一、下载idea和webstorm
到JetBranins官方下载社区版本的
java的编译器
和
webstorm

对应图中第二个

二、下载git
进入
git官网

下载完成后全部默认安装即可
然后在任意目录下鼠标右键会有Git GUI和Git Bash

说明git安装成功
三、下载若依前后端分离版本
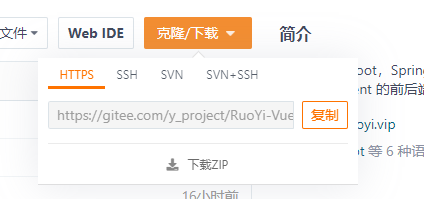
进入
若依前后端分离
版本的码云界面

复制链接
打开idea,左上角,选择File->New->Project from Vsersion Control…


将复制的链接拷贝在这里的URL的地方,会自动开始下载。
四、配置前端环境
配置node.js
到
node.js
官网下载node.js

选择第一个下载
然后全部默认安装

当在命令行模式下输入 npm -v 和 node -v 会显示版本号的时候说明安装成功
如果不能弹出版本号则可能是没有设置系统环境变量,
解决如下
在电脑左下角使用搜索功能

点击右键,选择打开文件所在的位置,会进入安装目录,复制路径

然后同样的方式搜索环境变量


点击环境变量

双击Path

新建一个环境变量,然后把刚刚复制的文件夹路径复制进去,然后全部确定,重启cmd
再次输入npm -v 和 node -v 出现版本号则成功。
然后进入若依的项目文件夹

有一个ruoyi-ui的文件夹,这个为前端的文件夹,我们点进去复制目录
用管理员模式打开cmd
进入到我们刚刚复制的文件夹的路径下

然后执行命令
npm init
中途直接敲回车
执行完成后是这样的


然后执行
npm install --registry=https://registry.npm.taobao.org
开始下载

安装完成后

文件夹应该会出现这个

如果安装出现问题的同学可以执行一下这个命令
npm i --legacy-peer-deps
然后再执行install的命令
安装完成的同学继续在目录下执行
npm run dev
执行完成后

浏览器访问 http://localhost:80应该会弹出这个界面

说明前端部署成功
五、后端部署
redis部署
下载地址:https://github.com/tporadowski/redis/releases

下载解压后即可
可以添加一下环境变量,和添加node.js环境变量一样
目录下运行这个文件

运行完成后的界面

若依配置
进入ide按照这个路径找到文件

注意标红的地方
- 3306为数据库的端口
- ry-vue为数据库表名
- 用户名和密码
- 全部修改为自己的
- 打开数据库可视化软件
-
然后新建ry-vue表
在文件路径下找到这两个sql

全部执行成功后

然后找到这个RuoyiApplication点击运行

出现这个说明启动成功

注意:此时redis服务,node.js服务还有后台应该全部处于运行状态才可以,如果有一个没有运行都会报错
大功告成!!!
