响应式前
响应式后
实现的关键过程
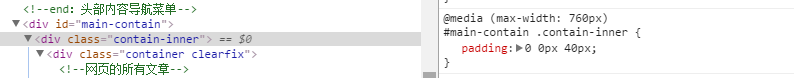
第一步:整体布局媒体查询样式
底部填充40px
第二步:文章模块媒体查询样式
宽度填充100%
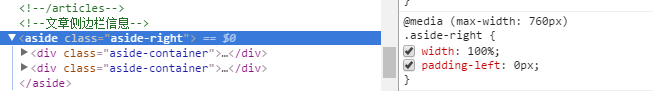
第三步:侧边栏媒体查询样式
padding-left: 0px; 取消左填充的空间
width: 100%;//宽度填满整个父容器
~~~~~~~~~~~~~~~~~
下一节《响应式改版完整案例-页脚》
~~~~~~~~~~~~~~~~~
版权声明:本文为lxcao原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。