canvas这个方面我接触的还很少,无意间了解了怎么用canvas画圆,发现了其中一个坑点,给大家提个醒
画圆的核心代码就一句,其他步骤自行了解
ctx.arc(x,y,40,0,2*Math.PI,false);x和y是圆心的坐标值
40是半径大小
0是起始弧度
2*Math.PI是结束弧度,Math.PI代表一个π,一个π等于180度,2个π才是圆
最后一个选择顺时针还是逆时针画圆,默认顺时针也就是false
看实际效果

后面是本文重点了
当我们想画一个1/4圆的时候
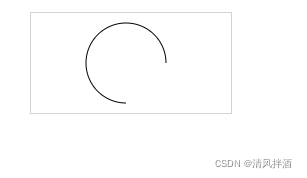
顺时针
ctx.arc(95,50,40,0,0.5*Math.PI,false);

很正常,符合我们的设想
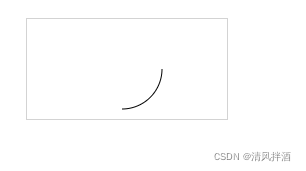
但是逆时针的时候
ctx.arc(95,50,40,0,0.5*Math.PI,true);

有没有点懵,反正我是一开始没反应过来
这个问题其实很简单,就是一开始有点想当然了
这个结束弧度并不是跟着画笔一起逆时针算的,
这个东西正值就相当于顺时针转
负值就相当于逆时针转
所以得到我们设想中的图

应该这样来
ctx.arc(95,50,40,0,-0.5*Math.PI,true);
版权声明:本文为weixin_55014951原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。