今天要给大家安利的一个软件是zeplin,用于连接设计师和前端开发者,同时对于独立开发者,这也是一个神器。这个软件有web版本和客户端(mac/win)。有了它,利用Zeplin从设计图自动生成CSS,提高前端样式开发效率,降低前端样式入门门槛,像我一样的开发小白,学习前端开发的门槛又降低了1厘米。

Zeplin工作流
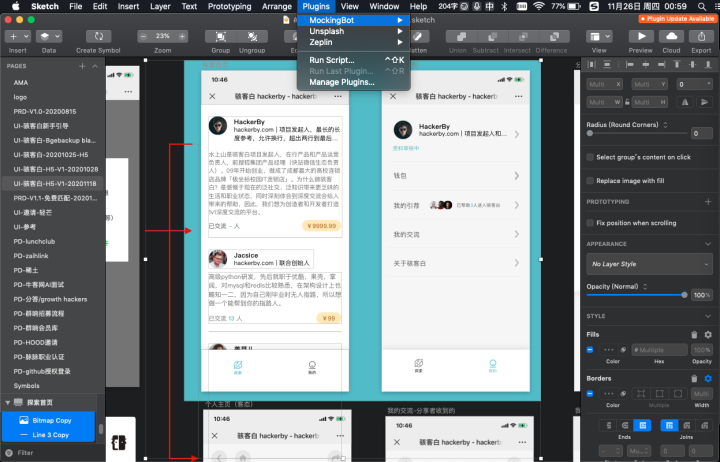
可以从sketch非常方便导入到zeplin,安装插件之后,你可以在plugins-zeplin插件找到对应的导入方法。无缝导入,对sketch用户非常方便。

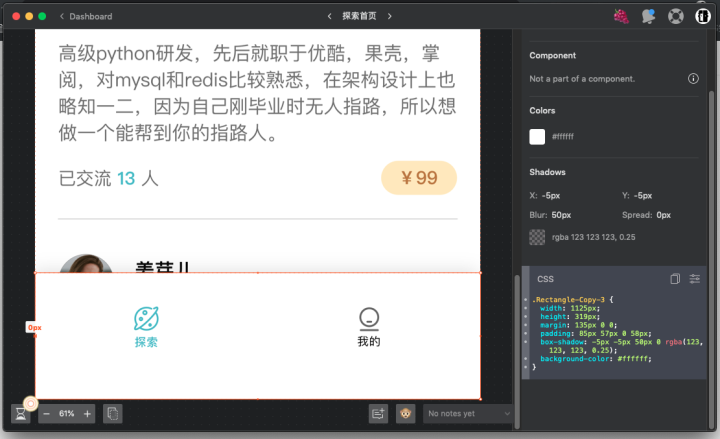
在导入zeplin之后,你可以针对不同的组件,直接查看和复制对应的CSS代码,快速复制到你开发中的代码,对于前端开发者可以提高从设计到前端代码的过程,同时也降低了信息沟通中的噪音,提高了效率,你不需要设计师去切图、标注色值,所有的信息你都可以从设计原图无缝进入到CSS样式阶段。

.Rectangle-Copy-3
{
width: 1125px;
height: 319px;
margin: 135px 0 0;
padding: 85px 57px 0 58px;
box-shadow: -5px -5px 50px 0 rgba(123, 123, 123, 0.25);
background-color: #ffffff;
}
多说一句,对于很多的独立开发者朋友,这样的工具无疑在降低生产的难度,让产品设计到开发过程丝滑过度。值得体验拥有。
关于骇客白
hackerby.com
开发者、设计师、产品的1v1深度交流平台。
版权声明:本文为foxeet原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。