echart在开发地图时,会遇到下钻显示子区域地图数据。比如江苏省,下钻到市级南京,南京再下钻到区级。下载地址:
DataV.GeoAtlas地理小工具系列
在阿里的数据可视化平台,可以通过ajax方式:`https://geo.datav.aliyun.com/areas_v3/bound/${code}_full.json` 进行获取,但有些项目需要在本地不联网状态下正常显示。此时我们就需要把每级数据的json文件下载下来,但一个一个下载太麻烦,这里提供一段nodejs抓取数据代码,通过上级区域数据的地址,就可以下载所有下级数据了。
前期准备:

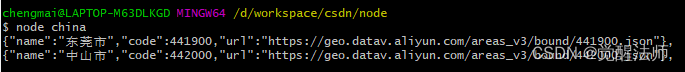
另外如上图,可以复制json数据放到JSON格式化工具 ,格式化数据后,查看需要下载区域的adcode值,通过adcode值下载本区域以及下级区域数据文件。

一、下载区域数据json文件
通过上述准备,我们首先在目录中新建data目录,用于存储下载下来的json数据,然后再新建download.js文件。目录结构如下:

这里就先以下载“澳门特别行政区”数据包为例,download.js代码如下:
var http = require('https');
var fs = require('fs');
var path = require('path');
const baseUrl = 'https://geo.datav.aliyun.com/areas_v3/bound/';
const levels = ['province', 'city']; //district区县级不带full
const loseList = [];
let loseTotal = 0;
function RequestInfo(_url){
return new Promise((resolve, reject) => {
http.get(_url, res => {
const { statusCode } = res;
let error;
if(statusCode !== 200){
error = new Error("请求失败. \n 状态码:" + statusCode);
}
if(error){
res.resume();
res.on('end', () => {
reject(error);
});
}else{
res.setEncoding('utf8');
let rawData = '';
res.on('data', chunk => { rawData += chunk; });
res.on('end', () => {
resolve(rawData);
});
}
}).on('error', e => {
reject(e);
});
});
}
function downloadJson(_url, _code, _name){
RequestInfo(_url).then(res => {
//console.log(_name, _code, _url);
try{
let writeInfo = `//${_name} \r\n import * as echarts from 'echarts' \r\nlet map_data = ${res}; \r\n echarts.registerMap("${_code}", map_data);`;
fs.writeFile('./data/' + _code+'.js', writeInfo, function(e){});
let _data = JSON.parse(res),
_features = _data['features'],
_tmp = '';
if(Array.isArray(_features)){
if(_features.length>1){
_features.forEach((item, i) => {
if(item.properties.name){
_tmp = levels.indexOf(item.properties.level)!=-1?'_full':'';
setTimeout(downloadJson, 50 * i, `${baseUrl}${item.properties.adcode}${_tmp}.json`, item.properties.adcode, item.properties.name);
}
});
}
}
}catch(e){
console.log('catch url:', _name, _code, _url);
}
}).catch((e) => {
loseTotal++;
let _data = { name: _name, code: _code, url: _url.replace('_full', '') };
console.log(JSON.stringify(_data) + ',');
});
}
//开始下载澳门特别行政区,以及下级区域地图数据
downloadJson(baseUrl + '820000_full.json', 820000, '澳门特别行政区');
然后通过nodejs命令执行当前目录下的download.js,如下图:
命令:node download

执行完成后,再打开data目录,澳门特别行政区,以及下级区域地图数据就都下载下来了。

注意:下载数据包里,可以使用100000直接下载整个中国区域地图数据,但是经测试,请求过于频繁,阿里数据可视化平台会禁用当前IP一段时间,无法正常下载,导致下载数据会有丢失情况,建议以省或行政区进行下载。
二、丢失下载数据问题
以download.js中,已有处理了丢失数据输出功能,未能下载的json数据文件,会输出在控制台上,可单独下载,也可以通过单独复制链接直接下载。这边以省级或行政区进行下载,丢失数据量并不大,就直接单独下载了。如下载广东省时,丢失两条数据,下载复制url链接放到浏览器地址栏,直接下载即可。

三、引入json数据
这里生成的json文件,是在vue中使用,故json文件拼接数据结构如下:
//澳门特别行政区
import * as echarts from 'echarts'
let map_data = {"type":"FeatureCollection","features":[ ... ]};
echarts.registerMap("820000", map_data);由于澳门区域数据较少,这里直接通过数组形式循环引入,完成地图注册。代码如下:
[
'820000',
'820001',
'820002',
'820003',
'820004',
'820005',
'820006',
'820007',
'820008'
].forEach(item => {
require('./' + item);
})
四、渲染数据
vue实现代码如下:
import * as echarts from 'echarts'
export default {
data(){
return {
dataList: [
{"name":"花地玛堂区","code":820001, "value":0},
{"name":"花王堂区","code":820002, "value":0},
{"name":"望德堂区","code":820003, "value":0},
{"name":"大堂区","code":820004, "value":0},
{"name":"风顺堂区","code":820005, "value":0},
{"name":"嘉模堂区","code":820006, "value":0},
{"name":"路凼填海区","code":820007, "value":0},
{"name":"圣方济各堂区","code":820008, "value":0}
]
}
},
mounted() {
this.renderCharts();
},
methods: {
getOptions(params, data){
params = params || {};
data = Array.isArray(data)?data:[];
let options = {
visualMap: {
"min": 800,
"max": 50000,
"text": [
"High",
"Low"
],
"realtime": false,
"calculable": true,
"inRange": {
"color": [
"lightskyblue",
"yellow",
"orangered"
]
}
},
tooltip: {
trigger: 'item',
formatter: '{a}<br/>{b}:{c}'
},
series: [
{
"name": "澳门特别行政区",
"type": "map",
"map": params.map,
"label": {
"show": true
},
"data": data
}
]
}
return options;
},
renderCharts(){
this.chart = echarts.init( this.$refs['chart'] );
this.chart.setOption( this.getOptions({ map: 820000 }, this.dataList) );
//地图点击事件
this.chart.on('click', res => {
this.chart.setOption( this.getOptions({ map: res.data.code }, this.dataList) );
});
}
}
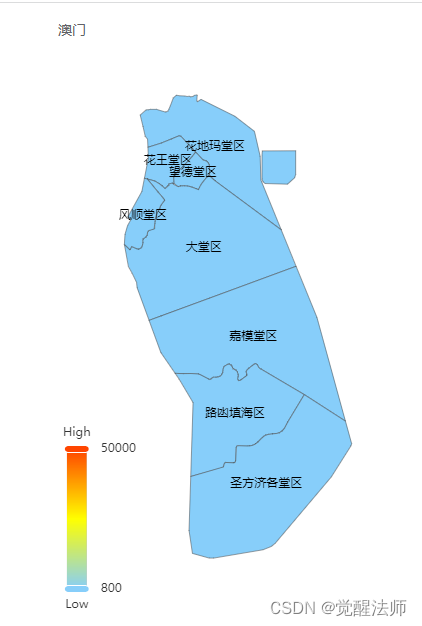
}地图如下显示:

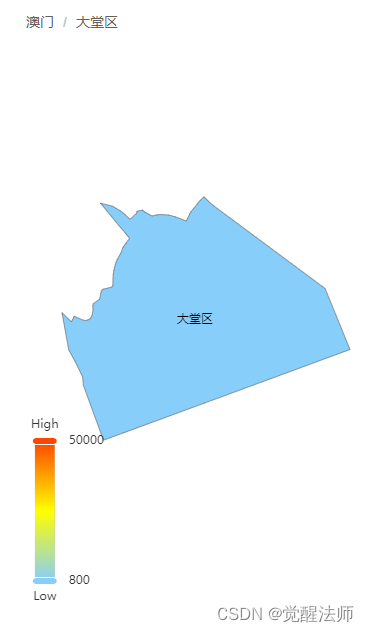
点击“大堂区”下钻

这里主要讲解是如何通过 阿里数据可视化平台,下载需要的地图数据文件,大家可根据自己实际需求,在下载时调整下载文件内结构。