群组列表继承自
Qt C++带导航功能的ListView基础类封装2
与好友列表基类一直,大部分逻辑和代码页与好友列表一致
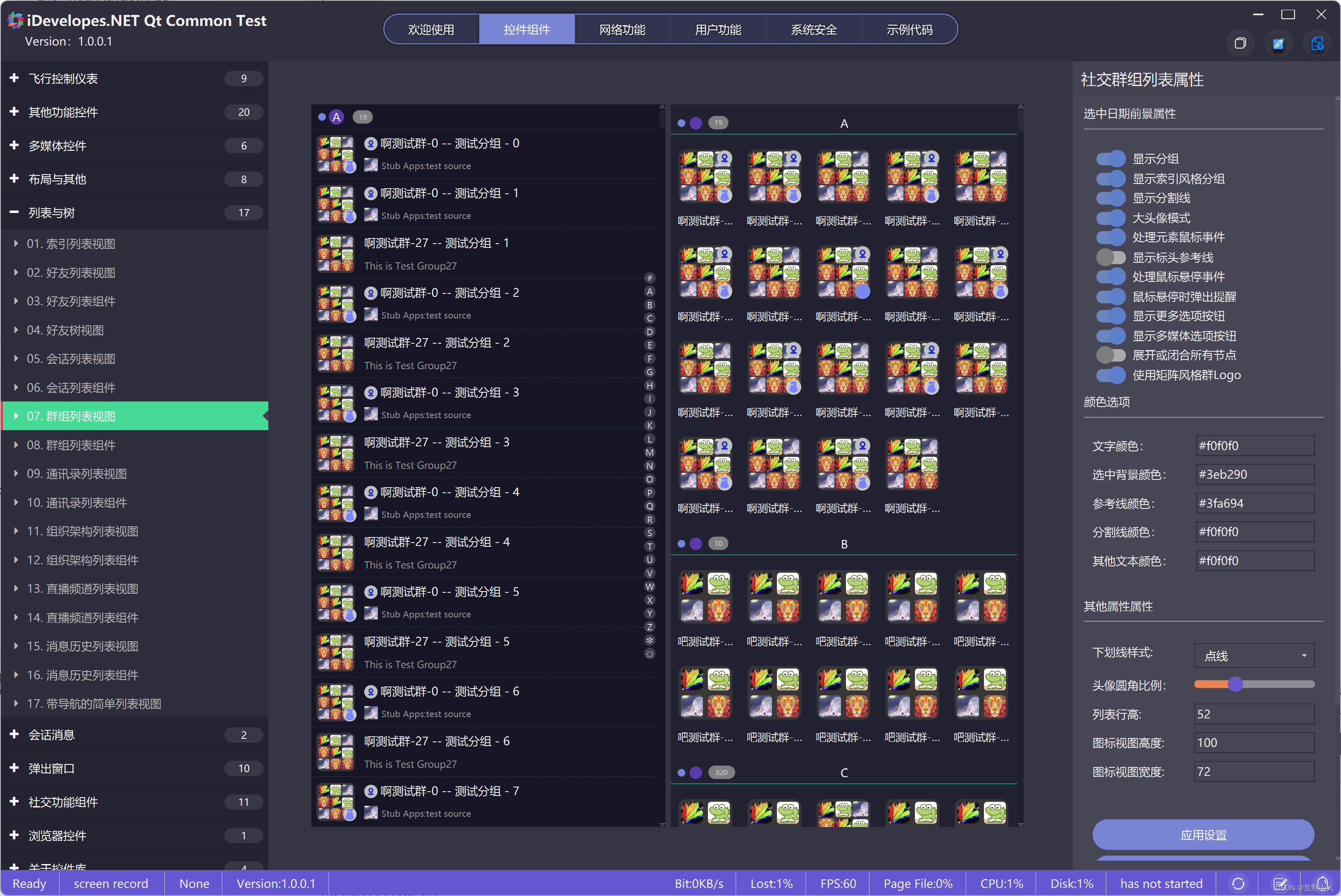
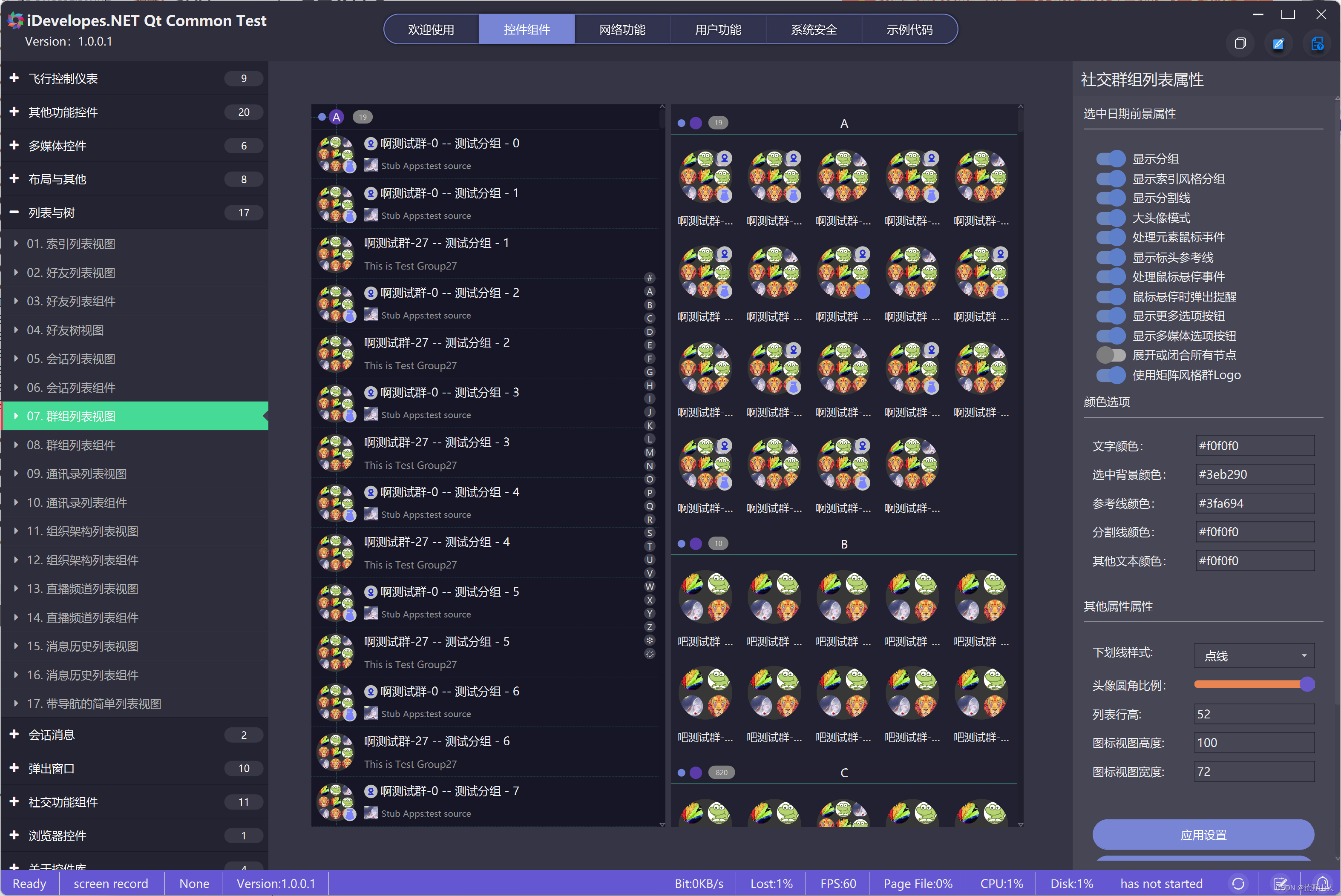
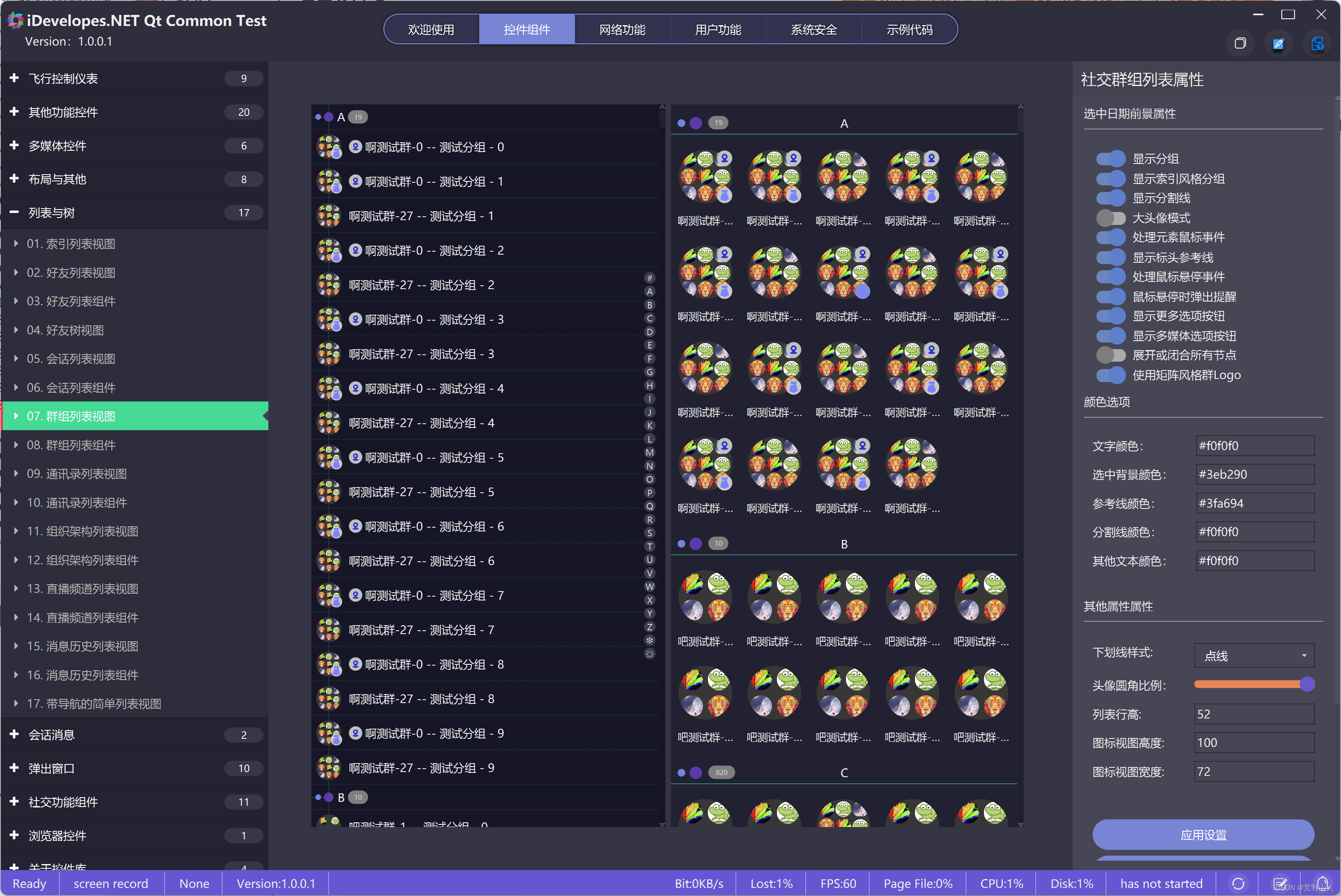
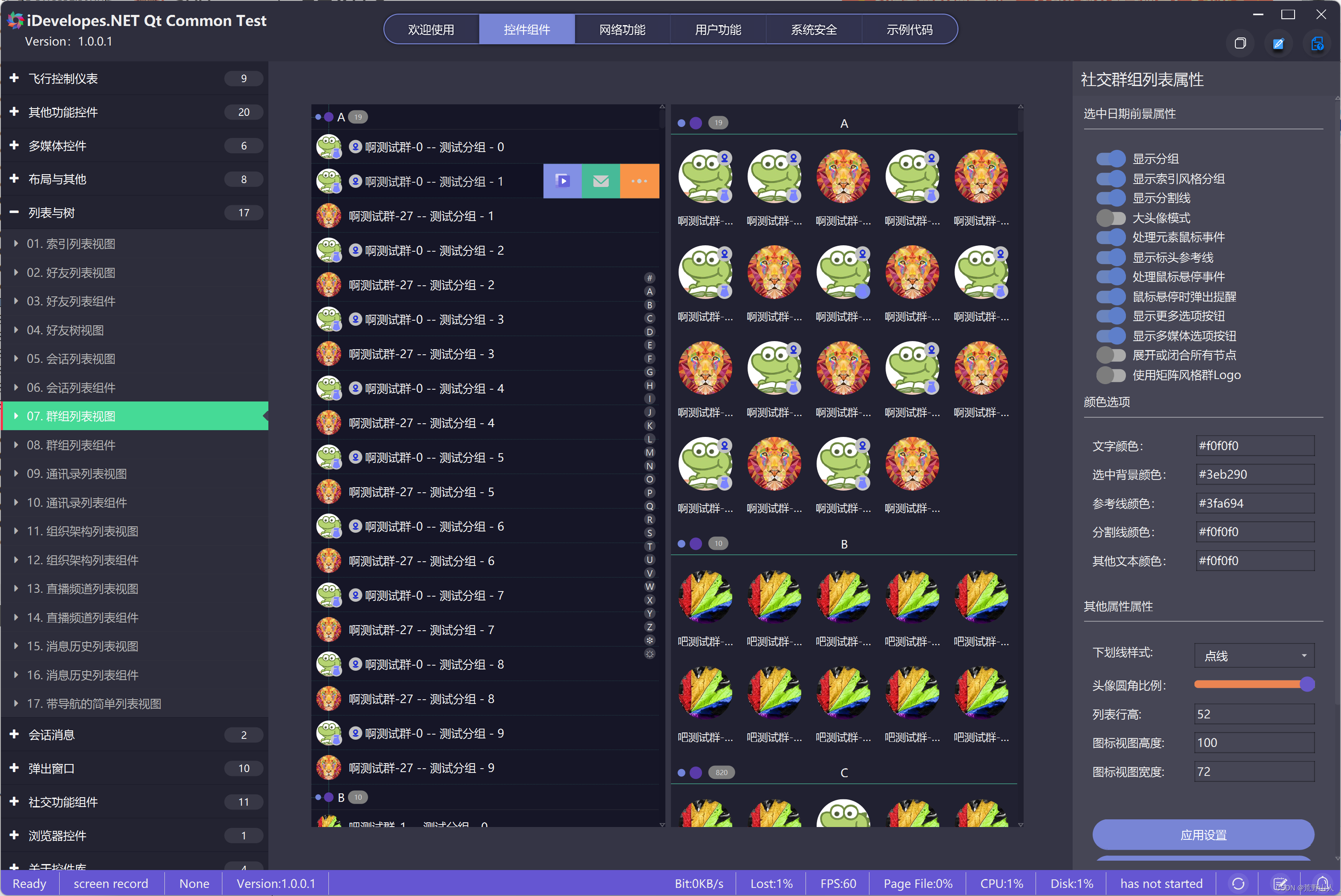
按照惯例,我们先上图

支持任意圆角比例的圆角头像,支持索引分组和自定义分组两种分组模式
支持列表模式和图标模式

支持大头像和小头像切换

当然头像支持在矩阵头像和普通logo头像之间切换

自定义风格的范围一如既往的广泛,自定义属性结构体定义如下
/// 群组列表项风格委托样式数据结构
typedef struct LQGROUPLYLIST_STYLE_{
QColor cGroupBkgColor = QColor(88,88,88,44); //分组背景色
QColor cGroupExpanClr = QColor(77,77,77,44); //分组展开背景色
QColor cGroupHoverClr = QColor(254,118,19); //分组鼠标悬停背景颜色
QColor cGroupExpHover = QColor(238,156,109); //分组展开悬停背景色
QColor cGroupsBorders = QColor(117,131,218); //分组边框颜色
QColor cItemsBkgColor = QColor(192,192,192,22);//群组背景色
QColor cItemsHoverBkg = QColor(69,176,142); //群组鼠标悬停背景色
QColor cItemSelectClr = QColor(244,123,64); //群组选中背景色
QColor cLogosHoverClr = QColor(22,22,22,44); //Logo鼠标悬停颜色
QColor cIconHoverClrs = QColor(244,123,64); //图标鼠标悬停背景色
QColor cIconSelectClr = QColor(11,11,11,44); //选中项时颜色
QColor cLocalIconBkgd = QColor(192,192,192); //位置图标背景颜色
QColor cTypesIconBkgd = QColor(200,200,200); //群类型图标背景颜色
QColor cItemNamesClrs = QColor(33,33,33); //群组名称文字颜色
QColor cNameHoverClrs = QColor(220,220,220); //群组名称文字鼠标悬停时颜色
QColor cNameSelectClr = QColor(255,255,255); //群组名称文字选中时颜色
QColor cGroupTxtColor = QColor(44,44,44); //分组文字颜色
QColor cGroupHoverTxt = QColor(255,255,255); //分组鼠标悬停文字颜色
QColor cGroupExpanTxt = QColor(33,33,33); //分组鼠标悬停文字颜色
QColor cItemsTxtColor = QColor(33,33,33); //群组文字颜色
QColor cItemsHoverTxt = QColor(255,255,255); //群组鼠标悬停背景色
QColor cItemSelectTxt = QColor(235,235,235); //群组选中背景色
QColor cGroupCountBkg = QColor(127,127,127); //分组成员统计背景颜色
QColor cGroupCountTxt = QColor(220,220,220); //分组成员统计文字颜色
QColor cGroupNodeClrs = QColor(127,127,127); //分组节点图标颜色
QColor cGroupNodeBkgd = QColor(58,191,136); //分组节点背景颜色
QColor cGroupNodesExp = QColor(114,133,218); //分组节点展开背景颜色
QColor cGroupTagsBkgd = QColor(250,102,44); //分组节点标头标识背景色
QColor cGroupTagsExpd = QColor(90,59,169); //分组节点标头标识展开背景色
QColor cLastTextColor = QColor(144,144,144); //最后一条消息文字颜色
QColor cLastHoverClrs = QColor(144,144,144); //最后一条消息鼠标悬停文字颜色
QColor cLastSelectClr = QColor(200,200,200); //最后一条消息选中文字颜色
QColor cItemHeadLines = QColor(63,166,148,160); //头部参考线颜色
QColor cItemSplitLine = QColor(63,166,148,66); //分割线颜色
QColor cAvatarFrmClrs = QColor(250,74,33); //头像边框颜色
QColor cMouseHoverBkg = QColor(124,144,218); //鼠标悬停背景颜色
QColor cAvatarBkgClrs = QColor(55,55,55); //头像背景填充颜色
QColor cOptionBkgClrs = QColor(248,148,72); //选项按钮背景颜色
QColor cMediaBkgdClrs = QColor(130,144,228); //选项按钮悬停颜色
QColor cEmailBkgdClrs = QColor(71,186,152); //选项按钮悬停颜色
QColor cOptionHoveClr = QColor(248,74,99); //选项按钮悬停颜色
QColor cAnimateColors = QColor(44,44,44,44); //点击动画效果背景颜色
bool bRoundActiveBg = true; //选中背景是否绘制成半圆
uint uRoundActivPos = 0; //半圆背景位置,0左侧,1右侧
bool bShowHeadLines = true; //是否显示头部线条
bool bShowSplitLine = true; //是否显示分割线
uint nSplitLineType = 2; //分割线样式,0实线,1虚线,2点线,3点划线,4双点划线
uint nHeadeLineType = 2; //标头参考线样式,0实线,1虚线,2点线,3点划线,4双点划线
bool bIconViewModel = false; //是否为列表视图,默认是
uint uItemHeightVal = 52; //行高
uint uItemMinHeight = 36; //小图标模式行高
uint uGroupsHeights = 26; //分组行高
uint uHeadRectWidth = 40; //头部宽度
uint uIconGridWidth = 72; //ICON视图格子宽度
uint uIconGridHeigh = 100; //ICON视图格子高度
uint uGroupStyleIds = 0; //分组风格,0默认风格,1居中
uint uGroupBorderId = 0; //分组边框风格,0不显示边框,1全部边框,2上,3下
float fBordersWidths = 0.5; //边框宽度
double dGroupRadiusId = 0; //分组边框半径
uint uItemsStyleIds = 0; //列表项风格,0大图标模式,1小图标模式
uint uExpandGroupId = 1; //展开和闭合分组操作方式,0单击箭头,1单击整个分组项目,0双击简单,2双击整个分组项
uint uHorizeMarginG = 0; //分组项水平Margin
uint uVerticMarginG = 0; //分组项垂直Margin
uint uHorizeMarginU = 5; //用户项水平Margin
uint uVerticMarginU = 6; //用户项垂直Margin
double dAvatarsRadius = 0.5; //用户头像圆角半径
bool bShowUserCount = true; //是否显示分组成员统计
bool bShowOptionBtn = true; //显示选项按钮
bool bShowMediaBtns = true; //显示多媒体通话按钮
bool bShowEmailBtns = true; //显示发送邮件按钮
bool bIsShowMoreBtn = true; //是否显示自定义处理按钮
bool bRandomAvbgClr = true; //在显示文字头像事是否使用随机背景颜色
uint uAvatarsStyles = 1; //头像显示风格索引,0仅显示图像,无头像图像时显示默认头像,1无图像时显示名称第一字符,2仅显示名称第一字符
bool bShowGroupType = false; //显示群类型
bool bShowLocalIcon = false; //显示群图标
bool bArrayGroupIco = false; //是否使用群组多头像风格
bool operator==(const LQGROUPLYLIST_STYLE_& rhs) // 操作运算符重载
{
return (cGroupBkgColor == rhs.cGroupBkgColor)
&& (cGroupExpanClr == rhs.cGroupExpanClr)
&& (cGroupHoverClr == rhs.cGroupHoverClr)
&& (cGroupExpHover == rhs.cGroupExpHover)
&& (cGroupsBorders == rhs.cGroupsBorders)
&& (cItemsBkgColor == rhs.cItemsBkgColor)
&& (cItemsHoverBkg == rhs.cItemsHoverBkg)
&& (cItemSelectClr == rhs.cItemSelectClr)
&& (cLogosHoverClr == rhs.cLogosHoverClr)
&& (cIconSelectClr == rhs.cIconSelectClr)
&& (cItemNamesClrs == rhs.cItemNamesClrs)
&& (cNameHoverClrs == rhs.cNameHoverClrs)
&& (cNameSelectClr == rhs.cNameSelectClr)
&& (cGroupTxtColor == rhs.cGroupTxtColor)
&& (cGroupHoverTxt == rhs.cGroupHoverTxt)
&& (cGroupExpanTxt == rhs.cGroupExpanTxt)
&& (cItemsTxtColor == rhs.cItemsTxtColor)
&& (cItemsHoverTxt == rhs.cItemsHoverTxt)
&& (cItemSelectTxt == rhs.cItemSelectTxt)
&& (cGroupCountBkg == rhs.cGroupCountBkg)
&& (cGroupCountTxt == rhs.cGroupCountTxt)
&& (cGroupNodeClrs == rhs.cGroupNodeClrs)
&& (cGroupNodeBkgd == rhs.cGroupNodeBkgd)
&& (cGroupNodesExp == rhs.cGroupNodesExp)
&& (cGroupTagsExpd == rhs.cGroupTagsExpd)
&& (cLastTextColor == rhs.cLastTextColor)
&& (cLocalIconBkgd == rhs.cLocalIconBkgd)
&& (cIconHoverClrs == rhs.cIconHoverClrs)
&& (cLastHoverClrs == rhs.cLastHoverClrs)
&& (cLastSelectClr == rhs.cLastSelectClr)
&& (cTypesIconBkgd == rhs.cTypesIconBkgd)
&& (cItemHeadLines == rhs.cItemHeadLines)
&& (cItemSplitLine == rhs.cItemSplitLine)
&& (cAvatarFrmClrs == rhs.cAvatarFrmClrs)
&& (cMouseHoverBkg == rhs.cMouseHoverBkg)
&& (cGroupTagsBkgd == rhs.cGroupTagsBkgd)
&& (cAvatarBkgClrs == rhs.cAvatarBkgClrs)
&& (cOptionBkgClrs == rhs.cOptionBkgClrs)
&& (cMediaBkgdClrs == rhs.cMediaBkgdClrs)
&& (bShowEmailBtns == rhs.bShowEmailBtns)
&& (cOptionHoveClr == rhs.cOptionHoveClr)
&& (cAnimateColors == rhs.cAnimateColors)
&& (bRoundActiveBg == rhs.bRoundActiveBg)
&& (uRoundActivPos == rhs.uRoundActivPos)
&& (bShowHeadLines == rhs.bShowHeadLines)
&& (bShowSplitLine == rhs.bShowSplitLine)
&& (nSplitLineType == rhs.nSplitLineType)
&& (nHeadeLineType == rhs.nHeadeLineType)
&& (bIconViewModel == rhs.bIconViewModel)
&& (uItemHeightVal == rhs.uItemHeightVal)
&& (uItemMinHeight == rhs.uItemMinHeight)
&& (uGroupsHeights == rhs.uGroupsHeights)
&& (uHeadRectWidth == rhs.uHeadRectWidth)
&& (uIconGridWidth == rhs.uIconGridWidth)
&& (uIconGridHeigh == rhs.uIconGridHeigh)
&& (uGroupStyleIds == rhs.uGroupStyleIds)
&& (uGroupBorderId == rhs.uGroupBorderId)
&& (DoubleValuesComp(fBordersWidths,rhs.fBordersWidths))
&& (DoubleValuesComp(dGroupRadiusId,rhs.dGroupRadiusId))
&& (uItemsStyleIds == rhs.uItemsStyleIds)
&& (uExpandGroupId == rhs.uExpandGroupId)
&& (uHorizeMarginG == rhs.uHorizeMarginG)
&& (uVerticMarginG == rhs.uVerticMarginG)
&& (uHorizeMarginU == rhs.uHorizeMarginU)
&& (uVerticMarginU == rhs.uVerticMarginU)
&& (DoubleValuesComp(dAvatarsRadius,rhs.dAvatarsRadius))
&& (bShowUserCount == rhs.bShowUserCount)
&& (bShowOptionBtn == rhs.bShowOptionBtn)
&& (bIsShowMoreBtn == rhs.bIsShowMoreBtn)
&& (bRandomAvbgClr == rhs.bRandomAvbgClr)
&& (uAvatarsStyles == rhs.uAvatarsStyles)
&& (bShowGroupType == rhs.bShowGroupType)
&& (bShowLocalIcon == rhs.bShowLocalIcon)
&& (bArrayGroupIco == rhs.bArrayGroupIco);
}
bool operator != (const LQGROUPLYLIST_STYLE_& rhs) // !=操作运算符重载
{
return !(*this == rhs);
}
}LQGROUPLYLIST_STYLE,*PLQGROUPLYLIST_STYLE;自定义功能是不是很够用呢。主要绘制定义和类定义如下
class LNCF_QTSOCIALLIBS_API Lncf_QGrouplyItemd:public Lncf_QListDelegate
{
Q_OBJECT
public:
explicit Lncf_QGrouplyItemd(QObject *parent = nullptr);
~Lncf_QGrouplyItemd();
private:
/// 初始化群组列表委托
/// \brief InitGrouplyItemd
///
void InitGrouplyItemd();
protected:
/// 群组列表项风格委托样式数据结构变量
/// \brief tDelegateStyle
///
LQGROUPLYLIST_STYLE tDelegateStyle;
std::u16string sGroupLocalIco; //群位置图标
std::u16string sGroupTypeIcon; //群类型图标
std::u16string sSourceAppsImg; //默认来源应用图标
std::u16string sGroupExpanImg; //分组展开图标
std::u16string sGroupCloseImg; //分组关闭图标
std::u16string sMediaChatImgs; //多媒体通话图标
std::u16string sSentMailsImgs; //发送邮件图标
std::u16string sMoreOptionImg; //更多选项图标
std::u16string sGlobalAvatars; //全局头像
QImage pGroupExpanImg; //分组展开图标对象
QImage pGroupCloseImg; //分组收起图标对象
bool bNavGroupStyle = false; //是否为索引分组风格
protected:
/// 重写系统绘制
virtual void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const Q_DECL_OVERRIDE;
/// 绘制背景
/// \brief DrawBackgrounds
/// \param painter
/// \param option
/// \param bGroup
/// \param bExpand
///
virtual void DrawBackgrounds(QPainter *painter,const QStyleOptionViewItem &option,const QModelIndex &index,bool bGroup,bool bExpand) const;
/// 绘制分组项
/// \brief DrawItemsGroups
/// \param painter
/// \param option
/// \param itemData
///
virtual void DrawItemsGroups(QPainter *painter,const QStyleOptionViewItem &option,bool bExpand,LNCFQFRIENDS_LISTGROUP itemData,const QModelIndex &index) const;
/// 绘制头部参考线
/// \brief DrawItemsHeader
/// \param painter
/// \param option
/// \param bGroup
///
virtual void DrawItemsHeader(QPainter *painter,const QStyleOptionViewItem &option,bool bGroup) const;
/// 绘制头像
/// \brief DrawItemsAavtar
/// \param painter
/// \param option
/// \param sImagePath
/// \param bHover
/// \param sName
///
virtual void DrawItemsAavtar(QPainter *painter,const QStyleOptionViewItem &option,std::u16string sImagePath,bool bHover,std::u16string sName=u"") const;
/// 绘制头像
/// \brief DrawItemsAavtar
/// \param painter
/// \param option
/// \param sImagePath
/// \param bHover
/// \param sName
///
virtual void DrawItemsAavtar(QPainter *painter,const QStyleOptionViewItem &option,QList<std::u16string> vImagePath,bool bHover,std::u16string sName=u"") const;
/// 绘制群组显示名
/// \brief DrawDisplayName
/// \param painter
/// \param option
/// \param sName
/// \param bShowLocal
///
virtual void DrawDisplayName(QPainter *painter,const QStyleOptionViewItem &option,std::u16string sName,bool bShowLocal) const;
/// 绘制群类型图标
/// \brief DrawTypesImages
/// \param painter
/// \param option
/// \param bHover
/// \param sImage
///
virtual void DrawTypesImages(QPainter *painter,const QStyleOptionViewItem &option,bool bHover,std::u16string sImage) const;
/// 绘制群位置
/// \brief DrawLocationIco
/// \param painter
/// \param option
/// \param bHover
/// \param sLocal
///
virtual void DrawLocationIco(QPainter *painter,const QStyleOptionViewItem &option,bool bHover,std::u16string sLocal) const;
/// 绘制群组摘要信息
/// \brief DrawUserSummary
/// \param painter
/// \param option
/// \param sDesc
///
virtual void DrawSummaryInfo(QPainter *painter,const QStyleOptionViewItem &option,std::u16string sDesc) const;
/// 绘制来源信息
/// \brief DrawSourcesInfo
/// \param painter
/// \param option
/// \param sName
/// \param sImage
///
virtual void DrawSourcesInfo(QPainter *painter,const QStyleOptionViewItem &option,std::u16string sName,std::u16string sImage) const;
/// 绘制选项图标
/// \brief DrawOptionsBtns
/// \param painter
/// \param option
/// \param uHover :鼠标移动的控件索引,0无,1音频通话,2视频通话,3更多
///
virtual void DrawOptionsBtns(QPainter *painter,const QStyleOptionViewItem &option,uint uHover) const;
/// 绘制分割线
/// \brief DrawSplitupLine
/// \param painter
/// \param option
///
virtual void DrawSplitupLine(QPainter *painter,const QStyleOptionViewItem &option) const;
绘制原理与好友列表相同,仅在矩阵头像绘制上不同,提供四个头像和9个头像两种模式,并且是写死的,可以根据需求改成动态坐标计算
有关矩阵头像绘制代码如下
/// 绘制头像
/// \brief DrawItemsAavtar
/// \param painter
/// \param option
/// \param vImagePath 图像路径列表,一般为4个或9个,超出9个只绘制九个,不足9个则绘制四个
/// \param bHover 鼠标是否悬停
/// \param sName 群名称
///
void Lncf_QGrouplyItemd::DrawItemsAavtar(QPainter *painter,const QStyleOptionViewItem &option,QList<std::u16string> vImagePath,bool bHover,std::u16string sName) const
{
painter->save();
int leftMargin =0;
QRectF avatarRect,borderRect;
if(!this->tDelegateStyle.bIconViewModel){
leftMargin=option.rect.left()+5;
if(option.rect.height()>41){
avatarRect = QRect(leftMargin, option.rect.top()+tDelegateStyle.uVerticMarginU, option.rect.height()-tDelegateStyle.uVerticMarginU*2, option.rect.height()-tDelegateStyle.uVerticMarginU*2);
borderRect = QRect(leftMargin-2, option.rect.top()+tDelegateStyle.uVerticMarginU-2, option.rect.height()-(tDelegateStyle.uVerticMarginU-2)*2, option.rect.height()-(tDelegateStyle.uVerticMarginU-2)*2);
}
else{
avatarRect = QRect(leftMargin, option.rect.top()+tDelegateStyle.uVerticMarginU-1, option.rect.height()-(tDelegateStyle.uVerticMarginU-1)*2, option.rect.height()-(tDelegateStyle.uVerticMarginU-1)*2);
borderRect = QRect(leftMargin-2, option.rect.top()+tDelegateStyle.uVerticMarginU-3, option.rect.height()-(tDelegateStyle.uVerticMarginU-3)*2, option.rect.height()-(tDelegateStyle.uVerticMarginU-3)*2);
}
}
else{
borderRect = QRect(option.rect.left()+4, option.rect.top()+4, tDelegateStyle.uIconGridWidth-8, tDelegateStyle.uIconGridWidth-8);
avatarRect = QRect(option.rect.left()+8, option.rect.top()+8, tDelegateStyle.uIconGridWidth-16, tDelegateStyle.uIconGridWidth-16);
}
if(tDelegateStyle.bIconViewModel){
painter->setPen(Qt::NoPen);
int nRadius=borderRect.height()*tDelegateStyle.dAvatarsRadius;
if (option.state.testFlag(QStyle::State_MouseOver)) {
painter->setBrush(tDelegateStyle.cLogosHoverClr);
painter->drawRoundedRect(borderRect,nRadius,nRadius);
}
if (option.state.testFlag(QStyle::State_Selected)) {
painter->setBrush(tDelegateStyle.cIconSelectClr);
painter->drawRoundedRect(borderRect,nRadius,nRadius);
}
}
else{
painter->setPen(Qt::NoPen);
int nRadius=borderRect.height()*tDelegateStyle.dAvatarsRadius;
if (option.state.testFlag(QStyle::State_Selected)) {
painter->setBrush(tDelegateStyle.cAvatarFrmClrs);
painter->drawRoundedRect(borderRect,nRadius,nRadius);
}
else{
if(bHover&&this->bHasMouseEvent){
painter->setBrush(tDelegateStyle.cMouseHoverBkg);
painter->drawRoundedRect(borderRect,nRadius,nRadius);
}
else{
painter->setBrush(Qt::transparent);
painter->drawRoundedRect(borderRect,nRadius,nRadius);
}
}
}
uint uAvatarCount = vImagePath.size();
if(uAvatarCount<=0&&uAvatarCount<9)uAvatarCount=4;
if(uAvatarCount>9)uAvatarCount=9;
for(uint i=vImagePath.count();i<uAvatarCount;i++){
vImagePath.append(u"");
}
QRectF rcArrAvatar[9];
double dAvatarWidth = uAvatarCount==9?avatarRect.width()/3-(1*2):avatarRect.width()/2-5;
if(uAvatarCount==4){
rcArrAvatar[0]=QRectF(2.5,2.5,dAvatarWidth,dAvatarWidth);
rcArrAvatar[1]=QRectF(dAvatarWidth+5+2.5,2.5,dAvatarWidth,dAvatarWidth);
rcArrAvatar[2]=QRectF(2.5,dAvatarWidth+5+2.5,dAvatarWidth,dAvatarWidth);
rcArrAvatar[3]=QRectF(dAvatarWidth+5+2.5,2.5+dAvatarWidth+5,dAvatarWidth,dAvatarWidth);
}
if(uAvatarCount==9){
rcArrAvatar[0]=QRectF(2,2,dAvatarWidth,dAvatarWidth);
rcArrAvatar[1]=QRectF(dAvatarWidth+1+2,2,dAvatarWidth,dAvatarWidth);
rcArrAvatar[2]=QRectF(dAvatarWidth*2+1*2+2,2,dAvatarWidth,dAvatarWidth);
rcArrAvatar[3]=QRectF(2,1+dAvatarWidth+2,dAvatarWidth,dAvatarWidth);
rcArrAvatar[4]=QRectF(dAvatarWidth+1+2,1+dAvatarWidth+2,dAvatarWidth,dAvatarWidth);
rcArrAvatar[5]=QRectF(dAvatarWidth*2+1*2+2,2+dAvatarWidth+2,dAvatarWidth,dAvatarWidth);
rcArrAvatar[6]=QRectF(2,1+dAvatarWidth*2+1*2+1,dAvatarWidth,dAvatarWidth);
rcArrAvatar[7]=QRectF(dAvatarWidth+1+2,1+dAvatarWidth*2+1*2+1,dAvatarWidth,dAvatarWidth);
rcArrAvatar[8]=QRectF(dAvatarWidth*2+1*2+2,1+dAvatarWidth*2+1*2+1,dAvatarWidth,dAvatarWidth);
}
QImage imgAvatar[9];
auto pListView = static_cast<QListView *>(this->parent());
double dScale = QGuiApplication::screenAt(pListView->pos())->devicePixelRatio();
QImage pAvatar(avatarRect.width()*dScale,avatarRect.height()*dScale,QImage::Format_ARGB32);
QPainter paintAvatar(&pAvatar);
paintAvatar.setPen(Qt::NoPen);
paintAvatar.setRenderHints(QPainter::Antialiasing|QPainter::SmoothPixmapTransform);
paintAvatar.scale(dScale,dScale);
paintAvatar.fillRect(QRectF(0,0,avatarRect.width()*dScale,avatarRect.height()*dScale),tDelegateStyle.cAvatarBkgClrs);
for(uint i=0;i<uAvatarCount;i++){
bool bDraw = false;
if(!vImagePath[i].empty()){
imgAvatar[i]=QImage(QString::fromStdU16String(vImagePath[i]));
if(!imgAvatar[i].isNull()){
if(tDelegateStyle.dAvatarsRadius>0){
QPainterPath arrImgPath;
double dRadius=rcArrAvatar[i].height()*tDelegateStyle.dAvatarsRadius;
arrImgPath.addRoundedRect(rcArrAvatar[i] , dRadius, dRadius);
paintAvatar.setClipPath(arrImgPath);
}
paintAvatar.drawImage(rcArrAvatar[i], imgAvatar[i]);
bDraw = true;
}
}
if(!bDraw){
painter->setPen(Qt::NoPen);
#if QT_DEPRECATED_SINCE(5, 15)
QColor cArrColor=QColor(QRandomGenerator::global()->bounded(193),QRandomGenerator::global()->bounded(193),QRandomGenerator::global()->bounded(193));
#else
QColor cArrColor=QColor(qrand()%193,qrand()%128,qrand()%193));
#endif
paintAvatar.setBrush(cArrColor);
double dRadius = rcArrAvatar[i].width()*this->tDelegateStyle.dAvatarsRadius;
paintAvatar.drawRoundedRect(rcArrAvatar[i], dRadius,dRadius);
}
}
if(tDelegateStyle.dAvatarsRadius>0){
QPainterPath pathAvatar;
int nRadius=avatarRect.height()*tDelegateStyle.dAvatarsRadius;
pathAvatar.addRoundedRect(avatarRect , nRadius, nRadius);
painter->setClipPath(pathAvatar);
}
painter->setBrush(tDelegateStyle.cAvatarBkgClrs);
painter->drawRect(avatarRect);
painter->drawImage(avatarRect,pAvatar);
painter->restore();
}结束:由于整体代码很长,而篇幅有限,所以ListView控件源码暂时省略,根据后期的推进计划或许会补充提供
有想一起学习或探讨的朋友可以留言或加QQ群:717743458。
版权声明:本文为wastelandboy原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。