以前看张鑫旭大神的《css世界》有说到这个问题,没有总结再加上很长时间没用过,前两天看到别人博客才回想起来,顺手记录一下。
设置display:inline-block的元素放在一起会产生间隙(简略html代码):
<style>
li{
list-style: none;
display: inline-block; // 主要代码就这一行
width: 50px;
background-color: red;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
会产生下图效果:

原因就是因为浏览器会处理行内元素之间的空白符(空格,回车换行等),在字体不为0的情况下,产生了“幽灵空白节点”(《css世界》里的概念)。
解决方法有几种:
1.包裹元素设置font-size:0;子元素重新设置文字大小;
2.给子元素的:not(:first-child)设置margin-left负值 (在chrome上测试margin-left: -5px的时候上图1和2之间的空隙没了,234之间还有一点点,不知道咋回事);
3.给子元素设置浮动float:left(注意清除浮动);
4.标签不换行(写成<li>1</li><li>2</li>)。
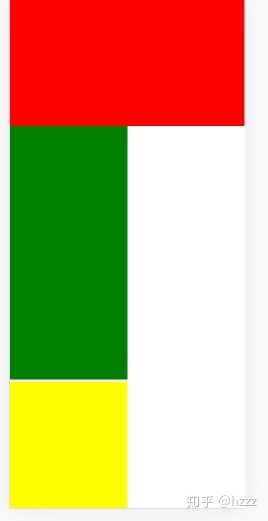
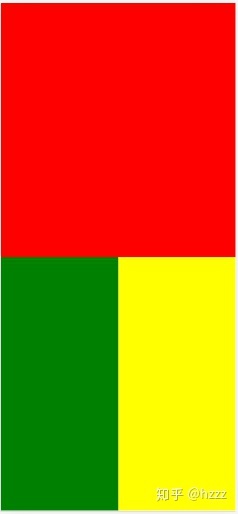
这里引申一个面试题,全屏品字布局(主要代码):
<style>
body{
margin: 0;
}
.top{
height: 50vh;
background-color: red;
}
.left,.right{
display: inline-block;
width: 50vw;
height: 50vh;
}
.left{
background-color: green;
}
.right{
background-color: yellow;
}
</style>
<div class="top"></div>
<div class="left"></div>
<div class="right"></div>这样差不多就完成了,可是看一下chrome里的显示效果:

这里就出现了“幽灵空白节点”的问题,解决方法也很简单,body样式里加一句font-size:0;大功告成!

参考:
使用display:inline-block会产生什么问题?解决方法? | 神三元的博客47.98.159.95