引入
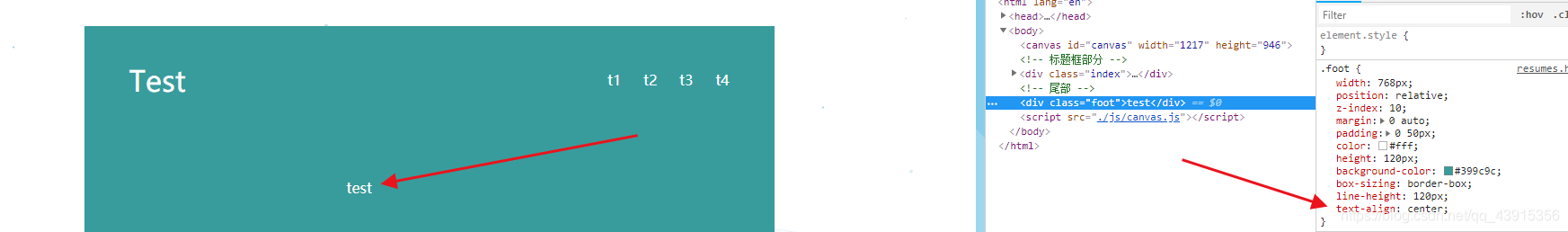
在一次页面制作的时候,发生了一件匪夷所思的事情,使用css的text-align: center;属性企图让元素内文本水平居中,但是如图设置后文本并没有完全居中,然后无论怎么修改都无法使其水平居中

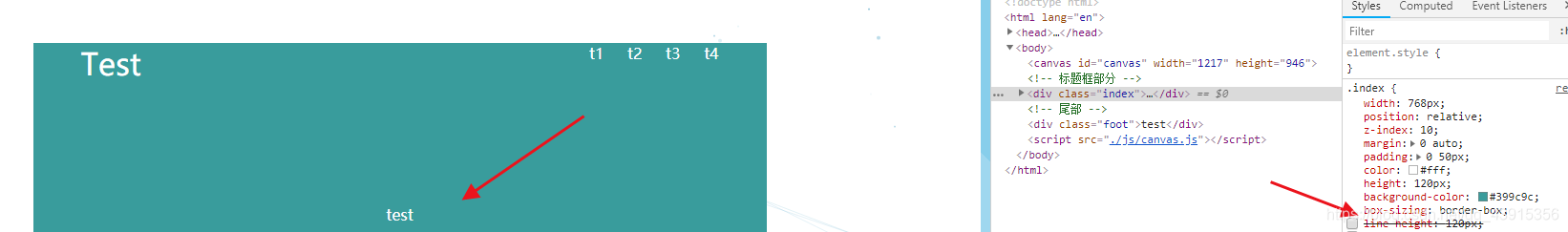
经过一行行查找,发现相邻元素的行高linge-height竟然可以影响到本元素,如图:

修改后:

可见取消相邻元素行高后,该元素文本确实水平居中了,但是这种拆东墙补西墙的方法又出现了另一个问题。。。。。
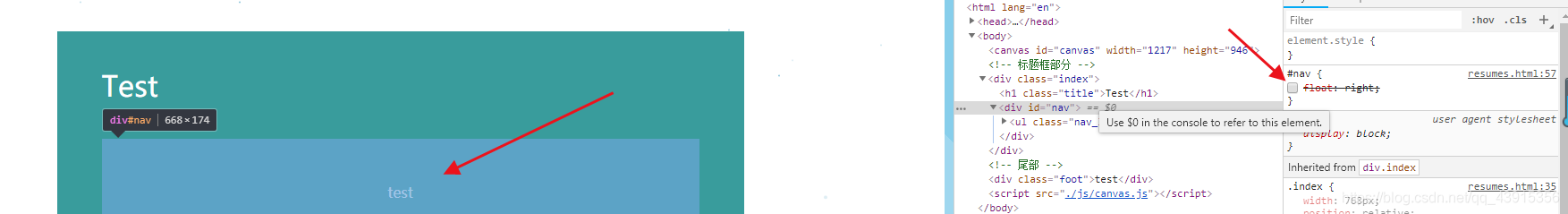
最后经过排查发现是相邻元素中的子元素使用了浮动所以导致了该bug的产生,如图去掉相邻元素中子元素浮动,对本元素样式影响消失

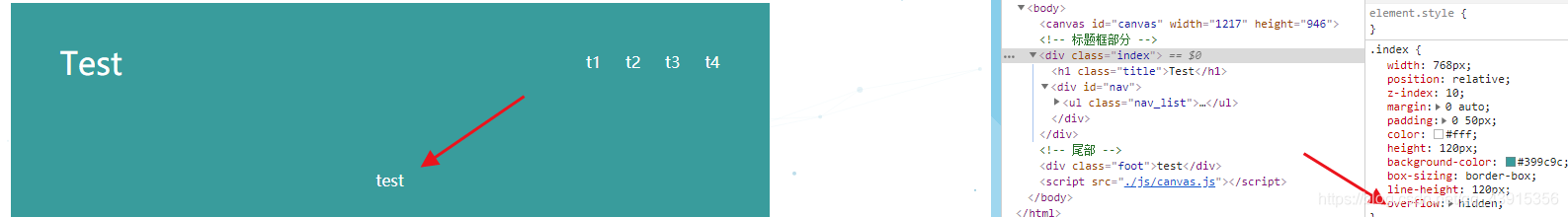
所以解决方法就是清除浮动,清除是指清除浮动后所造成的影响(并不是清除浮动),如图是一种清除浮动的方法,清除浮动后两个元素样式都达到了预期

清除浮动方法
清除是指清除浮动后所造成的影响(并不是清除浮动)
清除主要解决父元素因为子元素浮动引起内部高度为0的问题。
清除浮动后,父元素就会根据子元素自动检测高度,父元素有了高度就不会影响下边的标准流
不清除浮动与父元素相邻元素将使用同一行高line-height
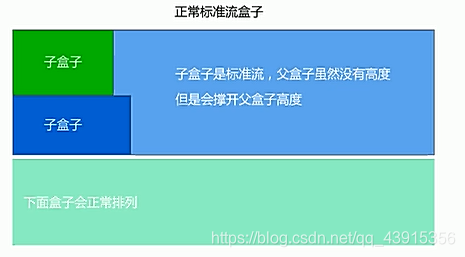
标准流子元素
实际开发中,父盒子不方便给高度(无法确定子元素内容有多少),有多少高度看子元素撑开多少

子元素浮动
子元素浮动,导致脱离标准流,而且父元素没有高度相当于height=0,父元素下面的文档流会移动到下侧

清除浮动方法

清除浮动的本质
父元素没有高度的话,子元素设置浮动脱离了文档流,导致父元素没有被撑开,没有高度,父元素下方的元素会向上移动
清除浮动是防止下面的元素移动到设置浮动标签的下面
清除浮动诱因
- 父元素无高度
- 子盒子设置了浮动(标准流会撑开无高度父元素)
- 影响了下面布局
clear属性
使用clear属性清除浮动
取值

额外标签法(隔墙法)
在最后一个浮动元素(浮动元素末尾),添加一个空标签,并给空标签设置css属性clear
父级添加overflow属性
给浮动元素的父元素设置属性overflow为hidden(溢出隐藏)
缺点
在父元素设置高度时,会自动清除超出部分
内容增多时容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
使用after伪元素清除浮动
:after是指生成新元素放在标签内部的末尾,(结构上不可见)
在父元素调用类

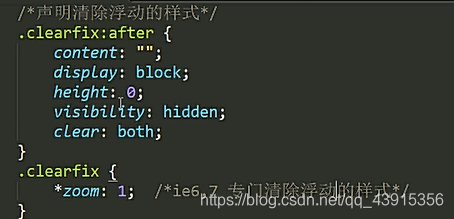
双伪元素清除浮动
:before,:after{ }
生成新元素放在标签内部的前面和末尾,(结构上不可见)
