什么是跨域
跨域是指浏览器的同源策略限制,这个策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。如果一个请求url的协议、域名、端口三者之间任意一个与当前页面的url不同即为跨域。
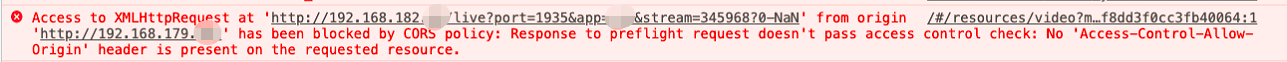
如下图所示即为跨域时的报错:

使用nginx搭建http-flv服务
主要使用了nginx和nginx-http-flv-module模块,具体过程可参考:
https://blog.csdn.net/rain_meter/article/details/88127209
配置好之后的主要配置如下图所示:


此时我们可以正常的推流,并通过ffplay等播放器播放。
但是如果播放器flv.js所在的http服务不是我们所配置的nginx,那么就会出现跨域的问题。
解决跨域
通过修改http-flv的nginx配置,即可解决跨域。
在nginx.conf的“location /live”中增加下面三行:
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET';效果如下图所示:

然后reload或者重启nginx,就可以生效。
版权声明:本文为xiaoluer原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。