Autocompletion是继承了TextView的一个控件。
AutoCompleteTextView是一个可以编辑的文本view,当用户键入时,会自动显示完成建议信息。
建议列表显示在下拉列表框中,可以选中某项代替编辑框里的内容。
响应的属性值:
completionHint: :设置下拉菜单中的提示标题
complerionThreshold:指定用户至少输入多少个字符才会显示提示,这里的话我们指定了2个
dropDownHorizontalOffset::指定下拉菜单与文本之间的水平间距,这里的话我们设置为10dp;
dropDownVerticalOffset::同上,不过这个是竖直方向的偏移
dropDownHeight/Width:分别是指定下拉菜单的高度与宽度
popupBackground:为下拉菜单提供一个背景
XML文件;
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<AutoCompleteTextView
android:id="@+id/autoText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=""
android:completionHint="请输入搜索内容"
android:completionThreshold="2"
android:layout_weight="7"
android:dropDownHorizontalOffset="10dp"
android:popupBackground="@android:color/holo_orange_light"
/>
</RelativeLayout>
相应的代码;
package com.example.autocompletion;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
String [] str={
"11","113","1134","11234"
};
private AutoCompleteTextView searchtext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
searchtext=(AutoCompleteTextView)findViewById(R.id.autoText);
ArrayAdapter<String> adapter =new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_dropdown_item_1line, str);
searchtext.setAdapter(adapter);;
}
}
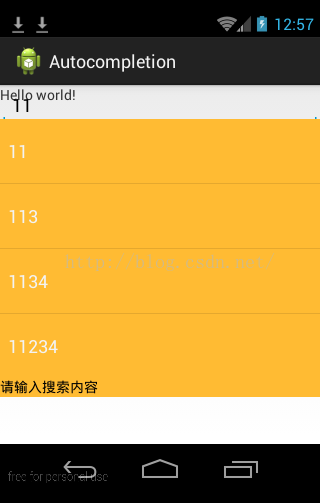
效果:

版权声明:本文为xiaoleiacm原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。