场景描述
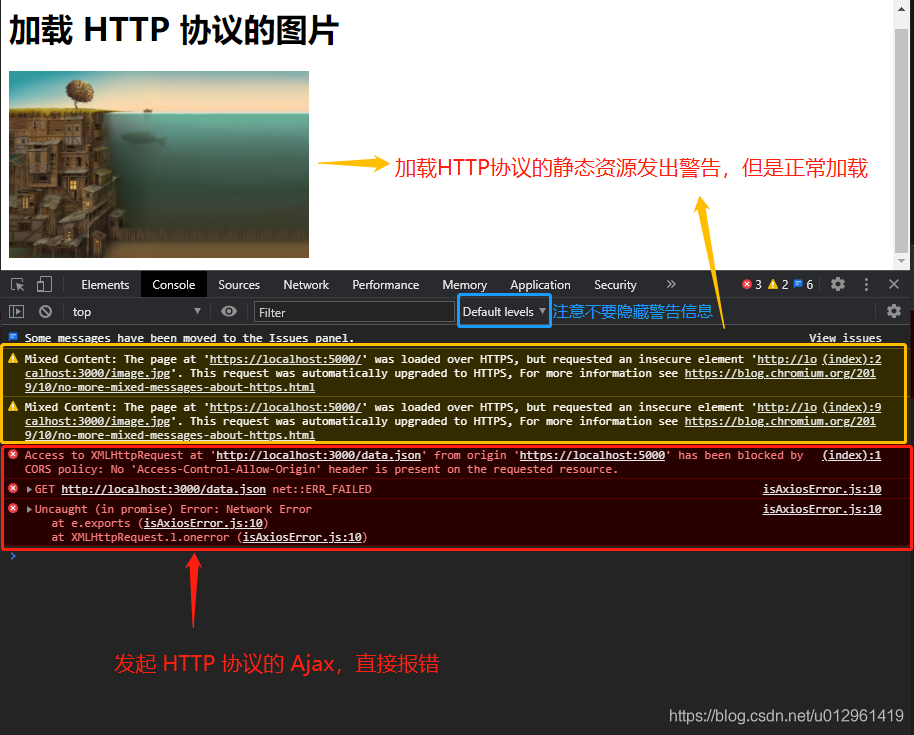
当 HTTPS 协议的网站中使用了 HTTP 协议的资源,Chrome 浏览器会发出
警告
:
# Warning:
Mixed Content: The page at 'https://aaa' was loaded over HTTPS, but requested an insecure image 'http://bbb'. This content should also be served over HTTPS
# 混合内容:'https://aaa' 页面已通过 HTTPS 加载,但是请求了不安全的图片 'http://bbb'。此内容应该也通过 HTTPS 提供
注意:这是警告,页面还是会正常展示,但是 Ajax 请求地址必须是 HTTPS 协议。
模拟场景:搭建 HTTPS 站点
通过 http-server 或 serve 可以很容易开启一个 HTTP 协议的 web 站点,但要开启一个 HTTPS 协议的站点,还需要 SSL 密钥和证书。
OpenSSL 创建 SSL 密钥和证书工具
OpenSSL 工具可以创建 SSL 密钥和证书。
安装参考:
windows安装OpenSSL
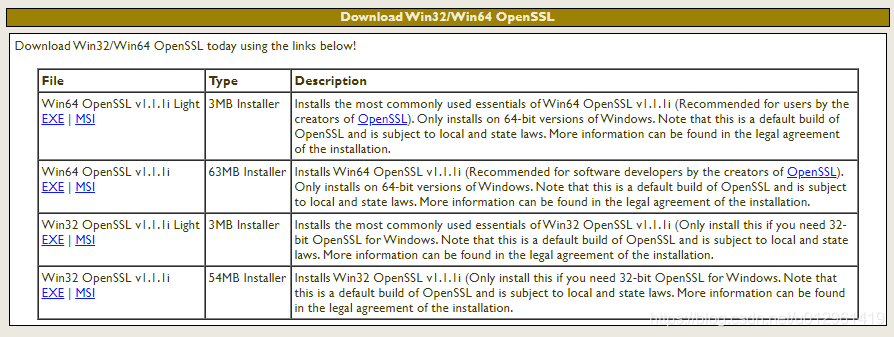
使用官方安装包,步骤很繁琐,所以推荐别人做的便捷版安装包:http://slproweb.com/products/Win32OpenSSL.html

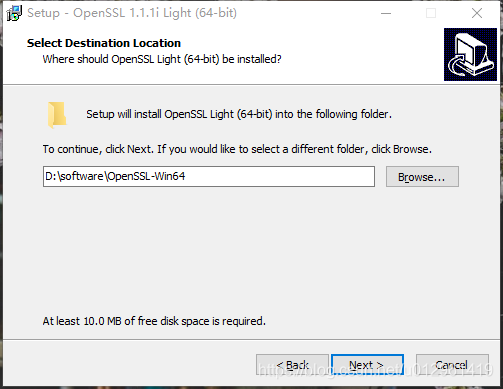
我下载的是 Light 版本,只需一直下一步即可安装。

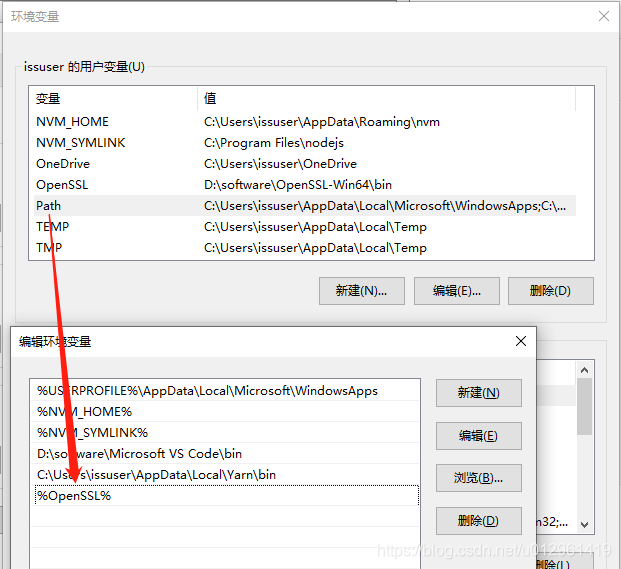
配置环境变量:


测试:
openssl version
# OpenSSL 1.1.1i 8 Dec 2020
生成证书和密钥
# 生成一个证书密钥对 key.pem 和 cert.pem,有效期约10年(准确地说是3650天)
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
# 会询问地区、机构、名称信息,可随意写
执行完成后,会在命令行目录下生成两个文件:
-
证书
cert.pem
-
密钥
key.pem
开启 HTTPS 协议的 web 服务
创建两个web站点目录:
├─ http # 用于开启一个http协议的站点(端口3000),存放静态资源
│ ├─ data.json # 存储测试数据,用于 Ajax 请求
│ └─ image.jpg # 静态资源文件
└─ https # 用于开启一个https协议的站点(端口5000),用于加载http协议的资源
├─ cert.pem # SSL 证书
├─ index.html # 站点首页
└─ key.pem # SSL 密钥
http/data.json
:
{
"foo": "bar"
}
https/index.html
:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>加载 HTTP 协议的图片</h1>
<img src="http://localhost:3000/image.jpg" width="300" />
<script src="https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.min.js"></script>
<script>
// 发起 HTTP 协议的 Ajax 请求
axios({
method: 'GET',
url: 'http://localhost:3000/data.json',
})
</script>
</body>
</html>
本例使用 serve 开启服务。
# 全局安装 serve
# npm i -g serve
# 开启 https 协议的 web 服务,监听5000端口,指定ssl证书和密钥
serve ./https -l 5000 --ssl-cert ./https/cert.pem --ssl-key ./https/key.pem
# 新打开一个命令行窗口
# 开启 http 协议的 web 服务,监听3000端口
serve ./http -l 3000
# 使用 Chrome 浏览器访问 https://localhost:5000

原因
当连接到一个提供无效证书的网站时,较旧的浏览器会使用一个对话框询问用户是否继续,而较新的浏览器会在整个窗口中显示警告。
Google Chrome
、
Internet Explorer
、
Firefox
等浏览器在网站含有由加密(HTTPS)和未加密(HTTP)内容组成的混合内容时,会发出警告。
所以这个报错和警告,是浏览器为了安全性对于
混合内容
做出的处理行为。
混合内容
一个含有 HTTP 明文内容的 HTTPS 页面 称为 混合内容(mixed content)。
反之,在 HTTP 页面包含 HTTPS 资源则没有问题。
混合内容的类型及风险
混合内容有两种类型:
被动/显示型混合内容(mixed passive/display content)
与
主动型混合内容(mixed active content)
。两者的区别在于内容遭中间人攻击篡改后,其最坏情况下的威胁程度。
如果是被动型混合内容,威胁程度低(可能有错误内容、或者用户的 cookie 操作窃取)。
如果是主动型混合内容,威胁就可能会变成网络钓鱼、敏感资料泄漏、被重定向到恶意网站等等。
-
被动型混合内容
- 指在 HTTPS 页面中,但无法改变其他部分的 HTTP 内容。
-
例如:
-
<img>
、
<audio>
、
<video>
(
src
属性) -
<object>
(如果
<object>
发起 HTTP 请求)
-
-
主动型混合内容
- 指有权访问HTTPS 页面的 Document 对象的内容。
- 这种内容可以改变 HTTPS 页面行为、窃取用户敏感信息、拦截 HTTP 协议的请求、篡改或恶意植入JS代码等。
-
例如:
-
<script>
(
src
属性) -
<link>
(
href
属性) -
<iframe>
(
src
属性) -
XMLHttpRequest
(Ajax 请求) - 等
-
浏览器策略
基于混合内容的风险,浏览器会在网站含有混合内容时,会在控制台显示警告或错误提示,并阻止主动型混合内容。
Chrome 81 后,被动型混合内容地址将自动由
http://
升级为
https://
,如果无法通过
https://
加载,则Chrome 会阻止它们。
更多详细参考