什么是document
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都在document里面
查找/获取DOM对象
<script>
let box=document.querySelector("css选择器");//选择第一个选择器
let box1=document.querySelectorAll("css选择器");//选择相对应的所有选择器
console.log(box)
console.log(box1)//返回伪数组: 和数组一样的有索引值; 数组的操作方法伪数组不能用,想要得到里面的每一个对象,则需要遍历(for)的方式获得
</script>

注意:
-
. querySelector() 方法能直接操作修改吗?
➢ 可以 -
querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
➢ 不可以, 只能通过遍历的方式一次给里面的元素做修改
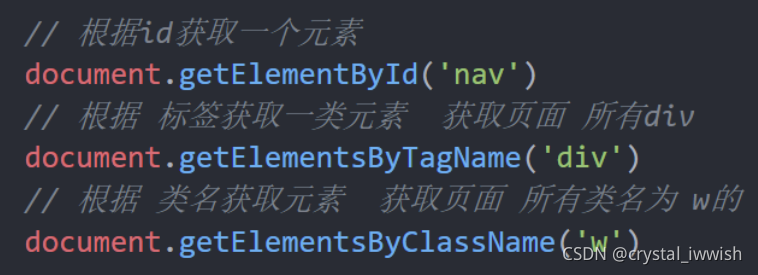
其他获取DOM对象的方法

设置/修改DOM元素内容
有以下三种方法:
| 方法 | 特点 |
|---|---|
| document.write() | 只能将文本内容追加到 </body> 前面的位置,文本中包含的标签会被解析 |
| 对象.innerText 属性 | 将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析 |
| 对象.innerHTML 属性(常用,重点) | 将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析 |
设置/修改DOM元素属性
设置/修改元素常用属性
设置/修改元素常用属性
<script>
let pic = document.querySelector('img')
pic.src = './images/2.webp'//语法就是: 对象.属性='值'
pic.title = '这是js添加的title属性值'
</script>
设置/修改元素样式(css)属性
设置/修改元素样式(css)属性
| 方法 | 语法 |
|---|---|
| style |
对象.style.样式名称=‘值’ |
| className |
元素.className=‘css类名’(容易覆盖以前的类名) |
| classList |
元素.classList.add/remove/toggle(‘类名’) (不影响以前的类名) |
设置/修改表单样式(css)属性
设置/修改表单样式(css)属性
- 获取: DOM对象.属性名
- 设置: DOM对象.属性名 = 新值
<script>
// 查找标签
let inp1 = document.querySelector('input')
console.log(inp1.value)//获取
inp1.type = 'password'//设置
// 按钮禁用启用
let btn = document.querySelector('button')
// btn.disabled = true
btn.disabled = false
// 复选框 选中
let agree = document.querySelector('.agree')
// agree.checked = true
agree.checked = false
</script>
版权声明:本文为crystal_iwwish原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。