WebView(网络视图)能加载显示网页,可以将其视为一个浏览器。它使用了WebKit渲染引擎加载显示网页,实现WebView有以下两种不同的方法:
第一种方法的步骤:
1.在要Activity中实例化WebView组件:WebView webView = new WebView(this);
2.调用WebView的loadUrl()方法,设置WevView要显示的网页:
互联网用:webView.loadUrl(“http://www.google.com”);
本地文件用:webView.loadUrl(“file:///android_asset/XX.html”); 本地文件存放在:assets 文件中
3.调用Activity的setContentView
(
)方法来显示网页视图
4.用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
5.需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
<uses-permission
android:name
=
“android.permission.INTERNET”
/>
下面是具体例子:
MainActivity.java
-
package
com.android.webview.activity; -
import
android.app.Activity; -
import
android.os.Bundle; -
import
android.view.KeyEvent; -
import
android.webkit.WebView; -
public
class
MainActivity
extends
Activity { -
private
WebView webview; -
@Override
-
public
void
onCreate(Bundle savedInstanceState) { -
super
.onCreate(savedInstanceState); -
//实例化WebView对象
-
webview =
new
WebView(
this
); -
//设置WebView属性,能够执行Javascript脚本
-
webview.getSettings().setJavaScriptEnabled(
true
); -
//加载需要显示的网页
-
webview.loadUrl(
“http://www.51cto.com/”
); -
//设置Web视图
- setContentView(webview);
- }
-
@Override
-
//设置回退
-
//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
-
public
boolean
onKeyDown(
int
keyCode, KeyEvent event) { -
if
((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) { -
webview.goBack();
//goBack()表示返回WebView的上一页面
-
return
true
; - }
-
return
false
; - }
在
AndroidManifest.xml文件中的17行添加权限
-
<?
xml
version
=
“1.0”
encoding
=
“utf-8”
?>
-
<
manifest
xmlns:android
=
“http://schemas.android.com/apk/res/android”
-
package
=
“com.android.webview.activity”
-
android:versionCode
=
“1”
-
android:versionName
=
“1.0”
>
-
<
uses-sdk
android:minSdkVersion
=
“10”
/>
-
<
application
android:icon
=
“@drawable/icon”
android:label
=
“@string/app_name”
>
-
<
activity
android:name
=
“.MainActivity”
-
android:label
=
“@string/app_name”
>
-
<
intent-filter
>
-
<
action
android:name
=
“android.intent.action.MAIN”
/>
-
<
category
android:name
=
“android.intent.category.LAUNCHER”
/>
-
</
intent-filter
>
-
</
activity
>
-
</
application
>
-
<
uses-permission
android:name
=
“android.permission.INTERNET”
/>
-
</
manifest
>
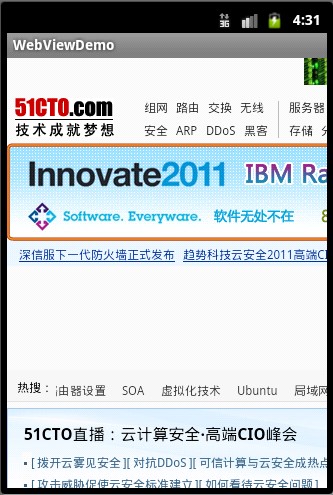
效果图:
第二种方法的步骤:
1、在布局文件中声明WebView
2、在Activity中实例化WebView
3、调用WebView的loadUrl( )方法,设置WevView要显示的网页
4、为了让WebView能够响应超链接功能,调用setWebViewClient( )方法,设置 WebView视图
5、用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
6、需要在AndroidManifest.xml文件中添加权限,否则出现Web page not available错误。
<uses-permission android:name=”android.permission.INTERNET”/>
下面是具体的例子:
MainActivity.java
-
package
com.android.webview.activity; -
import
android.app.Activity; -
import
android.os.Bundle; -
import
android.view.KeyEvent; -
import
android.webkit.WebView; -
import
android.webkit.WebViewClient; -
public
class
MainActivity
extends
Activity { -
private
WebView webview; -
@Override
-
public
void
onCreate(Bundle savedInstanceState) { -
super
.onCreate(savedInstanceState); - setContentView(R.layout.main);
- webview = (WebView) findViewById(R.id.webview);
-
//设置WebView属性,能够执行Javascript脚本
-
webview.getSettings().setJavaScriptEnabled(
true
); -
//加载需要显示的网页
-
webview.loadUrl(
“http://www.51cto.com/”
); -
//设置Web视图
-
webview.setWebViewClient(
new
HelloWebViewClient ()); - }
-
@Override
-
//设置回退
-
//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
-
public
boolean
onKeyDown(
int
keyCode, KeyEvent event) { -
if
((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) { -
webview.goBack();
//goBack()表示返回WebView的上一页面
-
return
true
; - }
-
return
false
; - }
-
//Web视图
-
private
class
HelloWebViewClient
extends
WebViewClient { -
@Override
-
public
boolean
shouldOverrideUrlLoading(WebView view, String url) { - view.loadUrl(url);
-
return
true
; - }
- }
- }
main.xml
-
<?
xml
version
=
“1.0”
encoding
=
“utf-8”
?>
-
<
LinearLayout
xmlns:android
=
“http://schemas.android.com/apk/res/android”
-
android:orientation
=
“vertical”
-
android:layout_width
=
“fill_parent”
-
android:layout_height
=
“fill_parent”
-
>
-
<
WebView
-
android:id
=
“@+id/webview”
-
android:layout_width
=
“fill_parent”
-
android:layout_height
=
“fill_parent”
-
/>
-
</
LinearLayout
>
在
AndroidManifest.xml文件中的17行添加权限
-
<?
xml
version
=
“1.0”
encoding
=
“utf-8”
?>
-
<
manifest
xmlns:android
=
“http://schemas.android.com/apk/res/android”
-
package
=
“com.android.webview.activity”
-
android:versionCode
=
“1”
-
android:versionName
=
“1.0”
>
-
<
uses-sdk
android:minSdkVersion
=
“10”
/>
-
<
application
android:icon
=
“@drawable/icon”
android:label
=
“@string/app_name”
>
-
<
activity
android:name
=
“.MainActivity”
-
android:label
=
“@string/app_name”
>
-
<
intent-filter
>
-
<
action
android:name
=
“android.intent.action.MAIN”
/>
-
<
category
android:name
=
“android.intent.category.LAUNCHER”
/>
-
</
intent-filter
>
-
</
activity
>
-
</
application
>
-
<
uses-permission
android:name
=
“android.permission.INTERNET”
/>
-
</
manifest
>
效果图:
转载于:https://blog.51cto.com/liangruijun/647456