据之后,系统默认会执行
self.automaticallyAdjustsScrollViewInsets = YES;
也就是tableview的contentInset.top = 64;
所以 第0组第0行cell的y值 = 64 + 35.
要达到第0组第0行cell的y值 = 导航栏底部 的效果
就要在cell设置数据之前,
tableView.contentInset = UIEdgeInsetsMake(- 35, 0, 0, 0);
这样在cell在设置完数据后,系统内部改变top值增加64,就恰好达到效果。
若要达到每个group头部等高效果,
tableView.sectionHeaderHeight = cellSectionHeight;
tableView.sectionFooterHeight = 0;
tableView.contentInset = UIEdgeInsetsMake(cellSectionHeight – 35, 0, 0, 0);