把登录信息使用cookie存储到客户端是稀松平常的操作,然而我在Safari浏览器上发现了问题。当登录成功后再刷新页面时,控制台报错:JSON Parse error: Unterminated string。查看原因,竟是因为cookie只存储了一半的信息,导致JSON解析发生错误。
开始以为是cookie内容存储过多,超出了最大存储量导致,但很快就推翻了这种想法。

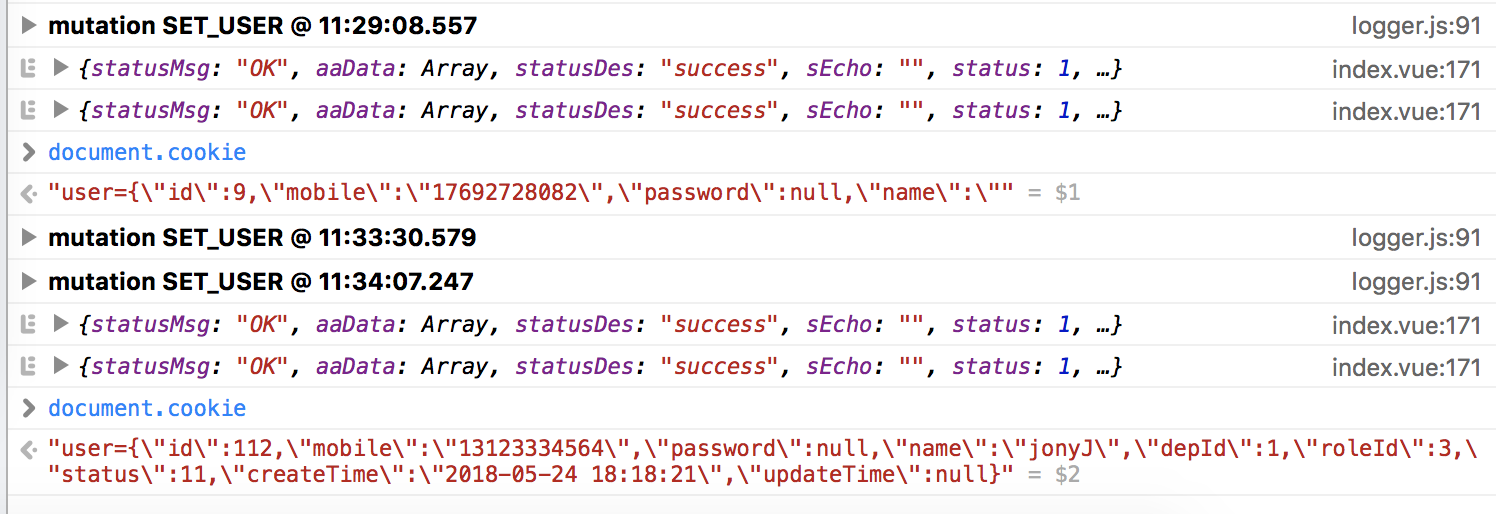
检查代码发现,存储在cookie中的信息距离4K还差很多,而且在除Safari以外的浏览器中都没有问题。查阅资料,终于找到的问题的根本原因,原来Safari不允许非ASCII码作为cookie的值存储,
原文点击这里
。为此,我做了以下验证。第一次的登录信息姓名为汉字,于是到name后面出现汉字的地方都没有存储;第二次登录的信息姓名为字母,cookie中完整的储存了所有用户信息。

找到了问题产生的原因,就开始找解决问题的办法。办法一,存储cookie时,使用
encodeURI编码,读取cookie时,使用decodeURI解码。cookie可以正常存储和读取了,但是非ASCII码的汉字却以乱码的形式显示在页面中了。办法二,存储时,把JSON字符串转换为base64格式,读取时再转换回来。这个方法我没试,因为js没有原生的转换base64的方法,需要自己写转换函数或引入base64.js,且转换后有超出cookie存储大小的风险。方法三,将用户信息存储到Local Storage里,代替cookie。
最终我是使用的方法三,因为代码最简单,且没有其他bug产生。最多可以存储5M,也不用担心超限的问题了。如果遇到必须使用cookie且存在汉字的情况,可以在前两个方法的基础上进行优化。毕竟,cookie相对于LocalStorage也是有自己的优势的。如果有更好的方法,欢迎指教。