我们在做项目时,难免会遇到如下红色框中文字对齐的需求,那么具体是怎么实现的呢?

1、早期老套的方法:
相信很多人遇到这个需求时,脑海中闪过的第一个做法就是给文字与文字之间添加空格符”   ” 或” &emsp “,然后慢慢的去调整,这个做法实在是em。。。。。。
代码如下:

效果如下:

我心态崩了。。。。。。。。
2、当下流行的方法:
无意间了解到 text-align:justify 的用法,我不由的心里直呼” 我屮艸芔茻 “原来还有这种操作?????
我满怀期待的试一下:
HTML部分:

CSS部分:

结果:

????什么鬼?我是谁?我在哪里?。。。。。说好的两端对齐呢?
气得我一番鬼推磨。。。呵嗯呵嗯,那啥,经过我一番查找原来是因为这样:
(1) text-align:justify
不处理强制打断的行,也不处理块内的最后一行
。通俗一点讲,就是
只有一行显示的时候这个属性是不起作用的
,或者使用了word-break: break-all;这种强制换行的属性,也是不起作用的。
(2) 如果内容是多于一行的时候,除了最后一行,都是两端对齐的效果。
那么问题来了:当只有一行的时候,该用什么属性才能使得文字两端对齐?
第一种、text-align-last:justify属性
代码如下:
HTML部分

CSS部分

效果

从结果上看,可以看出来这个属性确实可以实现我们要的效果。
但是:text-align-last:justify 这个属性的兼容性不好。放在谷歌运行还行,要是放到火狐、IE就没有效果了。并且,这种方式在ios系统上也不兼容。
原因:大部分游览器要实现文字两端对齐,需要在文字之间添加空白也就是空格,而起效果也不是特别好。
第二种、在内容后面添加一个用于占位的标签,让内容处于第一行
代码如下:
HTML部分

CSS部分

效果

这种方式同样能够实现文字对齐的效果,并且,这种方法是可以兼容ios系统的,占位符可以是P标签也可以是i标签。
注意:有一点需要注意的是,如果实现了文字对齐的效果的时候,你发觉文字行与行之间的间距有点大,可以给它设置一下高度height,不过一定要带上line-height才能完整的解决。
第三种、通过伪类after的方式
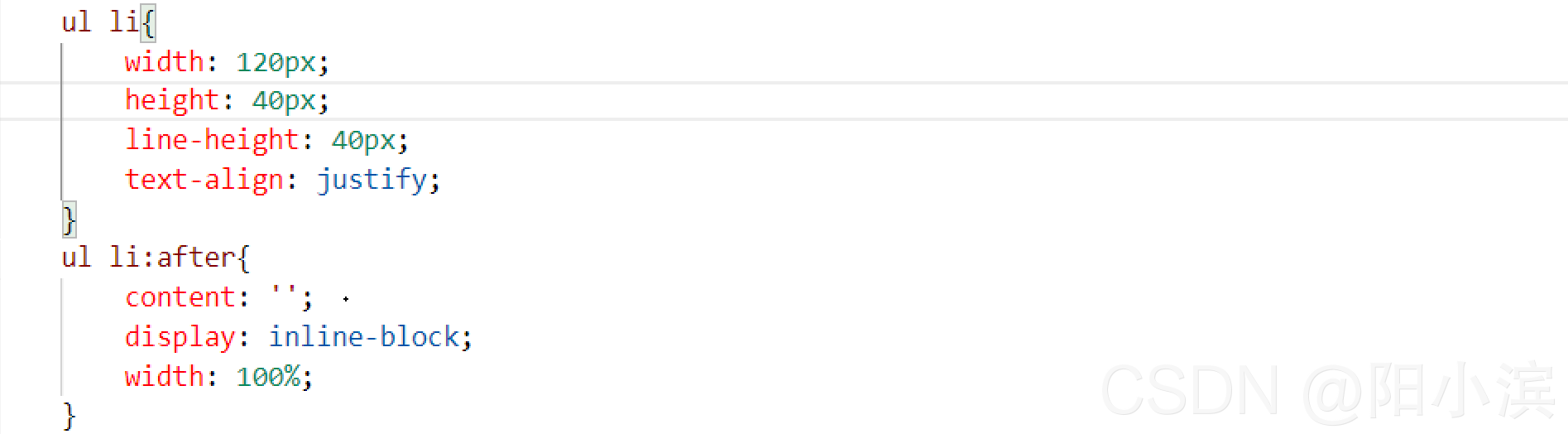
代码如下:
HTML部分

CSS部分

效果

(1) 和上面的效果一样,空白部分也可以通过设置height和line-height来避免。
(2) 这个方法的好处就是少了占位标签。
(3) ie7及以下不支持伪类,不能用该方法
其实方法还有很多,我就不一一列举了。一般来讲这三种方法就能够解决大部分不起作用的问题了。希望对大家能有所帮助!